10 Best Mobile App Prototyping Tools Shortlist
Here's my pick of the 10 best software from the 20 tools reviewed.
There are seemingly countless mobile prototyping solutions available, so figuring out which one is best for you is tough. You want your team to visualize app interfaces, user interactions, and user flows, allowing them to iterate on design concepts before the actual development phase, but you need to figure out which tool is the best fit. I've got you! In this post, I review the best mobile app prototyping tools and use my experience managing dozens of products and working with different tools in large teams to accurately evaluate them.
What are mobile app prototyping tools?
A mobile app prototyping tool is a type of software that allows designers to visually represent app designs, user interfaces, and interactions, facilitating collaboration and feedback during the design and development process. Some features that help achieve this are drag-and-drop interfaces, device-specific templates, interactive gestures, real-time collaboration, and the ability to simulate app interactions.
These tools play a crucial role in refining and testing mobile app interfaces before investing resources in the actual development, ultimately leading to a more user-friendly and well-designed mobile application.
Overviews Of The 10 Best Mobile App Prototyping Tools
Here’s a brief description of each mobile app prototyping tool showcasing its best use case, noteworthy features, and pros & cons. I’ve also included screenshots to give you a snapshot of its user interface too.
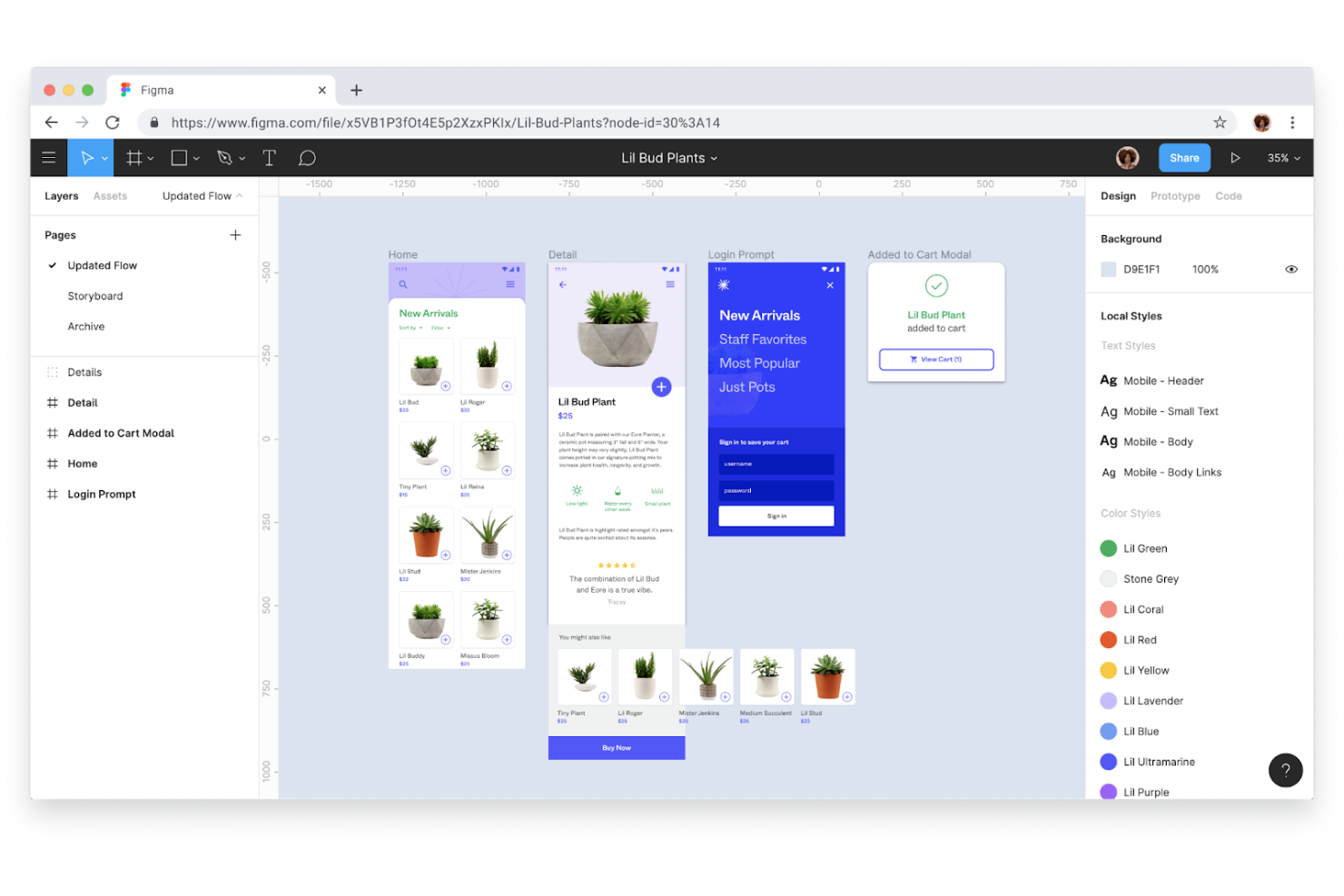
Figma is a mobile app prototyping tool that helps design teams create and present interactive prototypes.
Why I picked Figma: Figma enables you to create great-looking app prototypes so you can show clients or stakeholders what the final digital product would look like. You can link pages to pinning items, show motion and animation, and move from tab to tab to present your ideas.
Figma’s collaboration features make it a great choice for design teams that want to iterate fast. The software enables multiple users to design, leave comments, and adjust the prototype in real-time, so they don’t have to send the prototype back and forth for approval.
Figma Standout Features and Integrations
Features include no-code prototyping, interactions, mobile viewing, low-fidelity mockup templates, advanced transitions, GIF and video support, and embedded comments.
Integrations include Avocode, Bubble, Flinto, GitLab, Maze, Microsoft Teams, Mixpanel, Slack, Sprig, Storybook, and others.
Pros and cons
Pros:
- Drag-and-drop prototyping
- Active user community
- Wide variety of plugins and widgets available
Cons:
- Offers limited control over document management
- Doesn’t allow you to preview GIFs in the working document, so you have to switch to the prototype to do so
InVision is a mobile app prototyping tool that helps multidisciplinary teams come together and build interactive apps.
Why I picked Invision: InVision makes it easy for professionals who specialize in different fields to build apps together. The software enables designers to communicate concepts to developers and stakeholders who can leave feedback directly on the design.
InVision prototypes are interactive. The platform allows users to check out different aspects of the prototype, just like they would on a live product. This enables teams to test the product and incorporate the feedback they receive into their prototypes, so they can accelerate the development process.
Invision Standout Features and Integrations
Features include collaborative prototyping, design templates, no-code prototyping, freehand prototyping, a whiteboard, and feedback collection.
Integrations include Adobe XD, Asana, Azure DevOps, Figma, Google Sheets, Jira, Loom, Microsoft Word, Sketch, Zoom, and others.
Pros and cons
Pros:
- Friendly toward users who are not tech-savvy
- 200+ templates
- Great whiteboard feature
Cons:
- Doesn’t offer a pre-built sitemap designer
- Platform regularly logs users out for security purposes, which can be frustrating
Mockplus is a mobile app prototyping tool that enables design teams to create high-fidelity prototypes that are easy to develop.
Why I picked Mockplus: Mockplus helps you bridge the gap between design and development teams. The solution automatically generates assets, specs, and code snippets, making the handoff process easier.
Mockplus is a great tool for teams that want to create high-fidelity prototypes. The software allows multiple designers to work on the same project without creating a chaotic environment, and every user can add interactions and animations to bring the prototype closer to the final product.
Mockplus Standout Features and Integrations
Features include drag-and-drop prototyping, auto-generated style guides, smart gestures and animations, a full-view storyboard, a project tree, and interaction cloning.
Integrations include Adobe Photoshop, Adobe XD, Axure, Figma, Sketch, and others.
Pros and cons
Pros:
- Comes with a built-in task management feature
- Proactive support team
- Extensive library of tutorial videos
Cons:
- Has a bit of a learning curve
- Switching from the management area to the design area could be simpler
Marvel is a mobile app prototyping software that helps novice designers create functional prototypes without writing code.
Why I picked Marvel: Marvel has a clean interface that’s easy to navigate. The solution offers a variety of adaptable templates, so designers can save time when they start building their prototypes. Designers can use the tool’s library to add actions without writing code, which can be a huge time saver for beginners.
Marvel’s user testing tool allows you to share your prototypes with developers, testers, stakeholders, and alpha or beta testers. You can share the entire prototype or you can share only specific sections for usability tests.
Marvel Standout Features and Integrations
Features include a wireframing tool, no-code interactions, user testing, cross-department collaboration tools, user management, hotspots, and offline downloads.
Integrations include Ballpark, Confluence, Dropbox, Jira, Microsoft Teams, Niice, Sketch, Smartmockups, and others.
Pros and cons
Pros:
- Library of pre-made UI components
- Good variety of web app design templates
- Generous freemium plan
Cons:
- Hiding on-screen buttons at the prototype level could be easier
- Doesn’t allow you to duplicate prototypes
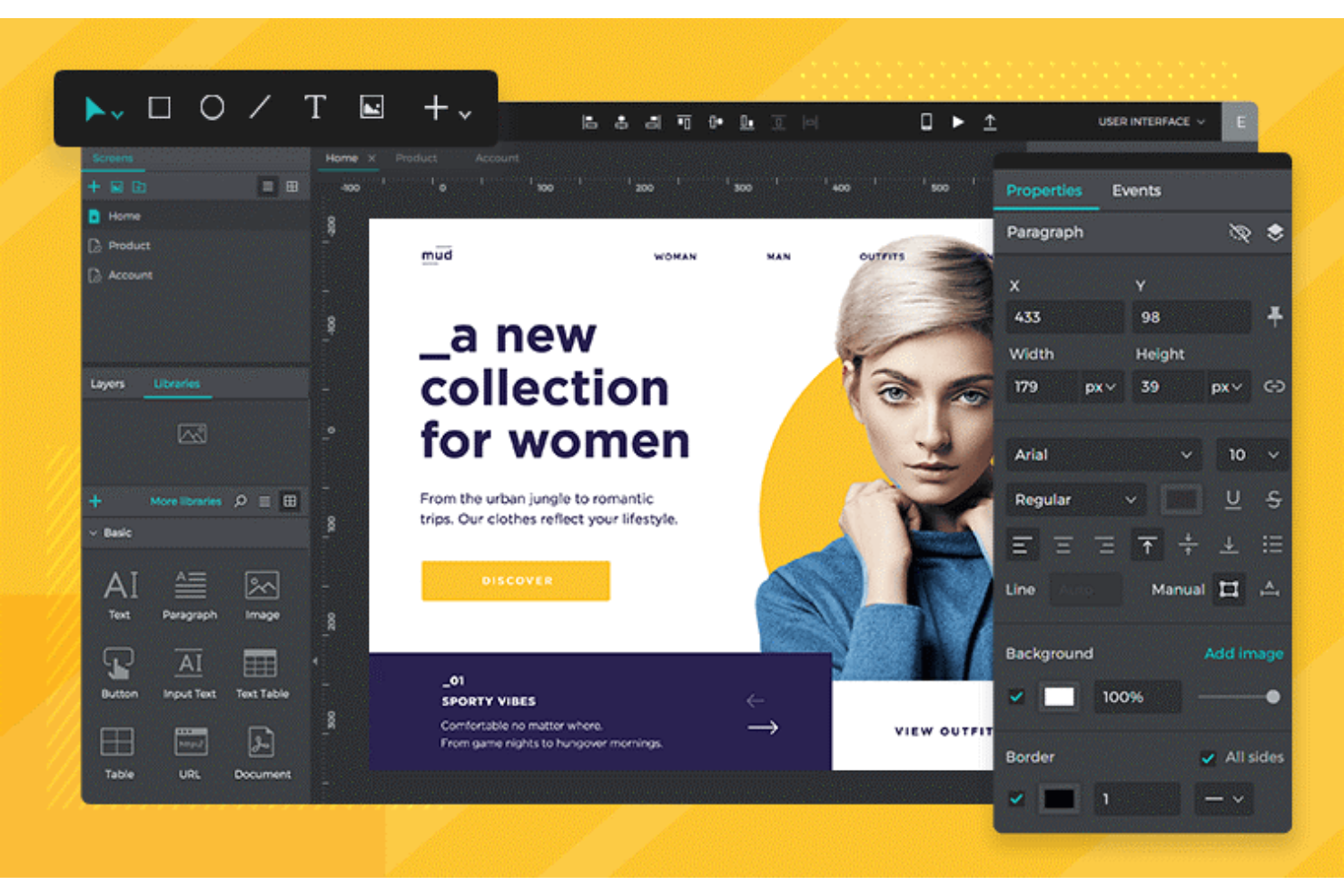
UXPIn is a mobile app prototyping tool that enables designers to build prototypes that carry code and spec properties, speeding up the prototyping process.
Why I picked UXPin: UXPin helps cross-department professionals to work better together. The tool can save businesses hours of manual work by automating the designs’ specs, style guides, and CSS, making it easier for designers to collaborate with developers.
UXPin automatically generates the product design’s specs, so it helps speed up the app development process. The software also enables designers to leave detailed element descriptions in their projects, so devs can start coding without the usual back and forth between them and the design team.
UXPin Standout Features and Integrations
Features include UI & UX design, mockups, wireframing, design handoff, real-time design collaboration, prototype sharing, and user feedback.
Integrations include Desktop.com, Jira, Miro, Rambox, Shift, Sketch, Storybook, Tray, and others.
Pros and cons
Pros:
- Powerful interaction features
- Desktop app for Mac and Windows devices
- Prototypes are very close to the final product
Cons:
- Shotcut commands are different from other prototyping tools, so experienced designers might find them annoying
- Some complex prototypes can make the design platform lag at times
Justinmind is a mobile app prototyping solution that helps design teams turn bland wireframes into prototypes with pre-built UI kits.
Why I picked Justinmind: Justinmind comes with pre-installed UI kits for iOS, Android, and web prototyping, so you can speed up your design process. The UI kits are updated frequently, so there are plenty of options to choose from if you need to prototype multiple apps.
Justinmind helps you turn wireframes into high-fidelity mockups and fully-functional prototypes. The software allows you to adjust your prototype to all screen sizes by using a dynamic layout, and you can add different events and actions for each type of device.
Justinmind Standout Features and Integrations
Features include no-code prototyping, web interactions, mobile gestures, transitions and effects, testing, and pre-built UI kits.
Integrations include Adobe Illustrator, Adobe Photoshop, Adobe XD, Confluence, Figma, Hotjar, Jira, Microsoft Azure DevOps, UserZoom, and others.
Pros and cons
Pros:
- Drag-and-drop prototyping
- Works offline
- Includes a rich web interactions library
Cons:
- Has a learning curve
- Search feature could be more specific
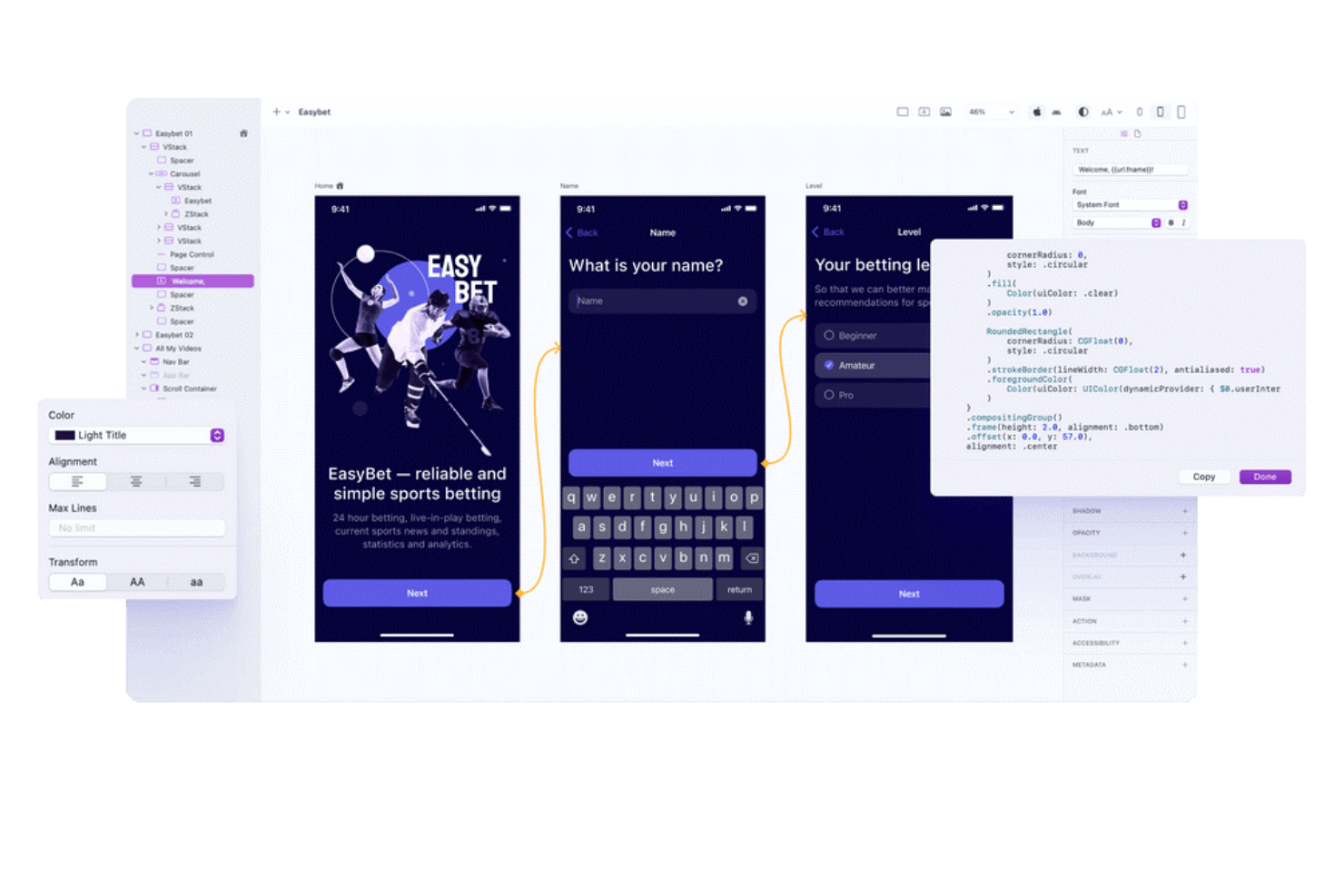
Judo is a mobile app prototyping tool that enables designers to build prototypes that are responsive by default.
Why I picked Judo: Judo automatically creates the SwiftUI code for you, whether you build your prototype from a template or design it from scratch. The software allows you to change your canvas to any size and orientation during the design phase, so you can check how it would look at all times.
Judo makes it easy to fine-tune your prototype’s images and colors. You can preview your prototype in dark mode to see if you need to make any adjustments, and you can check if translating the copy to various languages would affect the prototype’s aspect.
Judo Standout Features and Integrations
Features include advanced interactions, responsive designs, dark mode, dynamic content, user flows, in-app conversations, and automatic SwiftUI coding.
Integrations include Braze, Segment, and others.
Pros and cons
Pros:
- Dynamic canvas
- Makes the handoff process easy
- Works offline
Cons:
- Exclusive to Mac devices
- Interface can sometimes lag when loading complex prototypes
Sketch is a mobile app prototyping tool that helps Mac users create and test precise prototypes for Apple devices.
Why I picked Sketch: Sketch stands out from the competition thanks to its performance. The software runs smoothly on all Mac devices even when working with large files, so it’s a great choice for complex projects. The tool also offers a wide variety of plugins you can use to create unique prototypes.
Sketch’s clean layout and light build make the tool easy to use. Designers can build prototypes without having to create layers because they are added automatically, which can speed up the production process.
Sketch Standout Features and Integrations
Features include smart layout, developer handoff tools, design mirroring, real-time collaboration, shared component libraries, and an iPhone app for prototype testing.
Integrations include Abstract, Flinto, Maze, Overlay, ProtoPie, Zeplin, and others.
Pros and cons
Pros:
- Short learning curve
- Works offline
- Wide variety of plugins available
Cons:
- Works exclusively on macOS
- Collaborating or presenting your prototype to Windows users can be tricky
Proto.io is a mobile app prototyping tool that helps design teams add physical interactions to their projects without writing code.
Why I picked Proto.io: Proto.io has a clean interface that’s easy to use. The solution offers an extensive library of icons, animations, and sounds, so you can build high-fidelity prototypes without designing anything from scratch.
Proto.io stands out thanks to its collection of pre-built touch events. This helps you add events like swiping, dragging, zooming, or double tapping with ease. The software allows you to share your prototypes with team members and stakeholders, so you can collect feedback without difficulty.
Proto.io Standout Features and Integrations
Features include a browser-based editor, drag-and-drop design tools, UX design templates, out-of-the-box UI kits, an icons and animations library, and an interactions wizard.
Integrations include Adobe Photoshop, Adobe XD, Confluence, Google Fonts, Figma, Jira, Sketch, Trello, and others.
Pros and cons
Pros:
- Friendly toward novice designers
- Rich library of UX and UI elements
- Great at creating interactions
Cons:
- No offline version
- No possibility of quickly duplicating interactions
Adobe XD is a mobile app prototyping tool that enables teams to build interactive prototypes with ease.
Why I picked Adobe XD: Adobe XD has a straightforward interface that’s friendly toward novice designers. The solution’s Responsive Resize feature allows you to see how each component would look on various devices in real-time, so you can create precise prototypes from the get-go.
Adobe XD helps you wire your designs together and define satisfying micro-interactions between different components. The software’s Auto-animate functionality allows you to visualize how your components would move on different mobile devices. You can adjust the Drag and Time triggers to create complex motion effects, and you can validate your animations with stakeholders before development starts.
Adobe XD Standout Features and Integrations
Features include an asset library, custom shortcuts, repeat grids, auto-animate, responsive resize, and voice prototypes.
Integrations include Adobe Photoshop, Adobe Illustrator, Airtable, Dribbble, Google Sheets, Microsoft Teams, Slack, Trello, UI Faces, Usertesting, and others.
Pros and cons
Pros:
- Flawless integration with Adobe Photoshop and Illustrator
- Rich library of educational resources
- Straightforward interface that’s easy to use
Cons:
- No workspace customization options
- Limited animation options
The Best Mobile App Prototyping Tools Comparison Chart
Here’s a comparison chart that summarizes basic details about each of the top mobile app prototyping tools I selected. You can view pricing details and the availability of free trials or demos side-by-side to help you find the best tools for your budget.
| Tools | Price | |
|---|---|---|
| Figma | From $15/editor/month | Website |
| Invision | Pricing upon request | Website |
| Mockplus | From $12.95/user/month | Website |
| Marvel | From $16/user/month (billed annually) | Website |
| UXPin | From $39/user/month | Website |
| Justinmind | From $19/user/month | Website |
| Judo | From $9/user/month | Website |
| Sketch | From $9/user/month | Website |
| Proto.io | From $29/user/month | Website |
| Adobe XD | From $9.99/user/month | Website |

Compare Software Specs Side by Side
Use our comparison chart to review and evaluate software specs side-by-side.
Compare SoftwareOther Options
Here are a few more worthwhile options that didn’t make the top list of the best prototyping tools for mobile apps:
- ProtoPie
Best mobile app prototyping tool for easy testing
- Framer
Best mobile app prototyping tool for easy transitions
- Balsamiq
Best mobile app prototyping tool for lo-fi prototyping
- Visily
Best mobile app prototyping tools for early-stage startups
- Wondershare Mockitt
Best mobile app prototyping tools for shared component libraries
- Bubble
Best mobile app prototyping tools for product owners
- Protoshare
Best mobile app prototyping tools for quick design reviews
- App Builder
Best mobile app prototyping tools for template-based designing
- Moqups
Best mobile app prototyping tool for speedy designs
- Axure
Best mobile app prototyping tool for no-code state-based logic
How I Selected the Best Mobile App Prototyping Tools
Perhaps you're wondering how I selected the best mobile app prototyping tools for this list? To build this top 10 list, I evaluated and compared a wide range of prototyping tools for mobile apps with positive user ratings.
After determining my long list of top choices, I further honed my list by using the selection criteria below to see how each platform stacked up against the next one. I also drew on my years of product management experience to pinpoint the features that make a big impact.
Selection Criteria
Here’s a short summary of the main selection and evaluation criteria I used to develop my list of the best mobile app prototyping tools for this article:
Interactive elements
User interface (UI) design can make or break a mobile app. The prototyping software should enable designers to add various interactive elements, such as menus, sliders, or buttons.
Animations and gestures
Animations and gestures define the look and feel of a mobile app. The prototyping tool should offer a library of animations, gestures, and transitions to choose from, so you can easily add them to your solution.
Collaboration and feedback
Prototyping usually involves multiple people, from designers to developers, team leaders, project managers, and stakeholders. The prototyping tool should make it easy for people to collaborate and collect feedback so they don’t have to waste time with the usual back-and-forth between multiple departments.
Software integrations
Prototyping tools should integrate with most - if not all - of the solutions designers use on a daily basis. I chose platforms that do just that.
Pricing
The pricing of mobile app prototyping tools can vary wildly. However, I looked for solutions that are reasonably priced when you take the value they can provide into consideration.
People Also Ask
Mobile app prototyping tools help you present your ideas to tech-adverse stakeholders so you can secure their approval. Here are some other answers to popular questions you may have about how these tools work:
What key features should be included in mobile app prototyping tools?
What’s the difference between prototyping a mobile app and a website?
Build the Solutions of the Future with Mobile App Prototyping Tools
As of November 2022, mobile devices were responsible for 60.28% of the global web traffic. Forward-looking organizations that want to keep their users engaged should build impressive mobile applications. The best mobile app prototyping tools help design teams present their ideas, making it easier to develop the final product.
Read our article on The Product Development Process: How to Bring Great Ideas to Market if you want to learn how to build the solutions of the future. If you’re interested in mobile app prototyping, I also recommend our articles on Prototyping vs Wireframing: What’s The Difference? and Rapid Prototyping: Definition & Techniques to Develop Products.
Lastly, subscribe to our newsletter to receive the latest tips on product management topics from top industry thinkers directly into your inbox.