10 Best User Interface Design Software Shortlist
Here's my pick of the 10 best software from the 18 tools reviewed.
There are so many different UI tools out there, that making a shortlist of the best can be tricky. You want to craft aesthetically pleasing and user-friendly interfaces that enhance the overall user experience while streamlining design workflows and team collaboration - and need the right tool for your team. I've got you covered! In this post, I leverage my experience managing dozens of product designs and using many different platforms with large teams, and complex products to share my picks of the best user interface design software.
Why Trust Our User Interface Design Software Reviews
We’ve been testing and reviewing user interface design software since 2021. As product managers and designers ourselves, we know how critical and difficult it is to make the right decision when selecting software.
We invest in deep research to help our audience make better software purchasing decisions. We’ve tested more than 2,000 tools for different product management use cases and written over 1,000 comprehensive software reviews. Learn how we stay transparent & our user interface design software review methodology.
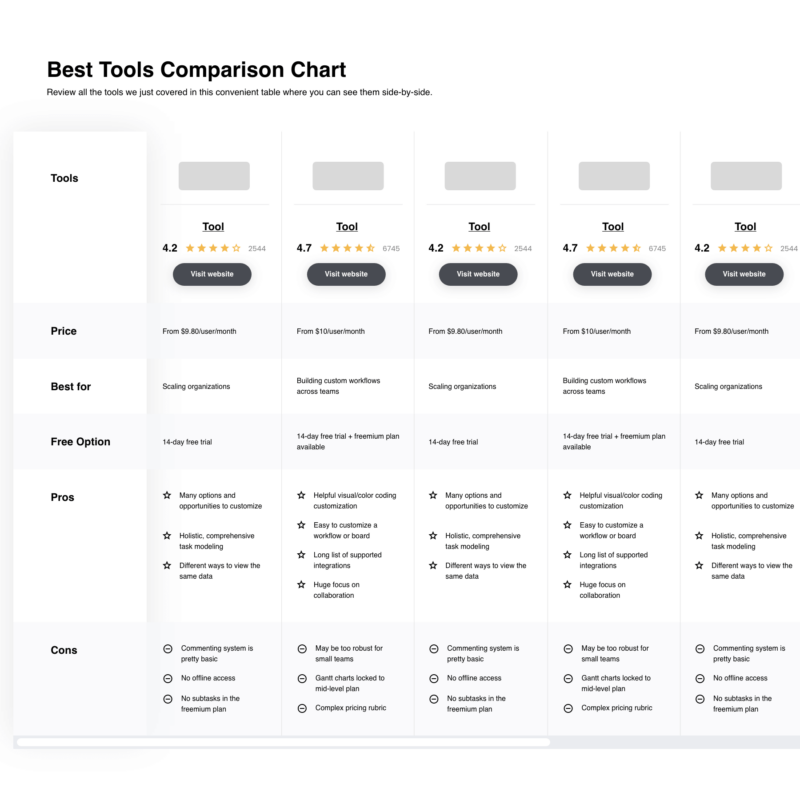
The Best User Interface Design Software Comparison Chart
Here’s a comparison chart that summarizes basic details about each of the top user interface design software I just covered in the overviews.
| Tools | Price | |
|---|---|---|
| Figma | From $15/editor/month | Website |
| Invision | Pricing upon request | Website |
| Marvel | From $16/user/month (billed annually) | Website |
| UXPin | From $39/user/month | Website |
| Justinmind | From $19/user/month | Website |
| Uizard | From $12/user/month | Website |
| Axure | From $29/user/month | Website |
| Proto.io | From $29/user/month | Website |
| Sketch | From $9/user/month | Website |
| Zeplin | Plans start at $8/user/month | Website |

Compare Software Specs Side by Side
Use our comparison chart to review and evaluate software specs side-by-side.
Compare SoftwareHow to Choose User Interface Design Software
With so many different user interface design software solutions available, it can be challenging to make decisions on what user interface design software is going to be the best fit for your needs.
As you're shortlisting, trialing, and selecting user interface design software consider the following:
- What problem are you trying to solve - Start by identifying the user interface design feature gap you're trying to fill to clarify the features and functionality the user interface design software needs to provide.
- Who will need to use it - To evaluate cost and requirements, consider who'll be using the software and how many licenses you'll need. You'll need to evaluate if it'll just be the UI design professionals, or the whole organization that will require access. When that's clear, it's worth considering if you're prioritizing ease of use for all, or speed for your user interface design software power users.
- What other tools it needs to work with - Clarify what tools you're replacing, what tools are staying, and the tools you'll need to integrate with, such as accounting, CRM or HR software. You'll need to decide if the tools will need to integrate together, or alternatively, if you can replace multiple tools with one consolidated user interface design tool.
- What outcomes are important - Consider the result that the software needs to deliver to be considered a success. Consider what capability you want to gain, or what you want to improve, and how you will be measuring success. For example, an outcome could be the ability to get greater visibility into performance. You could compare user interface design software features until you’re blue in the face, but if you aren’t thinking about the outcomes you want to drive, you could be wasting a lot of valuable time.
- How it would work within your organization - Consider the software selection alongside your workflows and delivery methodology. Evaluate what's working well, and the areas that are causing issues that need to be addressed. Remember every business is different — don’t assume that because a tool is popular that it'll work in your organization.
Best User Interface Design Software Reviews
Here’s a brief description of each user interface design software with screenshots and standout features.
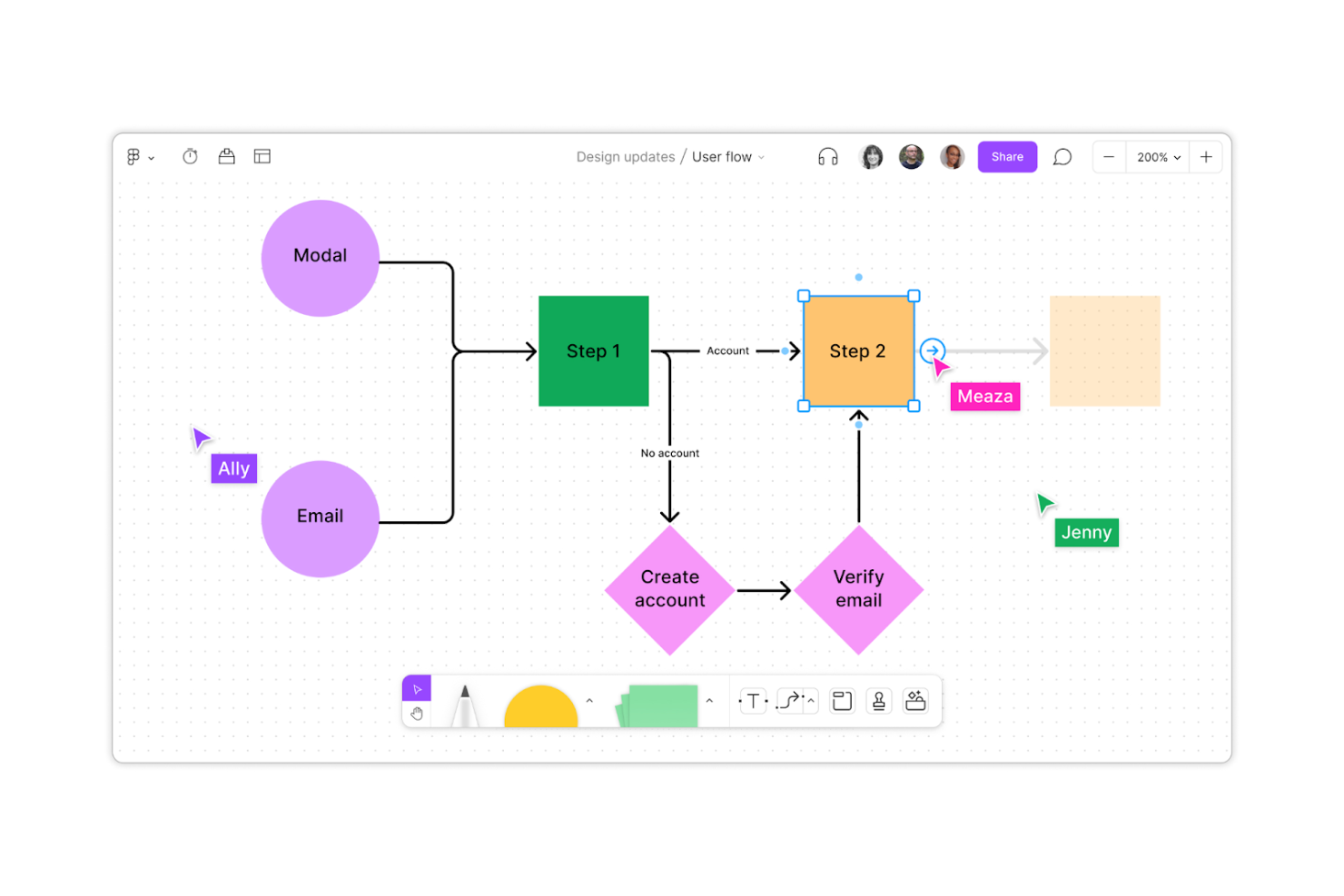
Figma
Best UI design software for effective cross-functional collaboration
Figma has been plying its designing expertise for over a decade now. Figma strongly believes in real-time collaboration and advocates for cross-functional participation in the design process. As a result, Figma features excellent collaboration capabilities in addition to its state-of-the-art design platform.
Why I picked Figma: As a former product manager, I recall spending weeks chasing stakeholders for sign-offs on my wireframes. Moreover, sometimes a stakeholder comes up with a suggestion late in the process, forcing you to redo the sign-off process. Figma’s popular “multiplayer” feature enables stakeholders to participate in the live collaboration. Product managers and designers can “hover” over designs and jointly build a great UI.
FigJam from Figma presents an online whiteboard with diagramming and sticky-note functionalities, making brainstorming fun and effective. On the design front, Figma has unique arc designs, a sophisticated pen tool, and auto-layout responsive features. You can also leverage automation with Figma’s widgets and plugins.
Figma Standout Features and Integrations
Features include private extensions, plugins, widgets, a drag-and-drop interface, design inspection, easy export, intuitive prototyping, mobile application, dynamic overlays, embedded commenting, and others.
Integrations include tools such as Axure, Bubble, Flinto, Framer Web, Maze, Microsoft Teams, Mixpanel, Pendo, Principle, ProtoPie, Sprig, Zeplin, and others.
Pros and cons
Pros:
- Generous free plan
- Real-time collaboration
- Effortless file sharing
Cons:
- Responsive prototyping could be better
- Bugs around converting designs to mobile code
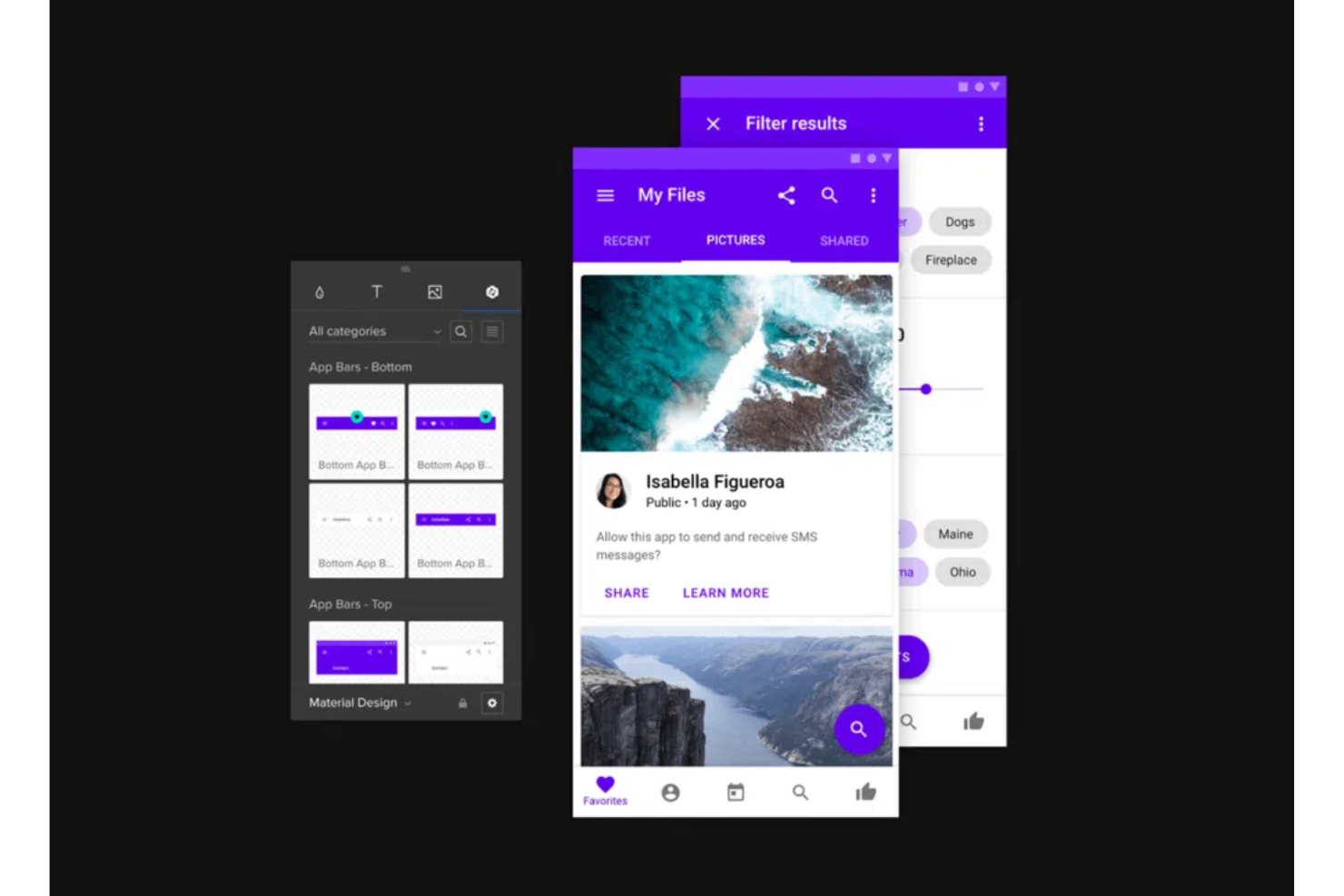
Invision
Best UI design software for a vast template collection of product-building touchpoints
InVision is a popular visual collaboration tool that helps organizations reduce go-to-market cycles while increasing ROI. Interestingly, InVision claims that its platform helps spike up time-to-market cycles by 36%!
Why I picked InVision: As a product manager, it’s incredible having access to several templates curated for product building. InVision has great templates cutting through several critical categories, including product planning, product launch, customer journey, wireframing, sprint planning, and feature planning.
InVision’s Freehand is essentially a digital whiteboard for collaborating with stakeholders on a wireframe or mockup. You can leverage Freehand to bridge the gap, separating a low-fidelity product idea and a high-fidelity prototype. Additionally, if you’re proficient with Photoshop, you can copy-paste layers and other assets straight from Photoshop.
InVision Standout Features and Integrations
Features include a virtual whiteboard, real-time collaboration, app prototyping, rapid prototyping, creating prototypes from Photoshop and Sketch, prototype mirroring, swipe triggers, freehand mode, and others.
Integrations include tools such as Adobe XD, Asana, Azure DevOps, Google Sheets, Jira, Microsoft Word, Sketch, Slack, Spotify, Webex, Zoom, and others.
Pros and cons
Pros:
- Assets are easily shareable
- Rapid prototyping
- Real-time whiteboard collaboration
Cons:
- Shifting from demo to prototype mode requires a lot of clicks
- Occasional plugin bugs
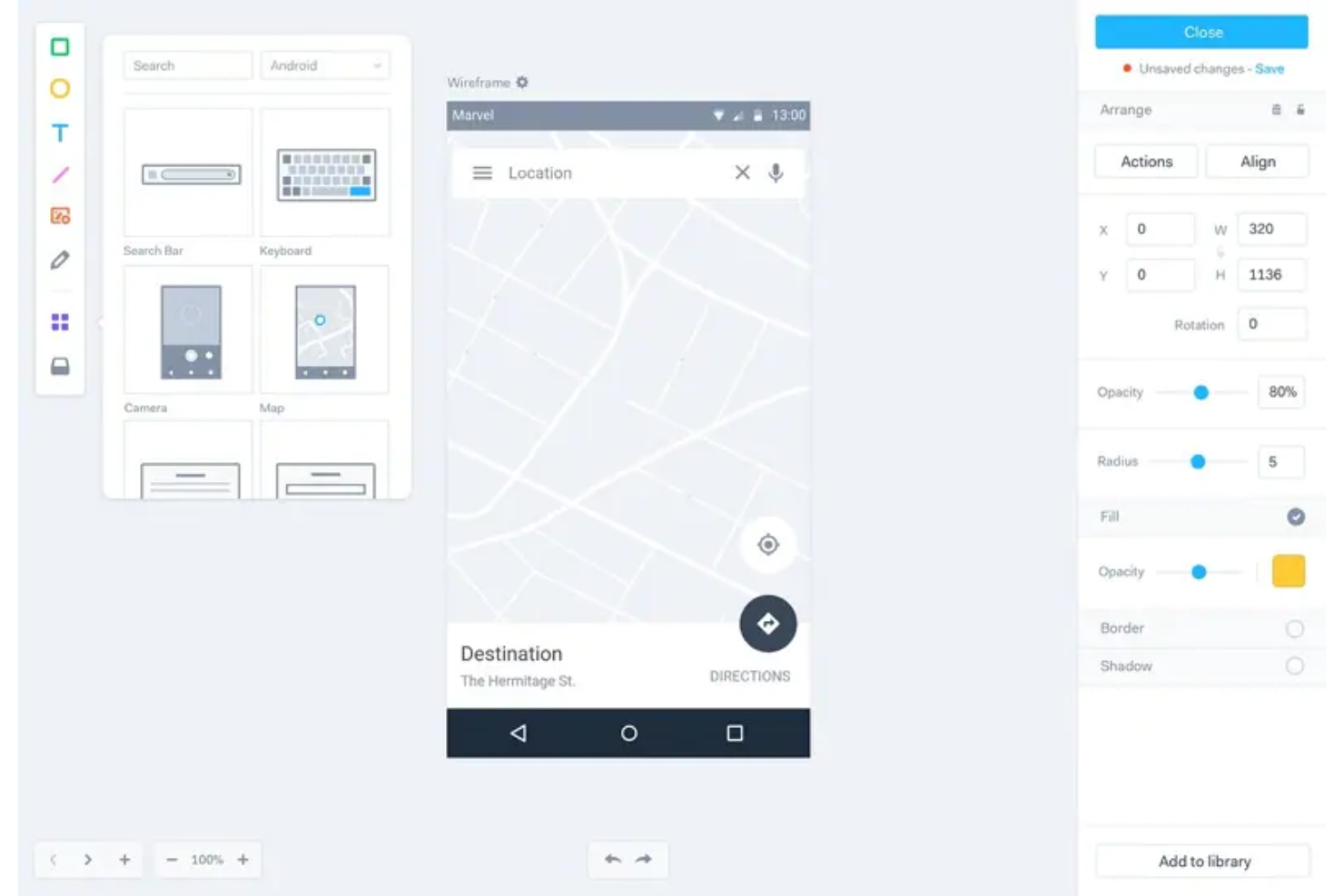
Marvel
Best UI design software for drag-and-drop iOS wireframe templates
Founded in 2013, Marvel adds immense value to organizations seeking a simple and effective UI design tool. Marvel allows users to design wireframes, mockups, and prototypes straight from a browser.
Why I picked Marvel: As product managers, it’s critical to quickly create wireframes that give your thoughts and ideas some concrete structure. Marvel offers hundreds of wireframe templates specific to device types, including Android, iOS, and PC.
The prototyping features of Marvel are unique. In less than five minutes, you can transform low-fidelity design mockups into interactive prototypes without knowing how to code. Additionally, the Sketch integration is handy as you can import Sketch screens and add layers on the go.
Marvel Standout Features and Integrations
Features include rapid prototyping, wireframing, mockup design, a device-specific template collection, efficient design handoff, a Sketch plugin, real-time collaboration, team libraries for promoting brand consistency, and others.
Integrations include 10+ tools such as Dropbox Paper, Jira, Microsoft Teams, Sketch, Smartmockups, and others.
Pros and cons
Pros:
- Easy to navigate UI
- Great sketch integration
- Efficient workflows between screenshots
Cons:
- No offline support
- Limited prototyping features
UXPin was born back in 2010 in Poland. The founders created the tool to simplify some of their design and collaboration challenges. UXPin features a component-driven prototyping approach to promote efficiency and brand-design relevance.
Why I picked UXPin: The component-driven prototyping feature of UXPin never ceases to amaze me. Essentially, UXPin allows designers to build upon existing prototypes. Instead of visualizing and creating a design from scratch, designers use existing component libraries to design new products. As a result, your organization has better design and brand consistency.
UXPin enables you to ship designs complying with Web Content Accessibility Guidelines (WCAG) - thus, fostering inclusivity. The prototyping capabilities are robust, with states, conditional interactions, variables, and auto layout at your disposal.
UXPin Standout Features and Integrations
Features include component-driven prototyping, drag-and-drop designing, inclusive designing, interactive prototyping, remote collaboration, member tagging, a simple designer handoff process, and others.
Integrations include 10+ tools, such as Asana, Google Sheets, Jira, Microsoft Dynamics 365, Mosaic, NPM, Salesforce, Storybook, Zendesk, and others.
Pros and cons
Pros:
- 1000s of icons for mobile designs
- In-app video tutorials
- Rapid prototyping
Cons:
- Limited video integration
- Slightly steep learning curve
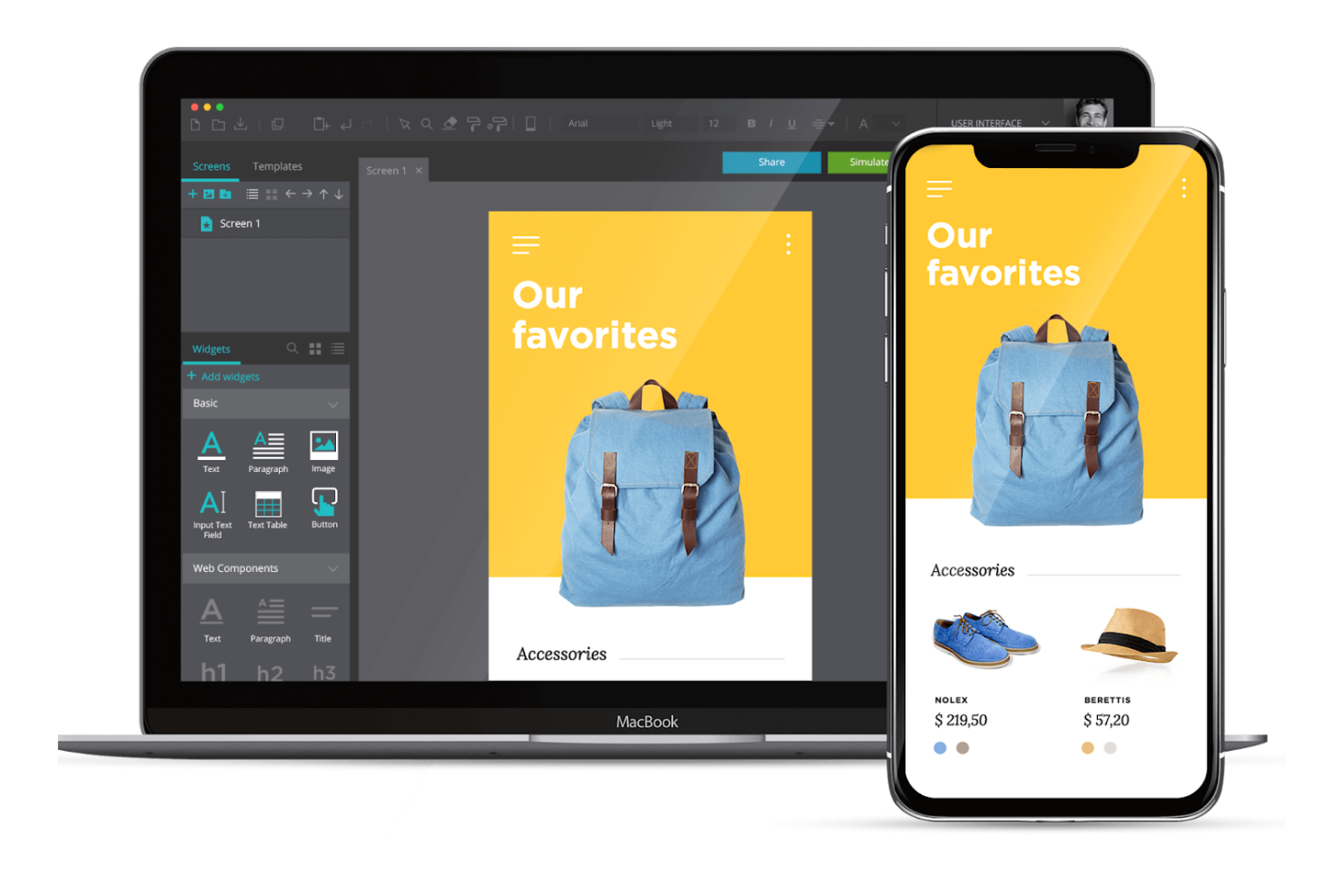
Best UI design software for responsive and gesture-based interactive prototyping
Justinmind is a fantastic prototyping tool for websites, mobile devices, and web apps. Justinmind helps you easily create highly interactive prototypes. Creating responsive prototypes was a hassle back then, but Justinmind takes all the sting out of such “code-heavy” design elements.
Why I picked Justinmind: I’m particularly interested in the interactive and responsive design features that Justinmind offers. With Justinmind, you can effortlessly add advanced interactive designs, transitions, and animations to your UI.
Mobile gestures like custom actions responding to triggers like a scroll, rotate, tap, or pinch help boost prototype responsiveness. Since the digital demographics of your audience would consist of different device types, Justinmind’s responsive designs ensure your prototype proactively adapts as per the user’s screen size and resolution.
Justinmind Standout Features and Integrations
Features include responsive prototyping, lists, forms, easy prototype publishing, team prototyping, efficient design handoff, design systems, a great collection of free UI kits, and robust plugins.
Integrations include 10+ tools such as Adobe Photoshop, Adobe XD, Azure DevOps, Clicktale, Figma, Jira, Sketch, UserZoom, and others.
Pros and cons
Pros:
- The free version allows unlimited projects
- Perpetual license pricing option
- Responsive prototyping
Cons:
- Slow search feature
- Export bugs
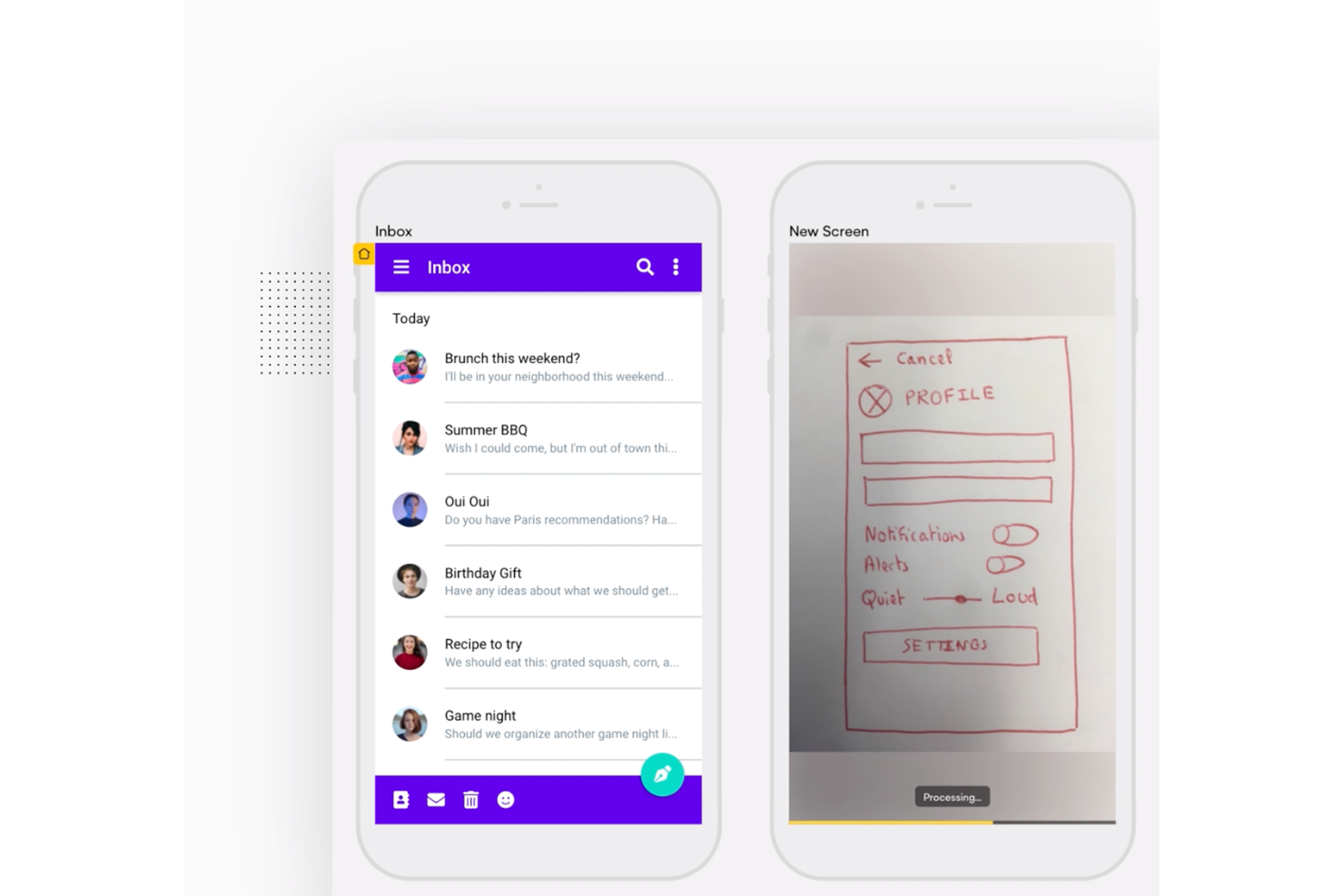
Uizard strongly advocates for machine learning, and artificial intelligence (AI) powered prototyping tools. Uizard’s mission involves empowering non-designers to build interactive and digital designs.
Why I picked Uizard: I picked Uizard because of its no-design promise. I’ve heard of no-code earlier, but no-design is an exciting progression. Uizard’s Autodesigner feature (due April ‘23) enables users to create mockups by inputting ideas via text. You can consider Uizard to be the ChatGPT for UI design.
Additionally, you can upload screenshots to Uizard, and the tool converts them into mockups that you can edit. As a result, you can draw inspiration from websites and applications that align with your goals and sail from there. You can upload any random screenshot, and Uizard scans the asset to generate design assets. For product managers lacking design experience, Uizard is a great way to translate ideas into designs quickly.
Uizard Standout Features and Integrations
Features include a no-code and no-design UI, AI-inspired UX/UI designs, scanned screenshots to create mockups, attention heatmaps, a website/app copy generator, an AI-enabled theme creator, 100s of web apps, mobile and website themes, and others.
Integration details are currently not available.
Pros and cons
Pros:
- Easy to learn
- You can upload screenshots of other websites to draw inspiration
- 100s of ready-made templates
Cons:
- Editing text is a little hard
- Mockup export bugs
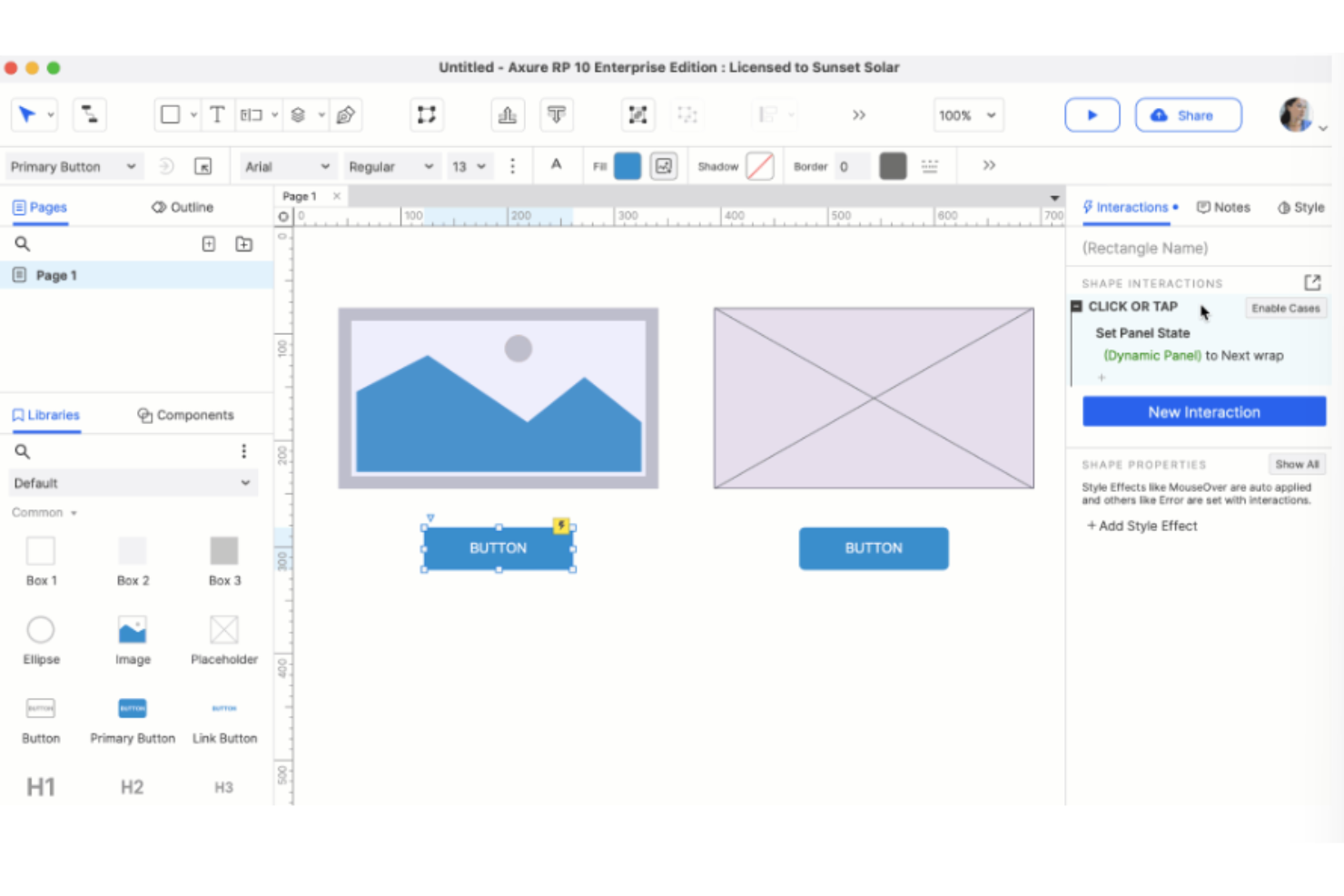
Axure
Best UI design software for codeless interactive prototypes with conditional logic
Axure’s journey began as a solution for design and product teams frustrated with the typical software development lifecycle. Creating tools for better user experience (UX) design was among Axure’s prime priorities.
Why I picked Axure: I’m impressed with the sheer amount of design firepower Axure packs. Axure enables you to create truly responsive and functional prototypes with many different event triggers and actions.
You can effortlessly implement conditional logic like the if-then-else sequence and bring your static prototypes to life. Axure Rapid Prototyping (RP) widgets help you with dynamic content for adding a new dimension to prototyping. Although Axure is primarily a UX tool, it's design and no-code capabilities are a real delight for product managers and UI designers too.
Axure Standout Features and Integrations
Features include rapid prototyping, real-time collaboration, functional prototype creation, user flow diagrams, adaptive and responsive views, dynamic content, conditional logic, interaction event triggers, and others.
Integrations include 10+ tools such as Adobe XD, Figma, Jira, Microsoft Teams, Sketch, Slack, and others.
Pros and cons
Pros:
- Powerful functional prototyping
- Rapid prototyping
- Vast online learning resources
Cons:
- Some technical design knowledge is a prerequisite
- Steep learning curve
Proto.io
Best UI design software with ready-made templates for iOS and watchOS mockups
Proto.io is a productivity tool company that aims at improving product development by offering user-friendly design tools. With Proto.io, you can easily create Windows, iOS, and watchOS mockups with rich UI elements.
Why I picked Proto.io: Proto.io has a vast collection of UI component libraries consisting of distinct sets of elements for specific device types: PC, iOS, watchOS, etc. The drag-and-drop functionality is straightforward, allowing you to create mockups with buttons, sliders, menus, and inputs.
You can create visually stunning wireframes and mockups from the huge template collection that Proto.io offers. Their repository also has a vast collection of animated icons for your mockup designs. Moreover, the version control feature of Proto.io ensures that all your precious work is always available in a batch of historical edits.
Proto.io Standout Features and Integrations
Features include a UI component library, ready-made UI templates, wireframing and prototyping templates, an animated icon library, a sound effects library, scrollable containers, custom HTML code addition, an assets manager, and others.
Integrations include 10 tools such as Adobe Fonts, Adobe Photoshop, Adobe XD, Figma, Google Fonts, Sketch, and others.
Pros and cons
Pros:
- Beginner-friendly
- Integrated icon library
- Easily shareable prototypes
Cons:
- Buggy import feature
- Occasional performance chokes
Sketch features an amazing Mac app that is fully robust and comprehensive for designers to create great designs. Sketch also has a web app for garnering design feedback, inspection, and handoffs.
Why I picked Sketch: Sketch made my shortlist mainly because of its native Mac app that promises performance and personalization. With a truly native Mac app like Sketch, you can leverage the numerous benefits that macOS offers, like Finder, Time Machine, and custom keyboard shortcuts.
Additionally, if you’re a product manager familiar with the look and feel of Pages or Keynote, Sketch will be a walk in the park. Sketch has made its native Mac app feel consistent with the overall macOS environment.
Also, Sketch allows you to work completely offline with no design limitations. With the Sketch web app, your endless feedback and handoff email chains are a thing of the past. You can collaborate effectively and swiftly drive design feedback loops to closure.
Sketch Standout Features and Integrations
Features include vector graphic design editing, shared libraries, color variables, real-time collaboration, a drag-and-drop interface, tons of plugin options, high-fidelity mockup designs, pixel perfection, user journey creation, prototype A/B user testing, hotspot customization, and others.
Integrations include tools such as Abstract, Avocode, Flinto, Flow, InVision, Lingo, Marvel, Maze, Origami, Plant, ProtoPie, Prott, Zeplin, and others.
Pros and cons
Pros:
- Great starter resources and tutorials
- Asset re-usability across designs
- Robust plugin library
Cons:
- Bugs in exporting elements
- Limited to Mac users
Founded in 2014, Zeplin aims to create software that enhances the design workflows of organizations worldwide. Several product design teams from reputable companies like HSBC, Starbucks, and Salesforce use Zeplin for creating UX/UI designs.
Why I picked Zeplin: I love the GitHub-like timeline experience that Zeplin offers against each screen. You can keep track of all changes made by different stakeholders, giving you a holistic view of how a design has progressed over time. This design version history feature also enables you to effortlessly restore your UI designs to a previous version for seamless comparison.
Zeplin allows you to organize screens into a logical hierarchy to streamline the designer-developer handoff process. User journeys are straightforward and fun to chart using Zeplin. You can “mouse-link” screens and create user journeys for a very clean UX.
Zeplin Standout Features and Integrations
Features include design version control, user journeys, Storybook and GitHub linking, a global style guide, and others.
Integrations include 10+ tools such as Adobe Photoshop, Adobe XD, Figma, Microsoft Teams, Sketch, Storybook, Trello, Visual Studio Code, Zapier, and others.
Pros and cons
Pros:
- Auto-generated code snippets
- Simple prototyping
- Comprehensive design code documentation
Cons:
- Steep learning curve
- The interface is a little confusing
Other User Interface Design Software
Here are a few more worthwhile options that didn’t make the top tools but are worth your consideration.
- Mockplus DT
Best UI design software for creating a brand-specific asset library and repository
- Framer
Best UI design software for implementing stack & grid web designs
- Balsamiq
Best UI design software for low-fidelity wireframing
- Wondershare Mockitt
Best UI design software for visualizing flowcharts and mind maps
- Origami Studio
Best UI design software with freeform drawing tools for enhanced prototyping
- Adobe XD
Best for OS-specific UI design kits
- Flowmapp
Best UI design software for creating intuitive sitemaps
- Webflow
Best UI design software for e-commerce website or application product managers
Related Product Management Software Reviews
If you still haven't found what you're looking for here, check out these tools closely related to user interface design software that we've tested and evaluated.
- Best Product Management Tools
- Best Product Planning Software
- Best UX Design Tools
- Best Product Development Software
- Best Product Analytics Tools
- Best Idea Management Software
Selection Criteria for User Interface Design Software
Selecting the right user interface design software is a nuanced process that hinges on understanding both the foundational features these tools offer and how they align with specific use cases and buyer needs. Based on extensive personal trials and research, I've crafted a weighted criteria framework to evaluate these tools effectively, ensuring they meet the demands for creating visually appealing and intuitive interfaces.
Core User Interface Design Software Functionality (25% of total weighting score): To be considered for inclusion on my list of the best user interface design software, the solution had to support the ability to fulfill common use cases. The most crucial use cases include:
- Vector-based design for scalable graphics
- Interactive prototyping for user testing
- Real-time collaboration for team projects
- Asset libraries for efficient design
- Responsive design tools for multi-device compatibility
Additional Standout Features (25% of total weighting score): Beyond core functionalities, standout features can significantly enhance a designer's ability to create unique and effective interfaces. This evaluation looks for innovative elements that distinguish a software from its competitors, offering users a more powerful and versatile design environment. This includes:
- Advanced animation tools for dynamic interfaces
- Integration with user research tools for feedback incorporation
- AI-driven design suggestions for improved efficiency and creativity
Usability (10% of total weighting score): Usability testing ensures that the software can be efficiently and effectively used by designers of varying skill levels. This criterion assesses the balance between offering a comprehensive feature set and maintaining an intuitive, accessible user interface that enables designers to perform their tasks with minimal friction. Evaluating usability involves looking at:
- Intuitive layout and navigation
- Balance between powerful features and simplicity
- Design aesthetic of the software itself
Onboarding (10% of total weighting score): A smooth onboarding process is crucial for users to quickly get up to speed with new software. This evaluation focuses on the availability and quality of resources such as tutorials, templates, and support systems that help users migrate to the tool and start realizing its value without a steep learning curve. Effective onboarding also includes:
- Comprehensive training videos and documentation
- Pre-designed templates and design systems
- Interactive product tours and dedicated support
Customer Support (10% of total weighting score): Effective customer support can greatly influence user satisfaction and loyalty. This criterion examines the availability, responsiveness, and helpfulness of the support team, ensuring users have access to reliable assistance whenever they encounter issues or have questions. The evaluation also focuses on:
- Availability of live chat, email, and phone support
- Community forums for peer assistance
- Responsiveness and helpfulness of support teams
Value For Money (10% of total weighting score): Ensuring that users receive good value for their investment is essential for long-term satisfaction and software adoption. This criterion compares the cost of the software against its features, flexibility, and scalability, evaluating whether it offers a competitive and fair pricing structure for its target users. Value for money also takes into account:
- Competitive pricing models
- Feature set relative to price
- Flexibility of plans for scaling
Customer Reviews (10% of total weighting score): Customer reviews offer invaluable insights into how the software performs in real-world scenarios. This evaluation sifts through user feedback to gauge overall satisfaction with the software's features, usability, and the impact it has on design workflows and final product quality. It also examines:
- User satisfaction with features and usability
- Feedback on customer support experiences
- Overall impact on design workflow and product success
Trends in User Interface Design Software for 2024
In 2024, the continuous evolution of user interface design software reflects a deepening understanding of what designers need to create more engaging, intuitive, and visually appealing interfaces. As such, these trends not only highlight the features and functionalities that are rapidly evolving and in high demand, but also shed light on novel innovations and shifting priorities within the field.
Emerging Trends in UI Design Software
- Increased Integration of AI and Machine Learning: AI and machine learning are becoming increasingly integral in automating repetitive tasks, generating design elements, and providing intelligent design suggestions. This trend reflects the industry's move towards enhancing efficiency and creativity, allowing designers to focus on more complex and innovative aspects of UI design.
- Advanced Prototyping Features: There's a clear trend towards more sophisticated prototyping capabilities, including high-fidelity simulations and interactive prototypes that closely mimic the final product. This evolution caters to the need for more accurate user testing and feedback, ensuring designs are both functional and user-friendly before development begins.
- Enhanced Collaboration Tools: As remote work continues to be prevalent, UI design software is rapidly evolving to include better collaboration features. Real-time co-editing, cloud-based sharing, and integrated feedback tools are becoming standard, highlighting the importance of seamless teamwork in the design process.
Novel and Unusual Functionality
- Voice User Interface (VUI) Design Tools: An unusual yet rapidly emerging feature is the incorporation of VUI design capabilities, allowing designers to create voice-activated interfaces. This novel functionality caters to the expanding market for smart devices and accessibility considerations.
Most Important and In-Demand Features
- User Feedback Integration: Direct integration of user feedback into the design process is highly sought after, enabling designers to iterate based on real user interactions. This feature is crucial for creating interfaces that truly resonate with users.
Declining Features
- Static Design Tools: Tools that focus solely on static image creation are becoming less important as the demand for interactive, animated, and dynamic content rises. This shift reflects a broader trend towards more immersive and engaging digital experiences.
By understanding these trends, UI design professionals can better navigate the selection of tools and technologies that will enable them to stay at the forefront of design innovation and meet the evolving expectations of users and stakeholders alike.
What is user interface design software?
User interface design software is a digital tool used to create, edit, and optimize the visual aspects of user interfaces in digital products. Key features include design element libraries, prototyping capabilities, responsive design tools, and export functionalities for development. Overall, these tools encompass a range of functionalities to support the design and development of interfaces that are both visually appealing and functionally effective.
Features of User Interface Design Software
User interface design software plays a crucial role in crafting digital products that are visually appealing, intuitive, and user-friendly. As such, your choice of software can significantly influence the design process, affecting everything from productivity to the final outcome's usability. Here are some key features to look for in user interface design software that can help you to create more effective and engaging interfaces.
1. Vector-Based Design - This feature allows for scalable designs that retain clarity at any size. It's essential for creating crisp and clear interfaces that look good on any device, ensuring that elements can be resized without losing quality.
2. Prototyping Capabilities - Prototyping tools enable designers to create interactive mockups of their interfaces. This allows for testing and refining user experiences early in the design process, making it easier to identify and fix usability issues.
3. Collaboration Tools - Collaboration features facilitate teamwork by allowing multiple designers to work on the same project simultaneously. This improves efficiency and ensures consistency across the design, making it easier to maintain a unified look and feel.
4. Comprehensive Asset Libraries - Access to a wide range of assets, such as icons, fonts, and templates, speeds up the design process. It allows designers to easily incorporate various elements into their projects, enhancing the interface's visual appeal.
5. Responsive Design Features - Tools that support responsive design help ensure interfaces look and function well on different screen sizes and devices. This is crucial for creating accessible and user-friendly products in today's multi-device world.
6. User Interface Components - A library of pre-designed UI components, like buttons and sliders, can drastically reduce design time. These components help maintain consistency and can be customized to fit the specific needs of the project.
7. Color and Typography Management - Advanced color and typography tools help designers create harmonious and accessible color schemes and typographic hierarchies. This plays a significant role in the legibility and overall aesthetic of the interface.
8. Version Control - Version control allows designers to track changes over time, making it easier to revert to previous versions or explore different design directions. This feature is invaluable for iterative design processes.
9. User Feedback Integration - The ability to integrate user feedback directly into the design tool helps in refining interfaces based on actual user input. This direct link between user feedback and design adjustments ensures that the interface meets user needs and expectations.
10. Export and Integration Options - Flexible export options and seamless integration with other tools and platforms ensure that designs can be easily handed off to developers or used in presentations. This reduces friction in the design workflow and helps maintain fidelity from design to development.
Choosing the right user interface design software requires careful consideration of these and other features. By prioritizing software that offers comprehensive tools and capabilities, designers can ensure their interfaces are not only visually appealing, but also functional, user-friendly, and adaptable to changing user needs.
Benefits of User Interface Design Software
User interface design software has become an indispensable tool in the digital landscape, offering a myriad of advantages to both individual users and organizations. For potential buyers looking to enhance their design workflow or elevate their product's user experience, understanding the primary benefits of UI design software is essential. Here are five key benefits that these tools provide:
1. Enhanced Productivity - User interface design software often comes with features that automate repetitive tasks and streamline the design process. This leads to significant time savings, allowing designers to focus more on creative aspects and innovation, thereby speeding up project timelines and improving efficiency.
2. Improved Collaboration - Many UI design tools include collaboration features that enable real-time feedback, sharing, and editing among team members, regardless of their location. This fosters a more cohesive and flexible work environment, reducing miscommunications and ensuring that projects are completed more efficiently and effectively.
3. High-Fidelity Prototyping - The ability to create interactive prototypes allows teams to test and refine user experiences early in the design process. This not only improves the final product's usability but also saves time and resources by identifying and addressing issues before development begins.
4. Consistent Branding - With comprehensive asset libraries and style guides, UI design software helps maintain consistency across a product's visual and interactive elements. This consistency strengthens brand identity and ensures a cohesive user experience, which is crucial for user retention and satisfaction.
5. Seamless Handoff to Development - Features like design-to-code export options and integration with development tools streamline the handoff process from design to development. This reduces the risk of misinterpretation and errors, ensuring that the final product closely matches the intended design and functions as expected.
User interface design software not only enhances the quality and efficiency of the design process, but also contributes to the creation of more engaging, user-friendly, and successful digital experiences. Consequently, having the right UI design software can be a key factor in achieving business objectivesand staying ahead of the competition.
Costs & Pricing for User Interface Design Software
When it comes to selecting user interface design software, understanding the array of plan options and their pricing structures is crucial, especially for those with little to no previous experience in using such tools. These software packages typically offer a range of plans to cater to different needs, from individual freelancers to large enterprises, each with its own set of features and price points. Below is a summary of common plan options and their average pricing, designed to help you navigate your choices more effectively.
Plan Comparison Table for User Interface Design Software
| Plan Type | Average Price | Common Features Included |
|---|---|---|
| Individual | $12 - $20/month | Access to basic design tools, limited prototype capabilities, 1 user |
| Professional | $25 - $60/month | Advanced design and prototyping features, team collaboration tools, integration capabilities, 1-5 users |
| Team | $60 - $100/month | All Professional features plus team management tools, shared asset libraries, unlimited users (scaled pricing) |
| Enterprise | Custom Pricing | Customizable features, advanced security, dedicated support, training, unlimited users |
| Free | $0 | Basic design tools, limited projects, prototype capabilities |
When considering which plan to choose, it is important to think about both your immediate needs and potential future growth. For those just starting out or working on smaller projects, a free or individual plan may be sufficient. However, for those working in teams or on more complex projects, professional or team plans offer a more robust set of tools and features. It is also good to keep in mind that the value of software extends beyond its price, encompassing how well it meets your specific requirements and how it can scale with your projects.
User Interface Design Software Frequently Asked Questions
Find answers to common questions other people ask about this topic.
What key features are included in UI design software?
Some of the main features of UI design software include free UI design kits, a drag-and-drop designing interface, real-time collaboration, prototyping, mockup, and wireframing tools.
Why is user interface design important?
User interface design involves the design elements influencing your user’s interaction and ultimate experience. User interface design determines your application or website’s overall look and feel. Good UI design stems from good user research and ensures users feel comfortable and enjoy using your digital products. As a result, UI design plays a vital role in customer retention.
What is the difference between UI and UX design?
The difference between UI and UX lies in the objective they pursue. While User Interface design focuses on how the interface will look like and has the objective of making the product as visually appealing and intuitive as possible, User Experience design focuses on the user’s interaction with the product and has the objective of creating a fluid experience that leads to positive experiences.
What other design tools can I use?
If UI design tools aren’t quite what you’re looking for, there are a wide range of other design tools available on the market. To learn more about alternate design tools, feel free to check out some of our other software reviews, including:
What's Next?
UI design can make or break your digital products. However, it is not the only thing that matters. Learn about the difference between product vision and product strategy and how to quickly find a product-market fit without breaking the bank.
Lastly, subscribe to our Product Manager newsletter to stay on top of our latest articles on product management strategies and tips.