If you have been in product management as long as I have (15+ years) you will have seen the transition from lengthy product requirement documents (PRDs) describing functionality to agile product backlogs describing user stories.
Nobody misses PRDs, right?
Agile methods are undoubtedly a change for the better, but a flat product backlog can quickly blow up into a very long unstructured list of items, which can be hard to maintain.
One way to see the big picture is to create a user story map. This enables you to get an overview of a set of complex product features. It’s useful when starting a new product, but also when adding new features to an existing product. The user story map can help you define epics and user stories as well.
What Is User Story Mapping?
User story mapping is a method to structure a complex product into user journeys. It was first described by Jeff Patton, who has written a whole book about it. It is part of the Lean Startup methodology.
The user story map describes the user experience of your product from a user’s perspective. This is not to be confused with a customer journey map, which describes journeys including motivations, questions, and emotions from the point of view of a customer, but is not necessarily focused on the product itself.
The 3 Levels Of User Story Mapping
A user story map has three levels. Let’s look at each level along with an example of a hotel website.
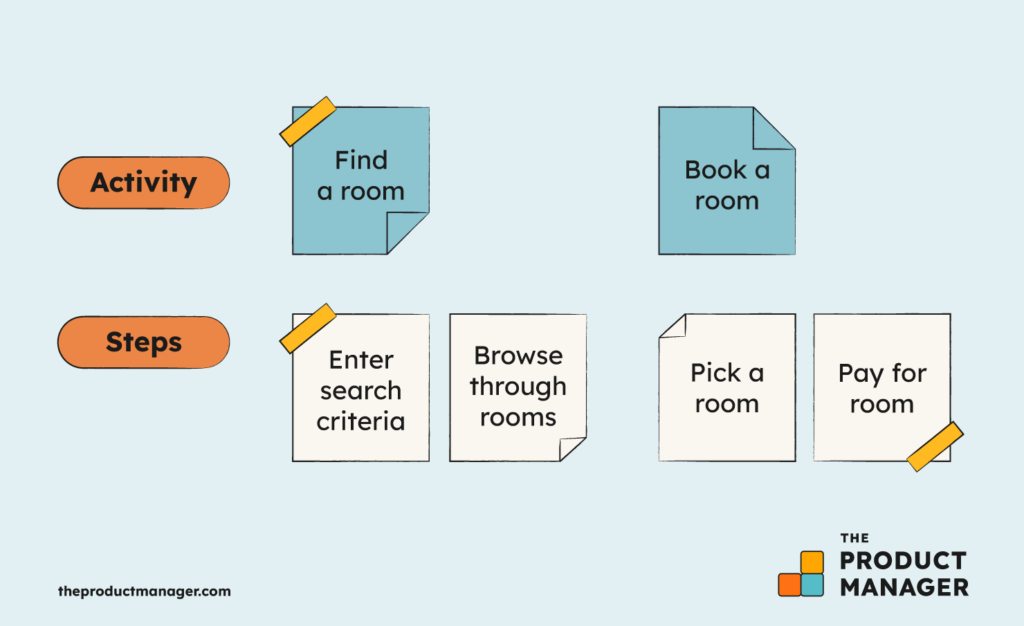
Level 1 - Activities
These are user activities that people perform in your product. They can be as high level or low level as you like at this point. I would suggest to start with fairly high-level activities so that your top-level at least initially doesn’t exceed 10 items. The activities are phrased as outcomes that users want to achieve. Activities are laid out horizontally on the map.
For our hotel website, on a high level some key activities could be:

Level 2 - Steps
The next level is the steps that users take in your product to complete the activities described in level 1. These steps are also laid out horizontally.
In the example of our hotel website, the steps could be:

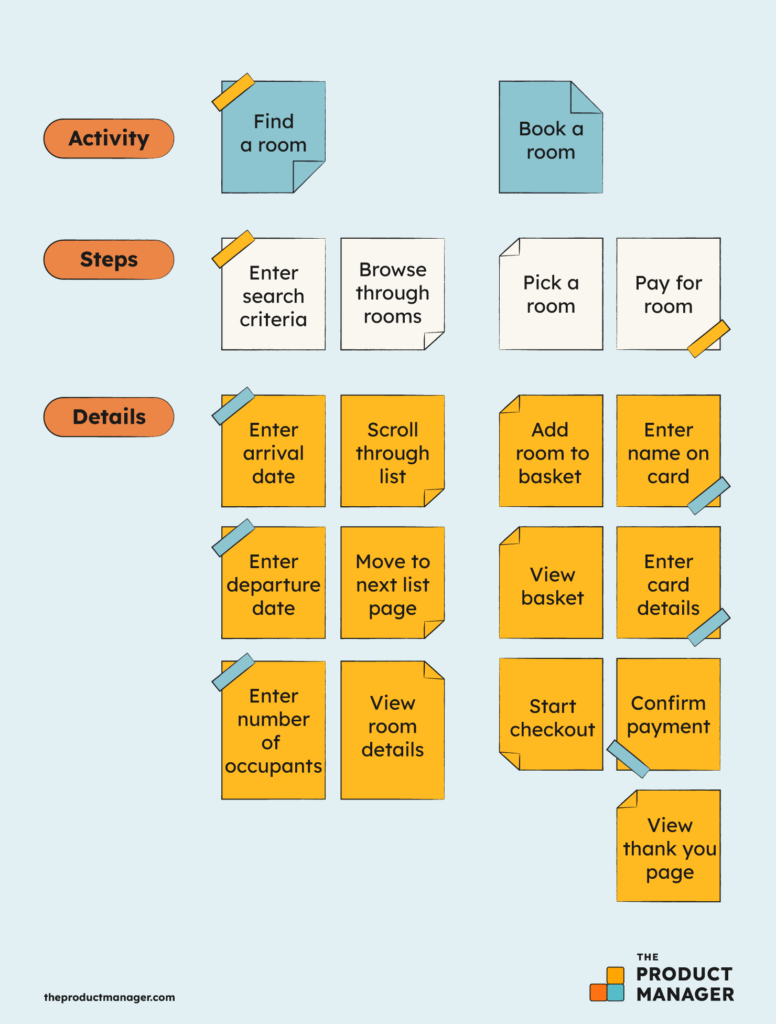
Level 3 - Details
On this level, you describe in detail what is required for users to perform the steps described in level 2. Here you include all the data and interactions required to complete a step.
Level 3 is laid out vertically under the activities and steps. To continue the example of our hotel website, the details could be:

How To Build A User Story Map
Before you start building a user story map, be sure that you know what exact problems your product is solving, what types of users you are serving, and what your users’ needs are. Some UX personas may be helpful for this.
User story mapping is a collaborative task. At the minimum, you need the members of your cross-functional product development team. You may also want to invite members from customer support, marketing, sales teams, or any other stakeholders who have insight into what users are expecting from your product. This ensures that you all have a shared understanding of your overall product.
However, a user story map does not need to be built out in one session. It is advisable to have at least a comprehensive list of level 1 activities in the first session so that all team members can see the complexity of the overall product and can recognize risks and dependencies early. But the whole range of level 2 and level 3 details can be built out later when you develop the respective level 1 activity.
When you choose to build a story map, it is more likely that you create a comprehensive picture and subsequently build the right product.
User Story Mapping Tools
To physically build your map, any medium that does not fall apart after a few days is good. If you work as a collocated team you can use a whiteboard or even a wall to stick on sticky notes. This is a great way to get the creative juices flowing, but the downside is that sticky notes often fall off a wall after a few days! If you use a wall, I’d highly recommend taking pictures of it.
Of course, a better alternative would be any of the numbers of collaborative virtual whiteboard solutions or user story software.
User Story Mapping And Agile Development
No matter if you use Scrum or Kanban or a hybrid as your agile software development method, you will have to prioritize what to build in the next iteration frequently. A user story map allows you to easily see the whole of your product, what should be prioritized for the next product release, and what is left to build.
Having the whole product mapped out also has the advantage that you can cut it multiple ways for the prioritization of your product roadmap.
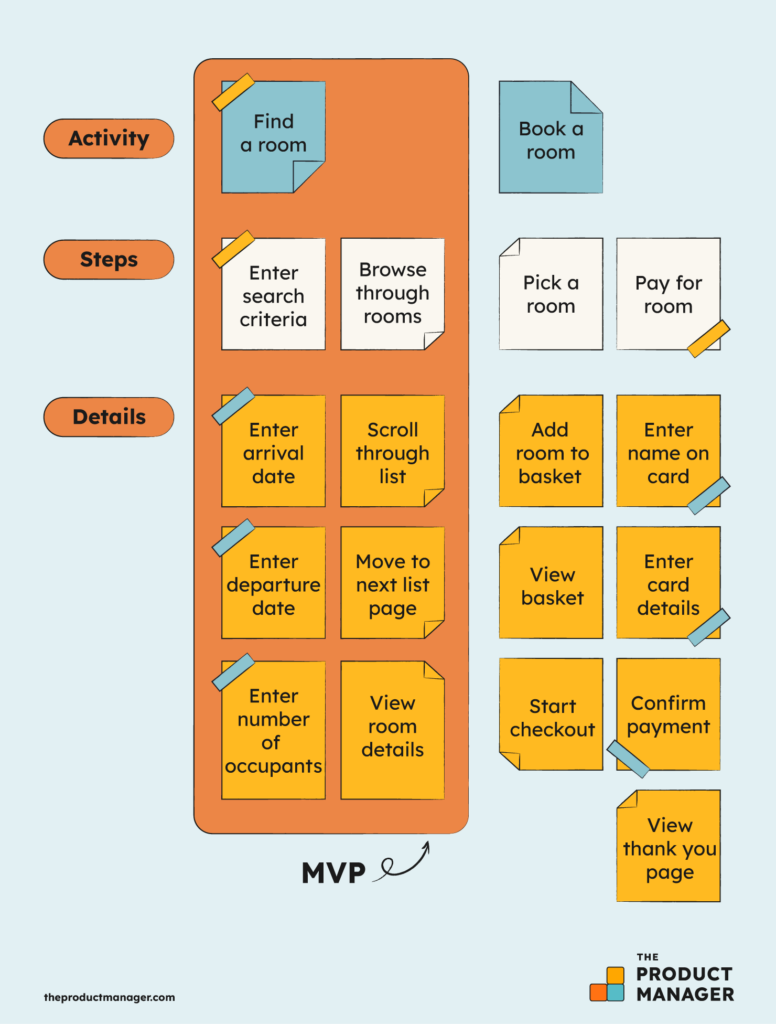
You can cut the story map vertically if it is possible to separate out some key user journeys for the functionality of a Minimum Viable Product (MVP).
In the example of our hotel website, perhaps you can only put information about your hotel and room prices online, but not a full online booking flow. In your very first iteration, customers could find all the information required to make a decision but will call or send an email to book a room.

Alternatively, you can also cut the story map horizontally in order to provide a minimum end-to-end journey for your customers. In our hotel example, this could mean having a basic room search and booking flow online, but not all the add-ons that can be booked.

Translating A User Story Map Into Your Agile Backlog
Ultimately, in order to develop your product, you will likely have to transform your user story map into an agile flat backlog with user stories for prioritization and sprint planning.
You may ask yourself isn’t this duplicating work? Actually, the level 3 details from your map can easily become the user stories and acceptance criteria for your agile team. So while there is a little bit of duplication, writing user stories becomes easy when you have developed a good story map.
Why Should I Use User Story Mapping?
To conclude, there are a number of benefits to using a story map over a flat agile backlog:
- You get a holistic view of your product to understand the scope of work involved.
- You can identify risks and dependencies earlier and more easily.
- You can prioritize your agile sprint work more easily from a structured map rather than from an unstructured flat backlog.
- You have a shared understanding across the business of what user activities your product supports.
If you want to read more about best practice product management methods, why don’t you subscribe to our newsletter.
Related Read: What Is An Agile Epic? Best Practices, Template & Example
Expanding your team? Here's something helpful: How To Create An Effective Agile Product Manager Job Description (+Example)
Also Worth Checking Out: