10 Best Prototyping Tools Shortlist
Here's my pick of the 10 best software from the 13 tools reviewed.
Our one-on-one guidance will help you find the perfect fit.
There are so many different prototyping tools that making a shortlist of the best can be tricky. You want to facilitate the creation of interactive and visual representations of digital or physical products during the design phase and avoid costly redos during the product development process - and need the right tool for your team. I've got you covered! In this post, I use my experience having managed hundreds of products and used many different platforms with large teams and complex products to share my picks of the best prototyping tools.
Why Trust Our Prototyping Tool Reviews
We’ve been testing and reviewing prototyping tools since 2021. As product managers and designers ourselves, we know how critical and difficult it is to make the right decision when selecting software.
We invest in deep research to help our audience make better software purchasing decisions. We’ve tested more than 2,000 tools for different product management use cases and written over 1,000 comprehensive software reviews. Learn how we stay transparent & our prototyping tool review methodology.
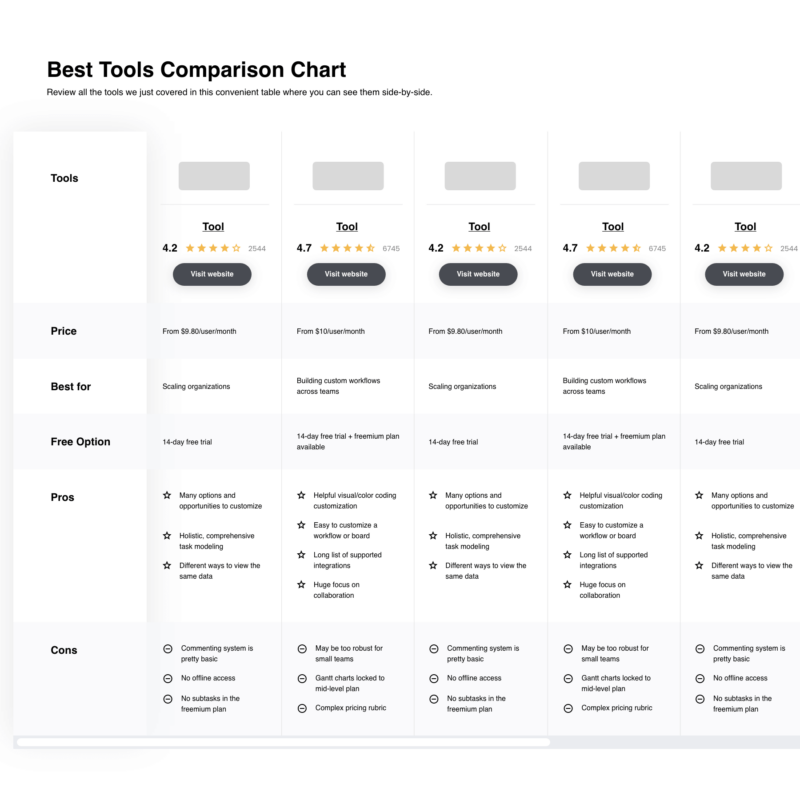
The Best Prototyping Tools Comparison Chart
Here is a table where you can compare the tools we just covered in the overviews.
| Tools | Price | |
|---|---|---|
| Figma | From $15/editor/month | Website |
| Invision | Pricing upon request | Website |
| Mockplus | From $12.95/user/month | Website |
| Balsamiq | From $9/month | Website |
| Usabilla | Pricing Upon Request | Website |
| Sketch | From $9/user/month | Website |
| Axure | From $29/user/month | Website |
| Infragistics | From $49 per month | Website |
| Framer | From $5/month | Website |
| Proto.io | From $29/user/month | Website |

Compare Software Specs Side by Side
Use our comparison chart to review and evaluate software specs side-by-side.
Compare SoftwareHow To Choose Prototyping Tools
With so many different prototyping solutions available, it can be challenging to make decisions on what prototyping tool is going to be the best fit for your needs.
As you're shortlisting, trialing, and selecting prototyping tools, consider the following:
- What problem are you trying to solve - Start by identifying the prototyping feature gap you're trying to fill to clarify the features and functionality the prototyping tool needs to provide.
- Who will need to use it - To evaluate cost and requirements, consider who'll be using the software and how many licenses you'll need. You'll need to evaluate if it'll just be the product designers, or the whole organization that will require access. When that's clear, it's worth considering if you're prioritizing ease of use for all, or speed for your prototyping tool power users.
- What other tools it needs to work with - Clarify what tools you're replacing, what tools are staying, and the tools you'll need to integrate with, such as accounting, CRM or HR software. You'll need to decide if the tools will need to integrate together, or alternatively, if you can replace multiple tools with one consolidated prototyping tool.
- What outcomes are important - Consider the result that the software needs to deliver to be considered a success. Consider what capability you want to gain, or what you want to improve, and how you will be measuring success. For example, an outcome could be the ability to get greater visibility into performance. You could compare prototyping features until you’re blue in the face, but if you aren’t thinking about the outcomes you want to drive, you could be wasting a lot of valuable time.
- How it would work within your organization - Consider the software selection alongside your workflows and delivery methodology. Evaluate what's working well, and the areas that are causing issues that need to be addressed. Remember every business is different — don’t assume that because a tool is popular that it'll work in your organization.
Best Prototyping Tool Reviews
Here’s a brief description of each of the best prototyping tools to showcase each platform’s best use case, some noteworthy features, and screenshots to give a snapshot of the user interface.
Figma is a prototyping tool with plenty of design and collaboration features for the entire design workflow: from whiteboard to creating high-fidelity prototypes. Creating a prototype starts with the FigJam whiteboarding tool. This is a brainstorming tool that helps your team work together to share ideas about your product. It comes with note-taking, sketching, and user flow creation features to help you build designs, as well as commenting, audio notes, and emojis for collaboration.
The main design feature-set is in Figma, and it has all teams need to create prototypes using these notes. Both notes and designs are held in the same place so it’s easy to switch between them during the design process. There are plenty of tools to help designers save time, including an auto-layout feature that automatically resizes components, and integrations with third-party tools such as diagrams or stock imagery so your team doesn’t have to leave the app when creating.
Pricing starts at $15 per month for unlimited projects, although you’ll have to pay $5 per month extra for FigJam. There’s also a free version that lets unlimited collaborators work on up to three files.
InVision Studio is a screen design tool with design, prototyping, and animation features. It has an easy-to-use drag and drop interface and powerful responsive features that allow you to adapt your designs for multiple screen sizes.
The tool stands out due to its animation features. It’s easy to create smooth animations that occur as users scroll between screens. You just choose the element you want to move and then decide how it will do so. Meanwhile, advanced design features like vector creation, an infinite canvas, and layers make it easy for UI/UX designers to add the elements they need. There are plenty of collaboration features, too. Anyone in your team can add notes to the design, and it’s possible for multiple collaborators to work on the same file. Revision history settings mean you won’t lose your work.
You can sign up for Invision for free or get access to it as part of Invision’s Pro plan. This costs $9.95 per user per month.
Mockplus is a prototyping tool that allows product managers to create interactive and high-fidelity prototypes for websites and mobile apps. Users can test their prototypes on different devices, screen sizes, and platforms. The software lets them easily create clickable, navigable prototypes without coding. Mockplus offers team collaboration features, allowing multiple users to work on the same prototype simultaneously, making it easy to share designs and gather feedback.
It features a drag-and-drop interface that lets users add elements, connect screens, and add interactions. Mockplus includes a library of pre-built components, which can be used to create navigation menus, forms, and other common UI elements. This makes it easy to create complex prototypes with multiple interactions without starting from scratch. The software lets users efficiently manage the states of components and pages to keep track of changes and see how they will impact the overall product. Mockplus' design systems help users maintain consistency across products by providing a central repository for all design elements, including colors, fonts, and branding standards. This feature ensures uniform product design, so end users have a cohesive experience.
Mockplus allows users to easily organize pages into various categories to find what they need. Page layers are particularly helpful when working on large projects with multiple stakeholders because they let users keep track of all the moving parts. Mockplus’ version control feature lets users revert to previous versions and see who made what type of changes, providing transparency and accountability within the team. Mockplus helps product managers translate static images and artboards into testable, clickable virtual products using lifelike interactions like animations or time-based transitions for an authentic experience that works on any device.
Mockplus offers a free version of its software with limited features for up to 10 users. Premium pricing starts at $12.95/user/month.
Balsamiq is a wireframing tool that helps anyone create low-fidelity mockups for web, apps, and software. The tool’s focus on the basics means it has a low learning curve and is good for beginners. It has a simple drag-and-drop interface with plenty of editing and customization options.
Because it’s lo-fi, you’ll spend more time thinking about functionality rather than messing around with design features. Of course, you can focus on this later in the design process when you have a better idea of how your product will work. The tool has plenty of features to make the process faster such as the ability to create templates and reusable options. And once you have completed the design you can export them as PDFs, PNG images, or present them via the web.
Balsamiq offers both a desktop app and a cloud version. The cloud version costs $9 per month for a 2-project space with unlimited users and real-time collaboration. The desktop version has a one-off fee of $89 per user. Volume discounts come into effect from five users.
Where the other tools on this list focus on creating prototypes, Usabilla makes it easy to get feedback on your designs. You can use it for web design and apps, as well as other assets like emails.
It works by letting you add questions to your app at specific points during the user journey. This can help you get feedback about specific parts of the user experience. It’s easy to seamlessly integrate these questions within your products, which can increase the likeliness of customers responding. Once you have feedback, use this insight to influence prototypes of your latest product versions.
Usabilla integrates with plenty of popular tools. You can increase the relevance of the feedback by integrating it with Google Analytics. Or you can send feedback directly to help desk platforms like Zendesk.
Usabilla doesn’t advertise pricing online. But you can contact the sales team via the website.
Sketch is a tool that handles all parts of the prototyping process, from creating designs and artwork to handing off the product to developers. It has a desktop app for Mac users, as well as a web app for Windows and Linux users.
The tool has plenty of design features, including vector editing, pixel-level editing, and powerful resizing features. Teams can also create reusable elements to save time. Meanwhile, the “styles” features help teams stay on-brand and consistent. The tool has plenty of real-time collaboration features. Multiple team members can work on a single design in real-time to finish projects faster. And you get access to a version history so you don’t have to worry about losing work. You can share prototypes with other people to test your designs and collect feedback. Developer handoff is easy too. Your team can view and measure designs, export production-ready assets, and see color values to speed up the process.
The standard Sketch plan costs $9 per editor per month. You can grab a free 30-day trial to test out the software.
Axure RP is a tool built to enable UX professionals to create interactive prototypes. It does this through a suite of powerful design prototyping tools. You can add working forms to create text fields and drop lists, and you can easily create adaptive designs that work on desktop, mobile, and tablet.
The tool has a huge number of interaction events including those caused by touch, mouse, or keyboard. You can also add if or then conditional logic to the design. Once you’ve finalized your prototypes, it’s easy to upload them to the cloud to gather feedback. And you can add notes to your design to give reviewers or developers extra context.
Axure has plenty of plugins to help it integrate with other design tools. You can import design features from Figma, Adobe, and Sketch. Other integrations include Slack, Teams, Jira, and Confluence.
Pricing starts at $29 per user per month for unlimited prototypes. You can get a 30-day free trial to test the software.
Infragistics is a prototype building software that includes features for everything from prototyping to code generation. The tool uses a drag and drop interface to make it easy to build designs and see them in real-time. And you can use the tool’s large selection of templates and layouts to get a head start on the design process. Anyone in your team can work from within the same editor, speeding up the design process.
The tool has theme-builder functionality, which allows you to create and deploy elements such as colors throughout the entire app, speeding up the UI design process. It’s easy to preview the design in real-time. And the tool also generates code based on the design you can use. Developers can access this to make creating your app much easier. Once the app is finished they can download it and run it in their chosen IDE.
The tool integrates with other design platforms such as Adobe and Sketch, helping turn designs from these platforms into code.
The tool costs $49 per month although you’ll need to pay $149 per month to access the drag-and-drop editor.
Framer lets customer experience design professionals prototype websites, apps, and individual components. The drag-and-drop interface is easy to use and there are plenty of editing and customization options to make the design you need.
The tool has a large library of existing components, visual assets, and layouts that you can use to save time when building designs. Framer also has a training library and a large Discord customer community to help newcomers learn the product.
There’s even a mobile app so you can see how your final product will look on iOS and Android.
One new feature I like is Sites. This lets you take your Framer designs and then publish them directly to the web. It’s perfect if you want to create beautiful sites without having to hire a developer.
Pricing for the Pro plan is $30 per user per month. There’s also a free plan for up to two editors and a custom enterprise option.
Proto.io is a prototyping tool that aims to make it easy for anyone to build prototypes for websites and mobile devices. Central to this is the tool’s large library of over 1,000 templates, 6,000 digital assets, and 250 UI components you can use for rapid prototyping. These are easy to customize to your needs and you can use them to get a jump start on the design process.
Beyond this, the tool has plenty of advanced UX design features. Highlights include nestable and scrollable areas that let you add sections with vertical or horizontal scroll to your design. Or you can use the tool’s micro animation features to add movement to design transitions. You can build all major interactions into your design including pinch, swipe, scroll, clicks, and hovers.
Proto.io integrates with plenty of other tools. For example, you can use it with popular user testing tools to gain quick feedback. Or you can import designs from other tools such as Adobe XD.
Pricing starts at $29 per month for the freelancer plan. You can get a free 15-day trial to test out the software.
Related Product Management Tool Reviews
If you still haven't found what you're looking for here, check out these other related tools that we've tested and evaluated.
- Best Product Management Tools
- Best Product Planning Software
- Best UX Design Tools
- Best Product Development Software
- Best Product Analytics Tools
- Best Idea Management Software
Selection Criteria for Prototyping Tools
Selecting the right prototyping tool hinges on a detailed evaluation of each tool's functionality and how well it meets specific use cases that are crucial for visually testing design ideas. I've personally researched and trialed these tools in order to establish a set of criteria that I believe are essential for selecting the best prototyping tool. I then weighted each criteria to reflect its importance in the overall assessment.
Core Prototyping Tool Functionality (25% of total weighting score): To be considered for inclusion on my list of the best prototyping tools, the solution had to support the ability to fulfill common use cases:
- Rapid creation of wireframes and mockups
- Development of interactive prototypes to simulate user experience
- Collaboration among design team members and stakeholders
- Gathering and incorporating user feedback directly into the design
- Testing prototypes on various screen sizes and devices to ensure responsiveness
Additional Standout Features (25% of total weighting score): Innovation and unique functionalities set apart the best prototyping tools from the rest. This criterion focuses on identifying tools that offer new and innovative features, enhancing the prototyping experience beyond the basics.
- Identifying tools that offer unique collaboration features, such as real-time editing or integrated chat functions, which are not commonly found in all prototyping tools.
- Tools that provide advanced interactivity options, like animated transitions and custom gesture controls, offering a closer approximation to the final product.
- Solutions that integrate seamlessly with a wide range of other tools, including project management software, user analytics platforms, and code repositories, to streamline the design-to-development workflow.
- Prototyping tools that offer comprehensive feedback systems, enabling users to leave comments directly on the prototype and facilitating easier iteration.
- Platforms that include extensive libraries of templates and assets, speeding up the design process and providing inspiration.
Usability (10% of total weighting score): Usability testing is crucial in ensuring that a prototyping tool can be effectively used by designers of all skill levels. This criterion evaluates the tool's interface design and ease of use, ensuring that powerful features do not compromise user experience. This includes:
- Prioritizing tools with intuitive drag-and-drop interfaces that require minimal learning curve.
- Evaluating the balance between powerful features and the simplicity of the tool’s interface to ensure it meets the needs of both novice and experienced designers.
Onboarding (10% of total weighting score): Effective onboarding processes are essential for users to quickly leverage the full capabilities of a prototyping tool. This evaluation looks at how well a tool educates new users, facilitating a smooth transition into its ecosystem. This part of the assessment involves:
- Looking for tools that offer a range of resources for new users, such as detailed tutorials, template libraries, and interactive guides, to help users quickly get up to speed.
- Assessing the availability of customer support channels, including live chat, email support, and user forums, to assist users in overcoming any initial hurdles.
Customer Support (10% of total weighting score): Quality customer support is indicative of a tool’s commitment to its user base. This criterion assesses the accessibility and effectiveness of support options available to users, ensuring they can get help whenever needed. For this section of the evaluation, I focus on:
- Comparing the responsiveness, availability, and quality of support provided by different tools, ensuring users can receive help when needed.
- Evaluating the depth of online resources, such as FAQs, knowledge bases, and video tutorials, that allow users to self-serve solutions to common problems.
Value For Money (10% of total weighting score): The cost of a prototyping tool should reflect its value, offering a fair balance between price and functionality. This criterion compares pricing models across tools, seeking the best return on investment for users by:
- Analyzing the pricing structures of different tools to determine which offers the best balance of features, scalability, and affordability for various sizes of teams and projects.
- Considering the availability of free trials or demo versions that allow potential users to test the tool’s capabilities before committing financially.
Customer Reviews (10% of total weighting score): Customer reviews provide real-world insights into a tool’s performance and reliability. This criterion evaluates user feedback to gauge overall satisfaction and identify potential strengths and weaknesses of the tool. This involves:
- Assessing feedback from current and past users regarding their experiences with the tool’s functionality, usability, and customer service.
- Paying attention to reviews that specifically mention how the tool has helped improve design workflows, facilitate collaboration, and enhance the final product's user experience.
This approach emphasizes the importance of selecting tools that align with both the functional requirements of the design process and the broader objectives of the organization. Through this comprehensive evaluation, buyers can ensure they select a prototyping tool that not only meets their immediate design needs, but also supports their project's long-term success.
Trends in Prototyping Tools for 2024
As we navigate through 2024, prototyping tools are becoming more sophisticated, offering designers and developers the ability to quickly iterate and test design concepts in highly interactive and user-centered ways. Here are several key trends that I believe will continue to impact prototyping software and the product design industry in future.
- Voice Interaction Prototyping: With the rise of voice-activated devices and interfaces, prototyping tools are incorporating features to design, test, and iterate voice interactions. This trend addresses the growing need to create seamless voice-driven user experiences, emphasizing the importance of natural language processing and conversational UI in modern product design.
- Enhanced Real-time Collaboration Features: Collaboration features are becoming more sophisticated, with real-time co-editing, commenting, and version control becoming standard. This trend underscores the importance of teamwork and communication in the prototyping process, enabling remote teams to work together more effectively.
- Adoption of AI and Machine Learning: Novel and unusual features powered by AI and machine learning are emerging, such as automatic layout adjustments, content generation, and usability testing predictions. These innovations point towards a future where prototyping software can offer predictive insights and automate repetitive tasks, allowing designers to focus on creativity and problem-solving.
- Augmented Reality (AR) and Virtual Reality (VR) Prototyping: As AR and VR technologies become more mainstream, prototyping software is expanding capabilities to include immersive environment design and interaction testing. This reflects the demand for creating engaging and interactive user experiences that leverage spatial computing, highlighting the move towards more immersive digital products.
- Accessibility Testing and Design Features: Prototyping tools are increasingly incorporating features that facilitate the design of accessible and inclusive products. This includes built-in accessibility testing, guidelines, and compliance checks, underscoring the importance of creating digital experiences that are usable by people with a wide range of abilities.
The trends in this space not only indicate a push towards more efficient and collaborative design workflows, but also highlight the industry's response to the growing demand for immersive, intuitive, and accessible applications. As these trends continue to evolve, they will not only shape the future of prototyping software but also influence the broader landscape of product design and development.
What are prototyping tools?
A prototyping tool is a software platform that helps create interactive and visual prototypes during the design and development of products. These tools serve as a bridge between conceptualizing ideas and implementing them, offering a way to test and refine the user interface and functionality before the actual development phase. The way they do this is through features such as drag-and-drop interface design, interactive element creation, user flow mapping, collaboration features for team feedback, and the ability to simulate user interactions.
Prototyping tools empower designers to visualize and validate their concepts efficiently, resulting in more user-friendly and effective products.
Features of Prototyping Tools
Prototyping tools are essential for designers and developers looking to bring their ideas to life. These tools allow users to visually iterate and test design concepts before committing to the final product. The right features in a prototyping tool can streamline the design process, foster creativity, and ensure the end product meets user needs effectively. Here are some of the most important features to look for in prototyping tools:
- Ease of Use - A user-friendly interface and intuitive controls ensure that designers can focus more on their creative process rather than on navigating the software.
- Interactivity - Allows for the creation of clickable prototypes that mimic real-world interactions. Interactivity is key to understanding how users will interact with your design.
- Collaboration - Enables team members to work together in real-time or asynchronously. Collaboration features ensure that feedback and changes are integrated seamlessly, improving the design's quality.
- Responsiveness - Facilitates the design of prototypes that adapt to various screen sizes and devices. This is essential in a world where users access content across a multitude of devices.
- Integration - Offers compatibility with other design and development tools. Integration capabilities allow for a smoother workflow and less friction moving between different stages of product development.
- Feedback Mechanisms - Provides ways to gather and manage user feedback directly within the tool. Feedback mechanisms are crucial for iterating on design based on actual user input.
- Version Control - Keeps track of changes and allows for reverting to earlier versions. Version control is a safety net that supports experimentation without the risk of losing work.
- High-Fidelity Prototypes - Supports the creation of prototypes that closely resemble the final product. High-fidelity prototypes are important for accurate user testing and stakeholder presentations.
- Export Capabilities - Allows for exporting designs in various formats for further development or presentation. Export capabilities ensure that your work can be easily shared and integrated into the final product.
- Customization - Offers extensive customization options to tailor the tool to your specific needs. Customization ensures that the tool can adapt to your workflow, not the other way around.
Choosing the right prototyping tool with these features can significantly impact the success of a project. It not only enhances the design process but also helps in creating a product that truly meets user expectations. As someone deeply involved in the design and development process, I find these features indispensable for bringing creative visions to life efficiently and effectively.
Benefits of Prototyping Tools
Prototyping tools can be invaluable assets for any user or organization involved in the design and development of digital products. As such, understanding the benefits of prototyping tools can help potential buyers to make an informed decision. Here are five primary benefits of prototyping tools:
- Accelerated Feedback Cycle - By using prototyping tools, users and organizations can quickly iterate on designs based on real user input, significantly speeding up the development process and ensuring the final product aligns with user expectations.
- Improved Collaboration - Prototyping tools offer collaborative features that allow teams to work together more efficiently, regardless of their physical location, leading to a cohesive product vision and faster decision-making.
- Cost Reduction - By identifying and addressing design issues early in the process, prototyping tools can save organizations significant amounts of money that would otherwise be spent on costly post-launch corrections.
- Enhanced User Experience - Through interactive prototypes, designers can ensure that the user interface is intuitive and accessible, which is critical for the success of the final product in meeting user needs.
- Risk Mitigation - By testing prototypes that mimic the final product, organizations can avoid the risks associated with launching a product that might not meet market needs or expectations, thereby protecting their investment and brand reputation.
These benefits highlight how prototyping tools not only enhance the efficiency and effectiveness of product development, but also contribute to creating a more engaging and successful final product. Making the right choice in a prototyping tool can therefore foster innovation within any team and provide businesses with a significant competitive advantage.
Costs & Pricing for Prototyping Tools
When exploring prototyping software, it's crucial for buyers to understand the variety of plan and pricing options available.
Prototyping tools often come with a range of plans tailored to meet different needs, from individual designers to large teams and organizations. These plans are designed to scale with the growth of your project or business, offering various features and functionalities at each level.
Understanding the specifics of each plan will help you make an informed decision that aligns with your budget and prototyping requirements.
Plan Comparison Table for Prototyping Tools
| Plan Type | Average Price | Common Features Included |
|---|---|---|
| Individual | $12 - $30/month | Access to basic prototyping features, limited projects, single user access, basic customer support |
| Professional | $40 - $100/month | Advanced prototyping features, unlimited projects, team collaboration tools, priority customer support |
| Team | $100 - $200/month | All professional features plus team management tools, more collaboration options, increased storage |
| Enterprise | Custom Pricing | Customizable features, advanced security options, dedicated support, training and onboarding, API access |
| Free | $0 | Basic prototyping functionality, limited number of projects, community support, access to a core set of tools |
Choosing the right plan involves balancing your current needs with future growth. Consider starting with a free or lower-cost plan to familiarize yourself with the tool's capabilities before scaling up as your project or team's needs evolve. Each plan offers a different set of features and support levels, so evaluate what's most important for your prototyping process.
Prototyping Tools Frequently Asked Questions
Find answers to common questions other people ask about this topic.
What are prototyping tools in product management?
Prototyping tools allow teams to design representations of apps and websites without using code. High-quality prototypes let designers add both visual and navigational elements to the app to give people a better idea of how the tool will work.
Many of these tools include collaboration and feedback features that let multiple people work on a project at once. The major benefit of prototype software is that you can create the design and iron out any issues before handing the project off to a developer.
Check This Out: 10 Best ALM Software For Managing Digital Product Life Cycles
What is the difference between low and high-fidelity prototyping?
Low-fidelity prototypes are a mock-up created towards the beginning of the product development life cycle. They are used to illustrate roughly how a website or app will work to address a customer need. At this stage, the specifics of how the product will operate are not necessary.
High-fidelity prototypes are used to validate the solution before it reaches the customer. They contain the fine details, and are created towards the end of the product life cycle.
It’s important to mention that while these two have clear differences, none will be correct if you don’t perform an accurate gathering of product requirements.
What types of user feedback mechanisms are integrated into prototyping tools?
Collecting and integrating user feedback is a crucial feature that significantly enhances the design process. These tools are equipped with various mechanisms to streamline feedback directly within the prototyping interface, making it easier for teams to iterate and evolve their designs based on real user interactions. Here’s a breakdown of common feedback features you might find in prototyping tools:
- Commenting Systems: Most tools allow users to leave comments directly on the prototype screens. This is especially useful during review sessions, where stakeholders can pinpoint specific elements and suggest improvements.
- Interactive Annotations: Some tools provide options to add annotations that explain design decisions or provide more context to specific interactions within the prototype.
- Usability Testing Integration: Advanced tools integrate features that facilitate usability testing, capturing user interactions and reactions to the prototype. This can include heat maps, click tracking, and session recordings.
- Version Control: This feature allows teams to manage and track changes made based on feedback, ensuring that everyone is working on the most current version of the design.
- Live Collaboration: Real-time collaboration features enable teams to gather and discuss feedback instantaneously, making it easier to make decisions and apply changes on the fly.
- Surveys and Questionnaires: Integrated survey or questionnaire modules help gather structured feedback from users, which is crucial for quantitative analysis in larger test groups.
These features not only make it easier to collect feedback but also help in effectively analyzing and implementing it, ensuring that the final product meets user expectations and achieves the intended design goals. By leveraging these integrated feedback mechanisms, teams can enhance the efficiency of their prototyping process and improve the overall quality of their designs.
Are there any prototyping tools specifically tailored for mobile app development?
Yes, there are prototyping tools specifically tailored for mobile app development, designed to address the unique needs of mobile interfaces and user experiences. These tools often come with features that cater specifically to mobile development, enhancing both the design and testing phases. Here’s what you can typically expect from such tools:
- Device-Specific Templates: Pre-designed templates that mimic various mobile devices, including smartphones and tablets, allowing designers to see how apps will look on actual devices.
- Touch Gestures: Support for mobile-specific gestures such as swipes, taps, and pinches, enabling designers to create more interactive and realistic prototypes.
- Adaptive Views: Features that allow prototypes to adapt to different screen sizes and orientations, crucial for responsive design across multiple devices.
- Mobile-First Widgets and Components: Libraries of UI elements specifically tailored for mobile interfaces, which can be dragged and dropped to build designs quickly.
- App Simulation: Allows designers to simulate the behavior of the app on a mobile device directly from the desktop environment, providing a better sense of user flow and interaction.
- Integration with Mobile Development Environments: Some tools offer integration with mobile development platforms or provide export options that are compatible with mobile development frameworks, smoothing the transition from prototype to development.
These tools help ensure that mobile apps are not only visually appealing but also functional and user-friendly, providing a seamless transition from concept to fully functional mobile application.
Are there any free prototyping tools available?
Absolutely, there are several free prototyping tools available, which are ideal for individuals or small teams starting out in app and web development. These tools often come in “freemium” versions, meaning they’re free to use initially with some limitations, like:
- Feature Limits: Free versions typically restrict access to more advanced features like high-fidelity prototyping, real-time collaboration, or advanced user testing functionalities.
- Project Caps: There might be a limit on the number of projects you can manage at once or the number of screens you can design.
- Export Restrictions: Exporting your prototypes to different formats or integrating them with other tools might be limited, which can be a hurdle in more professional settings.
- Support and Resources: Access to customer support or comprehensive training materials is often limited, which might slow down troubleshooting or learning.
These tools are a great way to dip your toes into the world of prototyping without upfront investment, although scaling up or accessing premium features might require a paid subscription.
What are the key features of prototyping tools?
Here are a few key features to notice:
- Reusable elements: Websites and apps often have similar features. A reusable element library means you don’t have to start from scratch every time you want to build a prototype.
- Interactions: There are many ways for users to interact with websites and apps, from traditional tools like a mouse and keyboard, to touch controls on your phone. A responsive prototype tool allows you to create responses for different actions.
- Animations: Some tools allow you to add animations to your designs. For example, the background image could change as you scroll through the page.
- Code export: Some tools create code based on the prototype. Your developers can export this and use it as a starting base when designing their product.
- Collaboration: Product prototyping often involves multiple stakeholders. Most of the tools on this list enable collaboration through sharing, notes, and comments.
- Vector creation: This allows you to create scalable images and icons from within the prototyping software.
What other design tools can I use?
If a prototyping tool isn’t the right fit for your needs, there are plenty of other design tools out there that might suit you better. Check out some of our other design tool reviews:
What's Next?
You should definitely read our Design 101 article. You can learn about design iteration and other steps that lead to accurate UX prototyping. If you want something more advanced, we have 7 tips on how to get stakeholders on your side when you are in a digital transformation environment.
If you work in product management, consider signing up for the newsletter. Each week we send out insight and articles from experts in the space. Click here to sign up.




















