10 Best UX Design Tools Shortlist
Here's my pick of the 10 best software from the 20 tools reviewed.
There are so many different UX design tools that making a shortlist of the best can be tricky. You want to streamline design workflows and create a seamless handoff to the development team - and need the right tool for the job. I've got you covered! In this post, I use my experience managing hundreds of product design projects and being exposed to many different UX design platforms to share my picks of the best UX design tools.
Why Trust Out UX Design Tool Reviews
We’ve been testing and reviewing UX design tools since 2021. As product managers and UX designers ourselves, we know how critical, and difficult, it is to make the right decision when selecting software.
We invest in deep research to help our audience make better software purchasing decisions. We’ve tested more than 2,000 tools for different product management use cases and written over 1,000 comprehensive software reviews. Learn how we stay transparent & our UX design tools review methodology.
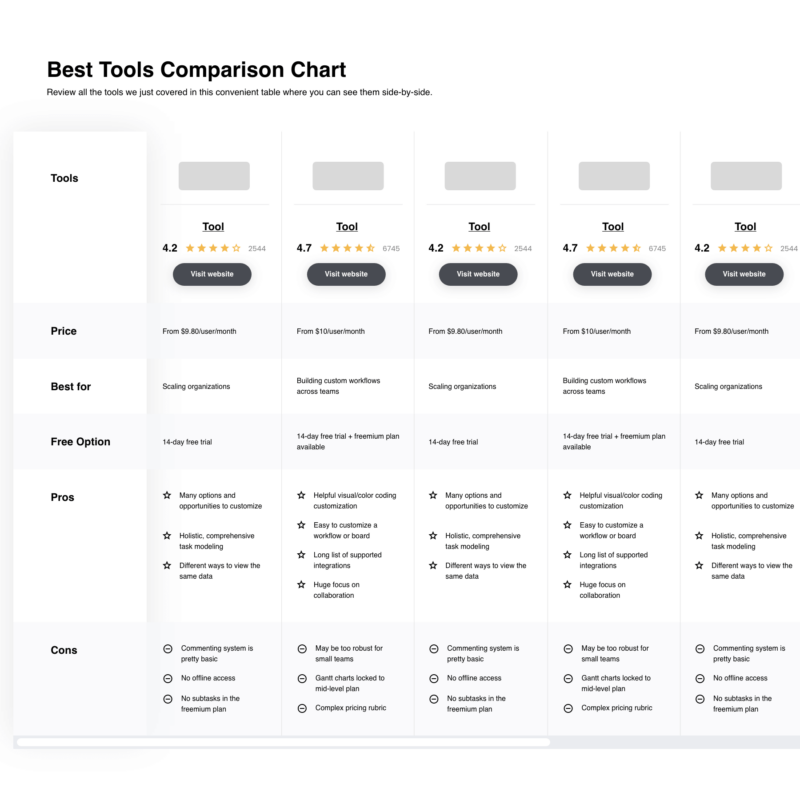
The Best UX Design Tools Comparison Chart
Here’s a comparison chart that summarizes basic details about each of the top UX design tools I selected. You can view pricing details and the availability of free trials or demos side-by-side to help you find the best tools for your budget.
| Tools | Price | |
|---|---|---|
| Figma | From $15/editor/month | Website |
| UXCam | Pricing upon request | Website |
| Marvel | From $16/user/month (billed annually) | Website |
| UXPin | From $39/user/month | Website |
| Justinmind | From $19/user/month | Website |
| Wondershare Mockitt | From $12/user/month | Website |
| Freehand by Invision | From $4.95/user/month | Website |
| Treejack | From $249/user/month | Website |
| Proto.io | From $29/user/month | Website |
| Sketch | From $9/user/month | Website |

Compare Software Specs Side by Side
Use our comparison chart to review and evaluate software specs side-by-side.
Compare SoftwareHow to Choose UX Design Tools
With so many different UX design solutions available, it can be challenging to make decisions on what UX design tools are going to be the best fit for your needs.
As you're shortlisting, trialing, and selecting UX design tools, consider:
- What problem are you trying to solve - Start by identifying the UX design feature gap you're trying to fill to clarify the features and functionality the UX design tool needs to provide.
- Who will need to use it - To evaluate cost and requirements, consider who'll be using the software and how many licenses you'll need. You'll need to evaluate if it'll just be the UX designers, or the whole organization that will require access. When that's clear, it's worth considering if you're prioritizing ease of use for all, or speed for your UX design tool power users.
- What other tools it needs to work with - Clarify what tools you're replacing, what tools are staying, and the tools you'll need to integrate with, such as accounting, CRM or HR software. You'll need to decide if the tools will need to integrate together, or alternatively, if you can replace multiple tools with one consolidated UX design tool.
- What outcomes are important - Consider the result that the software needs to deliver to be considered a success. Consider what capability you want to gain, or what you want to improve, and how you will be measuring success. For example, an outcome could be the ability to get greater visibility into performance. You could compare features of different UX design tools until you’re blue in the face, but if you aren’t thinking about the outcomes you want to drive, you could be wasting a lot of valuable time.
- How it would work within your organization - Consider the software selection alongside your workflows and delivery methodology. Evaluate what's working well, and the areas that are causing issues that need to be addressed. Remember every business is different — don’t assume that because a tool is popular that it'll work in your organization.
Best UX Design Tool Reviews
Here’s a brief description of each UX design tool that showcases its best use case and standout features.
Now part of the Adobe empire, Figma has a reputation for creating excellent design tools that empower rapid prototyping and development.
Why I picked Figma: Figma helps businesses create, test, and efficiently deliver new product designs. Using Figma’s pen tools, designers can draw in any direction with vector networks and generate arc designs. They can pin files for fast access, track contributors, add context notes, and perform collaboratively in real time. The application helps users build prototypes, create design transitions, and define interactions.
Collaboration tools such as diagrams, sticky notes, audio discussions, and online whiteboards also make brainstorming easy for teams.
Figma Standout Features and Integrations
Features include advanced collaboration tools, vector networks, components, prototyping, design system management, version control, version history, audio conversations, team libraries, content management, overlays, automated provisioning, on-canvas commenting, plugins, and cross-platform compatibility.
Integrations include Axure, Bubble, Confluence, Flinto, Maze, Microsoft Teams, Pendo, Principle, ProtoPie, Sprig, and Zeplin.
Pros and cons
Pros:
- Quality plugins
- Drag-and-drop prototyping
- Cross-platform support
Cons:
- Steep learning curve
- Commenting can be confusing
A specialist in mobile app experience and analytics, UXCam empowers product teams with contextual insights into how their mobile apps perform.
Why I picked UXCam: UXCam allows you to record, analyze and share sessions and events with the aim of uncovering app usage patterns. The software captures every micro-interaction in your app in real time, then converts all data points into high-fidelity reports for further analysis.
UXCam helps product companies scale by leveraging contextual analytics, giving every stakeholder the right kind of UX metrics. Product teams get to understand the reasons behind user drop-offs and uninstalls, as well as discovering emerging user trends.
The growth team gains deep insights into customer in-app journeys and can analyze specific user segments. Members of the engineering team get real value, too. They get to the root cause of bugs and app crashes, ensuring high-quality development and release cycles.
UXCam Standout Features and Integrations
Features include session replay analysis, heatmaps, user analysis, screen analysis, user journey analysis, custom reports and dashboards, and crash analytics.
Integrations include Amplitude, Android, Firebase Crashlytics, Firebase Google Analytics, Intercom, iOS, MixPanel, React-native, Segment, and Xamarin.
Pros and cons
Pros:
- Helpful heatmaps
- Old-school design
- Instant insights
Cons:
- Number of recordings limited
- Session recordings sometimes fail
Marvel is a UX design tool that facilitates rapid prototyping, usability testing, and handoff for design teams.
Why I picked Marvel: Using Marvel tools, you can wireframe, generate design specs, and connect integrations that enhance your workflow. The software makes it easy to create both low-fidelity and high-fidelity designs.
You can also draw app screens on paper, take photos, or add mockups from the cloud. Alternatively, you can draw directly on the screen. Just link each screen to form your app demo, then press play. Prototypes can be shared by email, SMS, or Twitter.
Features include design prototyping, a UI kit library, animations, responsive web design, version history, prototype sharing, commenting, and feedback.
Integrations include Ballpark, Confluence, Dropbox Paper, Jira, Microsoft, Niice, Sketch, Smartmockups, YouTube, and ZeroHeight.
Pros and cons
Pros:
- Excellent Sketch integrations
- Updated regularly
- Great for remote teams
Cons:
- No offline option
- No animations
UXPin helps you create better user experiences and optimize user journeys, all in a single UX design tool.
Why I picked UXPin: The software enables you to gather user insights and feedback quickly. You can build interactive designs fast, then gather feedback by observing how end-users click through the designs.
You can invite team members and other stakeholders to collaborate, import files from other design tools, and make your work interactive. You can also take advantage of the pre-built libraries, and user flows (complete with elements, colors, text styles, and icons).
UXPin Standout Features and Integrations
Features include built-in design elements, easy mockups, comments, auto layouts, and online user testing.
Integrations include Desktop.com, Jira, Miro, Rambox, Shift, and Sketch.
Pros and cons
Pros:
- Great for sharing projects and mockups
- Easy to implement basic prototypes
- Option to upload custom fonts
Cons:
- The platform can be slow
- Limited video integration
Justinmind is an app development platform that helps businesses build prototypes and wireframes compatible with various screen sizes and devices.
Why I picked Justinmind: The software makes it easy to improve user experience through visual designs, web interactions, and mobile gestures. Using the export and documentation tools, you can enable users to generate standard documents and export them into HTML. The platform also allows designers to publish UI designs with a single click, then invite colleagues to provide feedback.
The software allows you to create clickable prototypes, then work through to fully-functional simulations—all without typing a single line of code. You can design full interactions of your web and mobile products, including advanced interactions, animations, transitions, and interactive UI elements.
Justinmind Standout Features and Integrations
Features include pre-installed user interface kits, animations, transitions, effects, templates, forms, data lists, collaboration, app testing, and flow scenario management.
Integrations include Adobe Illustrator, Adobe XD, Figma, Jira, Microsoft TFS, and Sketch.
Pros and cons
Pros:
- Great for fast prototyping
- Ability to link/add Photoshop files
- Easy to share designs
Cons:
- Limited integrations
- Needs more tutorials
Wondershare Mockitt is an all-in-one online design, prototyping, and collaboration platform which aims to help developers create better products faster.
Why I picked Wondershare Mockitt: This UX design tool is perfect for creating interactive and animated prototypes that showcase your ideas effectively. You can create a life-like experience, leveling up your workflow by creating multiple artboards and instant interactions.
Formatted annotations help you understand the logic behind every interface design decision, while the real-time collaboration features allow you to share, edit, and comment in real time. The extensive library of templates and components helps you build prototypes faster.
Wondershare Mockitt Standout Features and Integrations
Features include a drag-and-drop functionality, a widget library, responsive design, version history, prototype sharing, and customizable templates.
Integrations include Asana, Box, Confluence, Dropbox, Google Drive, GitHub, Jira, Microsoft Teams, Slack, and Trello.
Pros and cons
Pros:
- Rapid prototyping
- Convenient developer handoffs
- No coding knowledge required to design or prototype
Cons:
- Smaller user base
- Occasional minor bugs
Freehand by InVision is a digital product design platform that helps development professionals create and manage prototypes. The software provides a digital dashboard, allowing users to collaborate, test, and experiment with design templates and ideas.
Why I picked InVision’s Freehand: The multiplayer whiteboard provides a collaborative workspace for teams to get work done, either in real-time or asynchronously. Using InVision Freehand, designers can streamline and automate workflows or develop prototypes.
The built-in shared design libraries help professionals work collaboratively, using tools such as instant playback, mirroring mobile devices, and editing timelines. Users also get library access with push/pull changes, UX components, and version rollback.
InVision Freehand Standout Features and Integrations
Features include visual collaboration tools, presentations, prototype creation, digital whiteboards, wireframing, planning, and feedback management.
Integrations include Asana, Basecamp, Confluence, DropBox, Jira, Sketch, Slack, Teamwork, Trello, and Microsoft Teams.
Pros and cons
Pros:
- Wide variety of templates
- Strong asset sharing capabilities
- Interactive prototyping
Cons:
- More integrations needed
- Navigation can be confusing
Treejack empowers you to identify where and why people get lost when consuming your content, then take action to fix the issues.
Why I picked Treejack: Using this tool, you can evaluate the searchability and hierarchy of your content, whether it’s located on the web, in an app, or inside an intranet. You can test, iterate, and validate your design decisions, building out a digital experience that’s intuitive and simple to navigate.
The software allows you to test how easily users can find the content they want. You can deploy the tree testing tool to build a website structure based on data, not assumptions. It's easy to test which labels and hierarchy make sense to your users and place elements where people expect to find them.
Treejack Standout Features and Integrations
Features include multiple iterations, design validation, automated insights, multiple visualization methods, user testing, and benchmarking.
Integrations with other software tools are available through connectors such as Zapier.
Pros and cons
Pros:
- Great for testing hierarchies
- Closely matches actual user behavior
- Ability to drill down through multiple levels
Cons:
- Relatively high entry pricing
- Limited integrations
Proto.io is a prototyping solution for UX designers, entrepreneurs, product managers, and marketers.
Why I picked Proto.io: The intuitive drag & drop interface gives you the building blocks you need to produce prototypes quickly. You can also leverage the pre-built user interface libraries, deploying UI components that mimic the look and behavior of their original native counterparts.
The platform also includes various customizable templates for web and mobile, with popular blocks and elements built-in. In addition, you will find a huge selection of static icons, animated icons, stock images, and sound effects.
Proto.io Standout Features and Integrations
Features include UI component libraries, templates, patterns, icons library, sound effects, audio tracks, and video clips.
Integrations include Adobe Fonts, Adobe Photoshop, Adobe XD, Figma, Google Fonts, and Sketch.
Pros and cons
Pros:
- Beginner friendly
- Powerful visualizations
- Excellent simulations
Cons:
- Unreliable import features
- Confusing interface
Sketch is a cloud-based design tool that helps businesses create vector graphics and icons, collaborate with colleagues, and modify design topography or fonts—all through a single, unified platform.
Why I picked Sketch: It allows users to automate workflows, share prototype links, receive design feedback, and collaborate with internal and external stakeholders. Created for Mac users, Sketch also supports data export, project management, and reporting.
The software handles data synchronization activities and helps designers create and store symbols and layer styles in a centralized repository. It also offers rapid prototyping, powerful vector editing, shared libraries, and control over color profiles.
Sketch Standout Features and Integrations
Features include vector editing tools, UI prototyping, color variables, a symbol library, reusable elements, and overlays.
Integrations include Crystal, Drafta, Droplr, Flinto, Frontify, Lokalise, Marvel, Maze, Origami, Proto.io, and Zeplin.
Pros and cons
Pros:
- Excellent training resources
- Cost-effective
- Updated frequently
Cons:
- Only supports Mac users
- Limited prototyping features
Other UX Design Tools
Here are a few more worthwhile options that didn’t make the best UX design tools list:
- Framer
Best UX design tool for interaction design
- VisualSitemaps
Best for auto-generating visual sitemaps
- UXtweak
Best UX design tool for UX research
- Balsamiq
Best UX design tool for advanced wireframing
- Visily
Best UX design tool for fast app wireframing
- Axure
Best UX design tool for building functional prototypes
- Adobe XD
Best UX design tool for the Adobe ecosystem
- Origami Studio
Best UX design tool for tapping into native hardware APIs
- Antetype
Best UX design tool for fully-interactive prototype
- Flowmapp
Best UX design tool for website design
Related UX Design Tool Reviews
If you still haven't found what you're looking for here, check out these tools closely related to UX design tools that we've tested and evaluated.
- Best Product Management Tools
- Best Product Planning Software
- Best Product Development Software
- Best Product Analytics Tools
- Best Idea Management Software
- Best Heatmap Software
Selection Criteria for UX Design Tools
My selection of the top UX design tools on the market is informed by my firsthand experience trying and researching various tools, ensuring that I can recommend those that effectively balance power and usability. Here's how I approach this decision-making process:
UX Design Tools Core Functionality (25% of final scoring): To be considered for inclusion on my list of the best UX design tools, the solution had to support the ability to fulfill common use cases. These include:
- Creating and testing interactive prototypes
- Facilitating real-time collaboration among design team members
- Integrating user feedback directly into the design process
- Ensuring designs are responsive and accessible across all devices
- Managing project versions and history for easy reference and rollback
Additional Standout Features (25% of final scoring): This part of the evaluation focuses on finding innovation in functionalities beyond the basics, such as advanced prototyping and AI-powered design assistance. Tools that offer unique features enhancing workflow and creativity receive higher scores.
I look for:
- Advanced prototyping capabilities that mimic complex interactions and animations, as seen in tools like Figma and Adobe XD.
- AI-powered design assistance for generating design elements and suggesting improvements, enhancing efficiency.
- Comprehensive user testing platforms integrated within the tool, enabling designers to conduct and analyze tests without leaving the design environment.
- Robust version control systems that go beyond simple undo functions, allowing for detailed tracking of changes and team contributions.
- Exceptional integration with developer tools to ensure a smooth handoff from design to development, exemplifying the seamless workflow between tools like Sketch and Zeplin.
Usability (10% of final scoring): Usability testing focuses on evaluating each tool's learning curve, interface design, and workflow customization, with special attention paid to if the tool is intuitive to use and provides quick adaptation for new users.
When evaluating usability, I prioritize:
- Intuitive interface design that minimizes the learning curve for new users.
- Customizable workflows that can be tailored to the specific processes of a design team.
- Efficient navigation and shortcut options that speed up the design process without sacrificing precision.
Onboarding (10% of final scoring): This section of the evaluation primarily assesses the availability and quality of training materials, templates, and interactive tours. Comprehensive onboarding resources contribute to higher scores.
To determine if a tool offers effective onboarding, I look for:
- Comprehensive training materials, including videos, tutorials, and interactive product tours.
- Pre-designed templates and UI libraries that help new users start projects with ease.
- Community forums and in-app support such as chatbots for real-time assistance.
Customer Support (10% of final scoring): Here, the evaluation examines the responsiveness and effectiveness of support channels, including self-service resources. Overall, tools are tested on support quality, with higher scores for better service.
My standards for superior customer support include:
- Responsive support teams available through multiple channels (email, chat, phone).
- In-depth knowledge bases and FAQs for self-service troubleshooting.
- Active user communities for peer support and networking.
Value For Money (10% of final scoring): Here, the evaluation focuses on pricing transparency and the balance of features versus cost. Tools with free trials or demos that significantly contribute the the platform's perceived value will receive higher scores.
For this criteria, I consider:
- Transparent pricing models with clear distinctions between different tiers and features.
- Free trials or demo versions that allow users to test the tool before committing financially.
- The balance of advanced features against the cost, ensuring that higher-priced plans justify their expense with significant added value.
Customer Reviews (10% of the final scoring): This criterion analyzes feedback across platforms for insights into user satisfaction and performance. Consistency in positive reviews leads to higher scores.
Altogether, I evaluate:
- Consistency in customer satisfaction across various review platforms.
- Specific feedback on usability, performance, and support.
- Testimonials from users in similar industries or with comparable project needs.
Scores from each criterion are combined according to their weightings to derive a final score out of 100. This score is then translated into a star rating, with 5 stars indicating exceptional performance and 1 star indicating significant areas for improvement. This process ensures that the tools I suggest meet a wide range of design requirements and offer exceptional value and user satisfaction.
Trends in UX Design Tools for 2024
In 2024, UX design tools and technologies have continued to evolve towards creating more intuitive, user-centered digital experiences. These trends reflect the shifting needs and challenges within the UX design and product management communities.
- Generative Design and AI Integrations: Naturally, the rise of AI tools is first on the list. Tools like Figma and Canva are increasingly incorporating AI to automate design processes, enabling rapid prototyping and generative design. This trend underscores a move towards efficiency and creativity, allowing designers to generate visual images and concept art swiftly.
- Accessibility and Inclusivity: Tools are also focusing more on creating designs accessible to a broader range of users, reflecting a growing awareness of inclusivity in digital products. This includes anticipatory design techniques aimed at streamlining user experiences and guiding users towards desired interactions with minimal cognitive load.
- Interactive Animations and Microinteractions: The rise of no-code tools like Rive for creating engaging, responsive interactive animations without extensive coding knowledge indicates a shift towards more dynamic user experiences. This trend highlights the importance of adding depth and intuitiveness to interfaces through interactive elements.
- Immersive AR/VR Experiences: Augmented Reality (AR) and Virtual Reality (VR) are being more commonly integrated into UI/UX design, suggesting a trend towards more immersive digital experiences. This involves using AR elements in applications to provide richer user experiences or creating entirely new interfaces in VR.
- Buttonless Interfaces and Advanced Interaction Methods: The movement towards buttonless user interfaces, utilizing voice commands, gestures, and other natural interaction methods, reflects a broader trend of technological advancement in UI design. This approach aims at creating seamless, intuitive user experiences.
These trends not only reflect the evolving digital ecosystem but also the industry's commitment to creating more personalized, intuitive, and inclusive user experiences. Designers and product managers must stay abreast of these developments to effectively address the complex challenges and opportunities presented by the ever-changing market demands.
What Are UX Design Tools?
A UX (User Experience) design tool is software that helps designers create and prototype user interfaces for websites, applications, or other digital products. These tools are specifically crafted to streamline the UX design process, allowing designers to conceptualize, design, and test user interfaces efficiently. UX design tools often include features for wireframing, prototyping, user flow creation, and collaboration.
These tools play a crucial role in the creation of visually appealing and user-friendly interfaces, helping designers to iterate on designs, gather feedback, and ultimately deliver a product that meets the needs and expectations of the end-users.
Features of UX Design Tools
UX design tools not only help designers bring their visions to life, but also streamline collaboration among team members and ensure that the final product aligns closely with user needs. Here, I highlight the most important features to consider when selecting UX design tools, focusing on those that significantly contribute to the creation of effective digital experiences:
- Collaboration Capabilities: Allows multiple team members to work on the same project simultaneously. This feature is essential for fostering teamwork and ensuring that various aspects of the user experience are seamlessly integrated and consistently aligned with the project's goals.
- Prototyping Functionality: Enables the creation of interactive models of the final product. Prototyping is crucial because it allows designers and stakeholders to test and refine concepts before development, saving time and resources.
- User Testing Integration: Facilitates the incorporation of user feedback directly into the design process. This integration is vital for validating design decisions and understanding user needs, leading to more user-centered products.
- Version Control: Keeps track of changes and allows for reverting to previous versions. This feature is important for managing the evolution of a project, enabling teams to experiment freely while maintaining the ability to backtrack if needed.
- User Interface (UI) Libraries and Templates: Provides pre-made elements and templates. These resources are invaluable for speeding up the design process, ensuring consistency, and helping designers adhere to best practices.
By prioritizing tools that offer these capabilities, teams can enhance their workflow, foster collaboration, and ultimately create digital products that meet and exceed user expectations.
Benefits of UX Design Tools
UX design tools offer a suite of benefits that cater to both the practical needs of designers and the strategic objectives of organizations. Understanding these benefits can help potential buyers make informed decisions when selecting a UX design tool that best fits their project's needs and goals.
- Efficiency and Speed in Design Processes - UX design tools significantly expedite the design process from ideation to prototype, enabling teams to iterate rapidly and bring products to market faster. This efficiency can lead to cost savings and a quicker return on investment for businesses.
- Collaboration and Real-Time Feedback - By facilitating real-time collaboration, UX design tools allow team members to work together seamlessly, regardless of their physical location. This collaboration ensures that feedback is incorporated promptly, improving the final product's quality and alignment with user needs.
- Consistency and Scalability - These tools help maintain consistency across a product's design by using reusable templates and components, which is crucial for brand identity and user navigation. Scalability is easily managed as designs can be adapted or expanded without losing coherence.
- User-Centered Design and Testing - With features like user testing and feedback loops integrated into UX design tools, designers can place users at the heart of the design process. This ensures that the final product is more likely to meet user expectations, leading to higher satisfaction and loyalty.
- Accessibility and Inclusivity - UX design tools now often include features to test and enhance accessibility, ensuring that products are usable by people with a wide range of abilities. This inclusivity not only expands the product's market reach but also aligns with legal and ethical standards, protecting organizations from potential compliance issues.
Not only do these tools enhance the efficiency and quality of design processes, but they also ensure that products are user-centered, accessible, and poised for success in a crowded market. By choosing the right tool, businesses can foster innovation, enhance user satisfaction, and achieve strategic goals more effectively.
Costs & Pricing for UX Design Tools
From free versions designed for beginners or small projects to comprehensive enterprise solutions that cater to large teams and complex workflows, each UX design tool pricing plan offers distinct features and pricing structures. Understanding these can help software buyers choose the tool that best fits their requirements and budget constraints.
Plan Comparison Table for UX Design Tools
| Plan Type | Average Price | Common Features Included |
| Individual | $12 - $30/month | - Single user access - Basic prototyping and design features - Limited cloud storage |
| Professional | $45 - $100/month | - Multi-user access (2-5 users) - Advanced prototyping and collaboration features - More cloud storage - Access to design libraries and integrations |
| Team | $100 - $200/month | - Team access (5-15 users) - Shared team libraries - Advanced collaboration tools - Higher cloud storage limits - Prioritized support |
| Enterprise | Custom Pricing | - Unlimited users - Customizable collaboration and security features - Dedicated support and training - Enterprise-grade cloud storage and bandwidth |
| Free | $0 | - Limited user access (1 user) - Basic design features - Minimal cloud storage - Access to a limited number of templates |
Software buyers should consider not only the initial cost but also the scalability and range of features each plan offers. Matching the plan to your team's size, project complexity, and desired level of collaboration can ensure a cost-effective and productive design process.
UX Design Tools Frequently Asked Questions
Here are some answers to the questions I’m most often asked about UX design tools:
When should I use a UX design tool?
UX design tools help with various tasks throughout the product development process. These include stages such as research, user testing, wireframing, and prototyping. The best tools can also help manage design activities. They can help you structure information architecture, product experience, and user flow.
What’s the difference between UX and UI tools?
UX (user experience) design and UI (user interface) design are two distinct but closely related aspects of designing digital products. UX design tools focus on the overall user experience, taking into account factors such as usability, accessibility, and content. These tools typically include features for user research, prototyping, and testing. UI design, on the other hand, focus specifically on the visual and interactive aspects of a product’s user interface. These tools provide features for visual design, such as creating and customizing graphics, typography, and color palettes. They may also include functions for interaction design, such as creating animations.
What is the learning curve for UX design tools for beginners?
The learning curve for UX design tools varies from one tool to the next, as many are tailored to different levels of experience and expertise. Some tools, like Sketch and Adobe XD, are praised for their intuitive interfaces and extensive online resources, making them great for beginners. They offer a gentle entry point with basic functionalities that are easy to grasp, while also providing depth for more advanced work as skills develop.
On the other hand, tools like Axure and Figma cater to an advanced audience with more complex functionalities and collaboration features, although they do offer tutorials and community support to ease the learning process. Essentially, there’s a tool out there for every level of proficiency, and many of them are designed with a learning gradient in mind. If you can test out a few or get a personalized demo, it will help you understand how well-suited they are to your level.
How do these tools support user testing and feedback collection?
Many modern UX design tools help to facilitate user testing and feedback collection. They might offer a variety of features to streamline the user testing and feedback collection process, such as:
- Interactive Prototypes: This allows designers to create high-fidelity simulations of their products, enabling users to interact with the design as if it were the final product. Feedback is gathered based on these interactions, providing insights into user behavior and preferences.
- Feedback Loops: Some tools offer integrated feedback systems, where users can directly comment on designs. This makes it easy for stakeholders and testers to provide their input, which can be directly incorporated into design revisions.
- Usability Testing Integration: Integration with usability testing platforms enables designers to conduct tests with target users remotely. These tests can track user interactions, identifying usability issues and areas for improvement.
- Heatmaps and Analytics: By generating heatmaps and collecting usage analytics, designers can see which areas of their designs are getting the most attention and interaction. This data helps identify what works well and what doesn’t, guiding iterative improvements.
- Surveys and Questionnaires: Built-in survey and questionnaire features allow for the collection of qualitative feedback from users. Designers can use this feedback to understand user satisfaction and uncover areas for enhancement.
Through these features, UX design tools not only facilitate the creation of appealing and functional designs but also ensure that user feedback is central to the design process. This approach helps in building products that not only look good but also meet the users’ needs in the most effective way possible.
Can UX design tools support accessibility design and compliance?
Absolutely, many of the top UX design tools have stepped up their game over the years to support accessibility design and ensure compliance with standards like WCAG (Web Content Accessibility Guidelines). These tools often include features that help designers do things like:
- Evaluate color contrast
- Check text sizes
- Simulate how designs are perceived by users with various types of visual impairments.
Some even integrate with or offer plugins for more comprehensive accessibility evaluation tools, enabling designers to identify and fix potential issues early in the design process. It’s all about embedding accessibility into the design workflow from the get-go, rather than treating it as an afterthought, ensuring products are accessible to as wide an audience as possible.
What’s the difference between UX and CX?
UX (user experience) and CX (customer experience) are both important concepts in the design and development of digital products. However, they are not interchangeable and have distinct differences. UX focuses specifically on the interactions and experiences that users have with a specific product or service, such as a website or mobile app. CX, on the other hand, takes a broader view and encompasses all interactions a customer has with a company, from pre-purchase research to post-purchase customer service.
How to Learn More
If you found this article helpful, you might also like to check out our articles on the best product design software for 3D/2D rendering and the best wireframing tools for designing apps and websites.
Also, don't forget to sign up for our newsletter to get the latest insights from thought leaders in the world of product management, articles, podcasts, how-to guides, tool reviews, updates, deals, and product exclusives.