10 Best UX/UI Design Software Shortlist
Here's my pick of the 10 best software from the 20 tools reviewed.
With so many different design software on the market, figuring out which one is right for you is tough. You know you want to support the end-to-end design process, from wireframing and prototyping to the creation of high-fidelity visual designs but need to figure out which tool is best for the job. I've got you! In this post, I'll help make your choice easy by sharing my personal experiences using dozens of different tools with large teams and working with complex products as I list my picks of the best UX/UI design software.
Why Trust Our UX/UI Design Software
We’ve been testing and reviewing UX/UI design software since 2021. As product managers and UX/UI designers ourselves, we know how critical and difficult it is to make the right decision when selecting software.
We invest in deep research to help our audience make better software purchasing decisions. We’ve tested more than 2,000 tools for different product management use cases and written over 1,000 comprehensive software reviews. Learn how we stay transparent & our UX/UI design software review methodology.
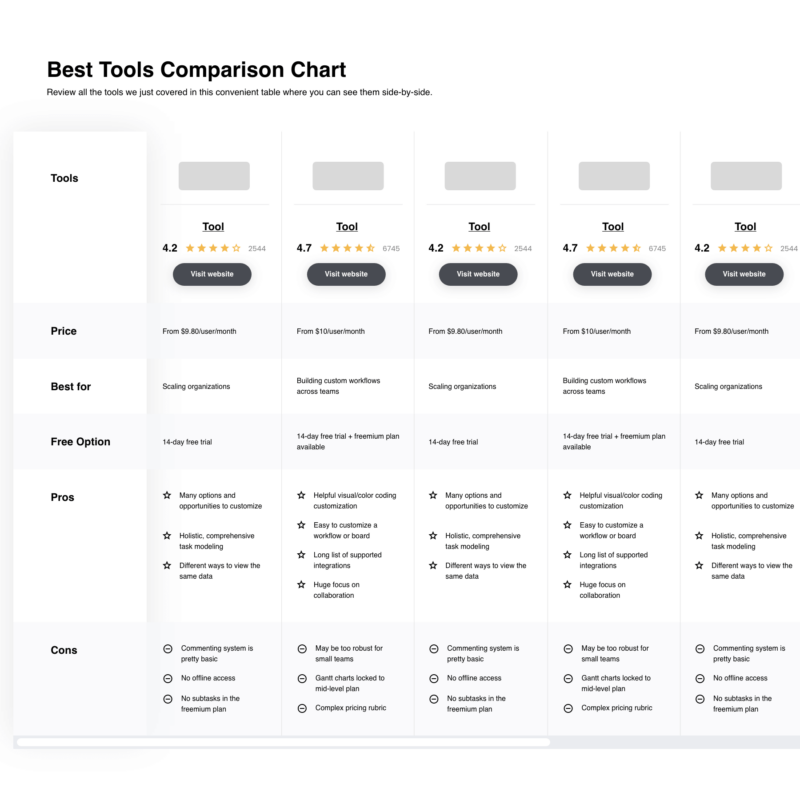
The Best UX/UI Design Software Comparison Chart
Here is a table where you can compare all the tools we just covered in the overviews.
| Tools | Price | |
|---|---|---|
| Miro | From $10/user/month | Website |
| Figma | From $15/editor/month | Website |
| Balsamiq | From $9/month | Website |
| Sketch | From $9/user/month | Website |
| Flowmapp | Plans start at $9/month for a single user | Website |
| Webflow | From $14/month (billed annually) | Website |
| Maze | From $99/month | Website |
| VisualSitemaps | From $19/user/month | Website |
| Origami Studio | Free to use (open source) | Website |
| Framer | From $5/month | Website |

Compare Software Specs Side by Side
Use our comparison chart to review and evaluate software specs side-by-side.
Compare SoftwareHow to Choose UX/UI Design Software
With so many different UX/UI design software solutions available, it can be challenging to make decisions on what UX/UI design software is going to be the best fit for your needs.
As you're shortlisting, trialing, and selecting UX/UI design software, consider the following:
- What problem are you trying to solve - Start by identifying the UX/UI design feature gap you're trying to fill to clarify the features and functionality the UX/UI design software needs to provide.
- Who will need to use it - To evaluate cost and requirements, consider who'll be using the software and how many licenses you'll need. You'll need to evaluate if it'll just be the UX/UI design professionals, or the whole organization that will require access. When that's clear, it's worth considering if you're prioritizing ease of use for all, or speed for your UX/UI design software power users.
- What other tools it needs to work with - Clarify what tools you're replacing, what tools are staying, and the tools you'll need to integrate with, such as accounting, CRM or HR software. You'll need to decide if the tools will need to integrate together, or alternatively, if you can replace multiple tools with one consolidated UX/UI design tool.
- What outcomes are important - Consider the result that the software needs to deliver to be considered a success. Consider what capability you want to gain, or what you want to improve, and how you will be measuring success. For example, an outcome could be the ability to get greater visibility into performance. You could compare UX/UI design features until you’re blue in the face, but if you aren’t thinking about the outcomes you want to drive, you could be wasting a lot of valuable time.
- How it would work within your organization - Consider the software selection alongside your workflows and delivery methodology. Evaluate what's working well, and the areas that are causing issues that need to be addressed. Remember every business is different — don’t assume that because a tool is popular that it'll work in your organization.
Best UX/UI Design Software Reviews
Here’s a brief description of each UX/UI design software that showcases the tool’s best use case and standout features.
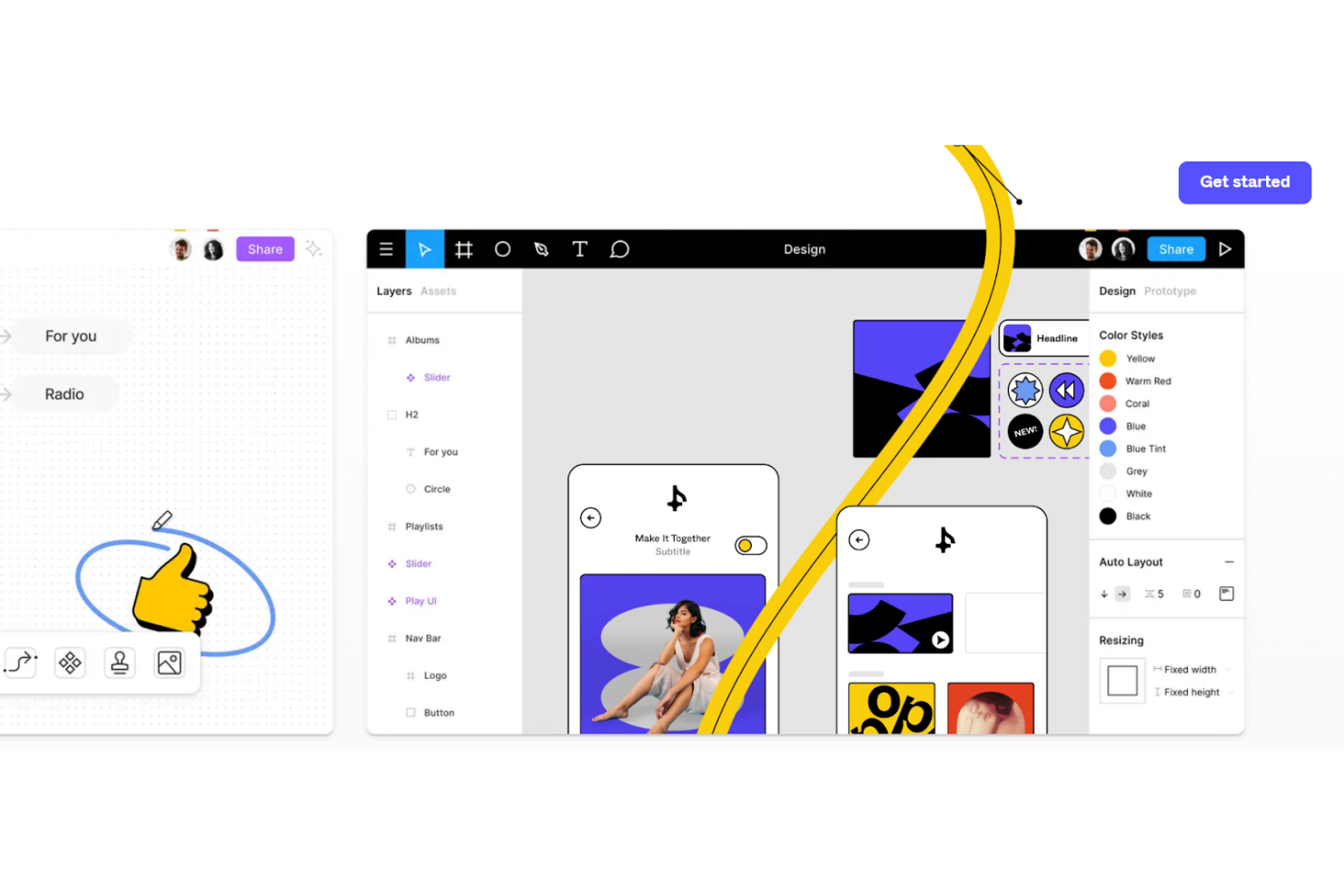
Miro is a visual workspace tool that facilitates project management, diagramming, process mapping, and content visualization, which are essential for collaborative and innovative work.
I chose Miro because it provides a comprehensive visual workspace that supports the entire design process, from ideation to prototyping. Its standout features include visual project management, diagramming, process mapping, and content visualization, which are essential for UX/UI design. I believe Miro is best for visual collaboration and innovation because it caters to a wide range of use cases, such as technical diagramming, whiteboarding, and wireframing.
Miro Standout Features and Integrations
Features include real-time collaboration tools, such as sticky notes and comments, an infinite canvas, custom frames and shapes, presentation mode, TalkTrack to record process explanation videos, Miro Assist AI, document and image embedding, voting and polling features, mind mapping tools, screen sharing, timeline and roadmap planning, access control and permissions management.
Integrations include Zoom, Figma, Asana, Microsoft Teams, Jira, Slack, Monday.com, Confluence, Google Drive, Box, Airtable, Notion, Azure, and Webex. Some integrations are limited to paid plans only.
Pros and cons
Pros:
- Wide range of design features
- Easy to use and implement
- Unlimited planning and brainstorming space
Cons:
- Free tier limitations
- No way to save custom templates
Figma is a collaborative design platform that provides a shared workspace where people across various teams and departments can come together to brainstorm, prototype, and build solutions in real time.
In addition to automatically responsive design layouts for websites, Figma also touts tools they say you won’t find anywhere else, including a modern pen tool that helps users draw in any direction; instant arc designs to design clocks, pie charts, and watch screens; and OpenType for advanced font features to explore branding through text.
Figma hopes their real-time collaboration platform will help team members align early in the project and stay in sync throughout — no matter the scope of the project or industry they’re in. To aid businesses in finding a solution for their needs, they offer several tiers that may support freelancers, startups, and small businesses, as well as larger organizations.
Figma Standout Features and Integrations
Features include advanced drawing tools, plug-ins and widgets, interactive prototypes, sketch import, advanced animations, unlimited viewers, shareable links, and team libraries. Figma offers Mac, PC, and Linux compatibility.
Integrations include Axure, Bubble, Flinto, Framer Web, Maze, Pendo, Principle, ProtoPie, Sprig, and UXtweak. Figma offers integrations for prototyping, user testing, developer handoff, collaboration, and productivity.
Pros and cons
Pros:
- Powerful option for software developers
- Continuous upgrades for collaboration
- Stable and fun to work with
Cons:
- Navigation to plug-ins is complex
- Limited offline functionality
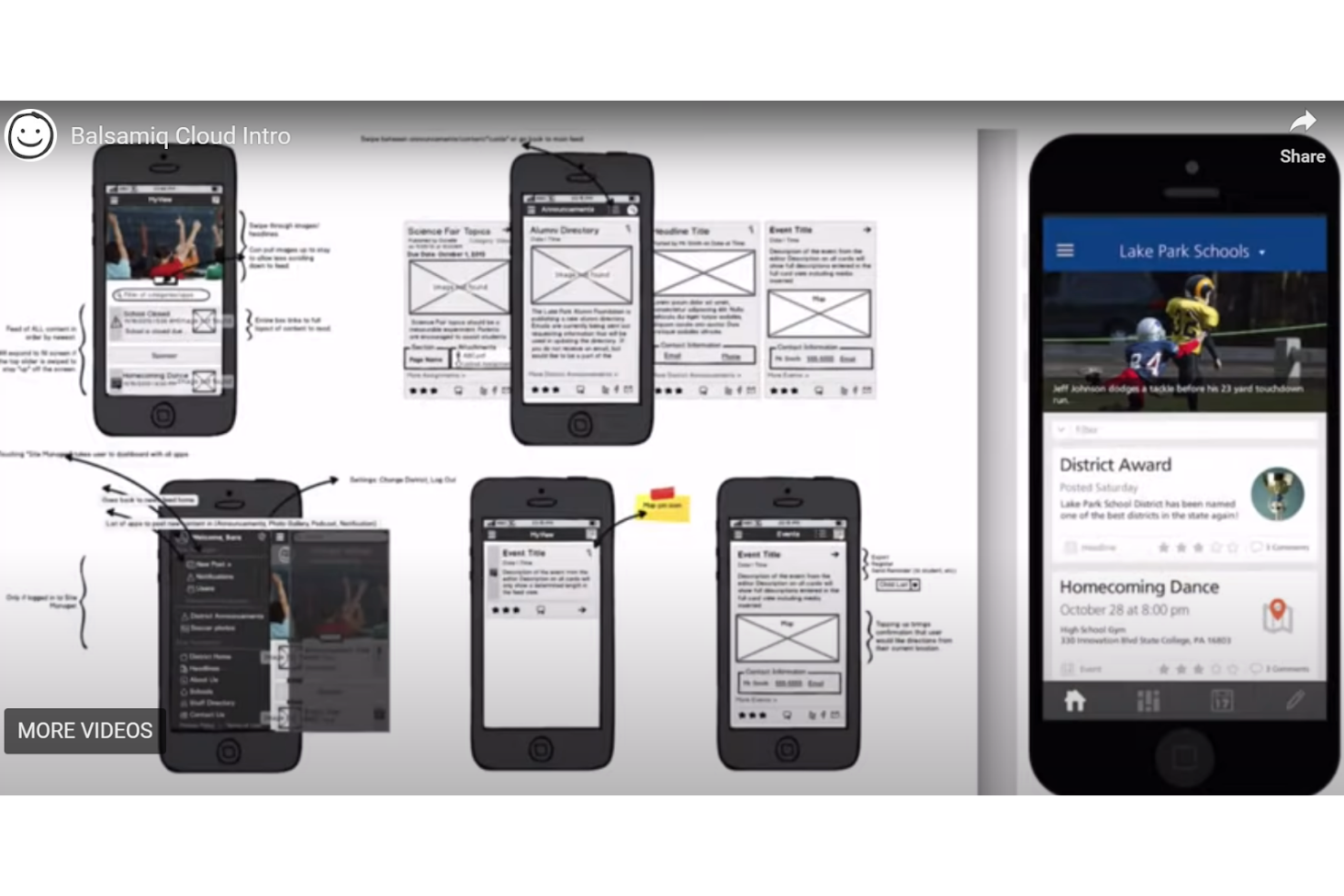
Balsamiq is design software used for rapid wireframing that combines the simplicity of a paper sketch with the power of digital tools. All wireframe designs look like sketches to ensure that stakeholders don’t get distracted by the little details and focus on the overall picture instead.
With Balsamiq, wireframing is more accessible at every level, including for business owners, project managers, business analysts, developers, agencies, and anyone interested in entering the UX field. They offer comprehensive wireframing resources through their Wireframing Academy so anyone can learn the software.
Balsamiq also increases accessibility with a cloud-based app, web-accessible portal, and downloadable desktop version (Mac and Windows). This platform offers support for businesses working on as many as 200 projects at a time.
Balsamiq Standout Features and Integrations
Features include UI components and icons, export to PNG or PDF, drag and drop capabilities, optimized for speed, re-usable symbols, and interactive prototypes.
Integrations include Confluence, Google Drive, Jira, Shift, and Trello.
Pros and cons
Pros:
- No learning curve
- Quick and easy tools
- Workflow simulation options
Cons:
- Single-task platform
- Limited integrations
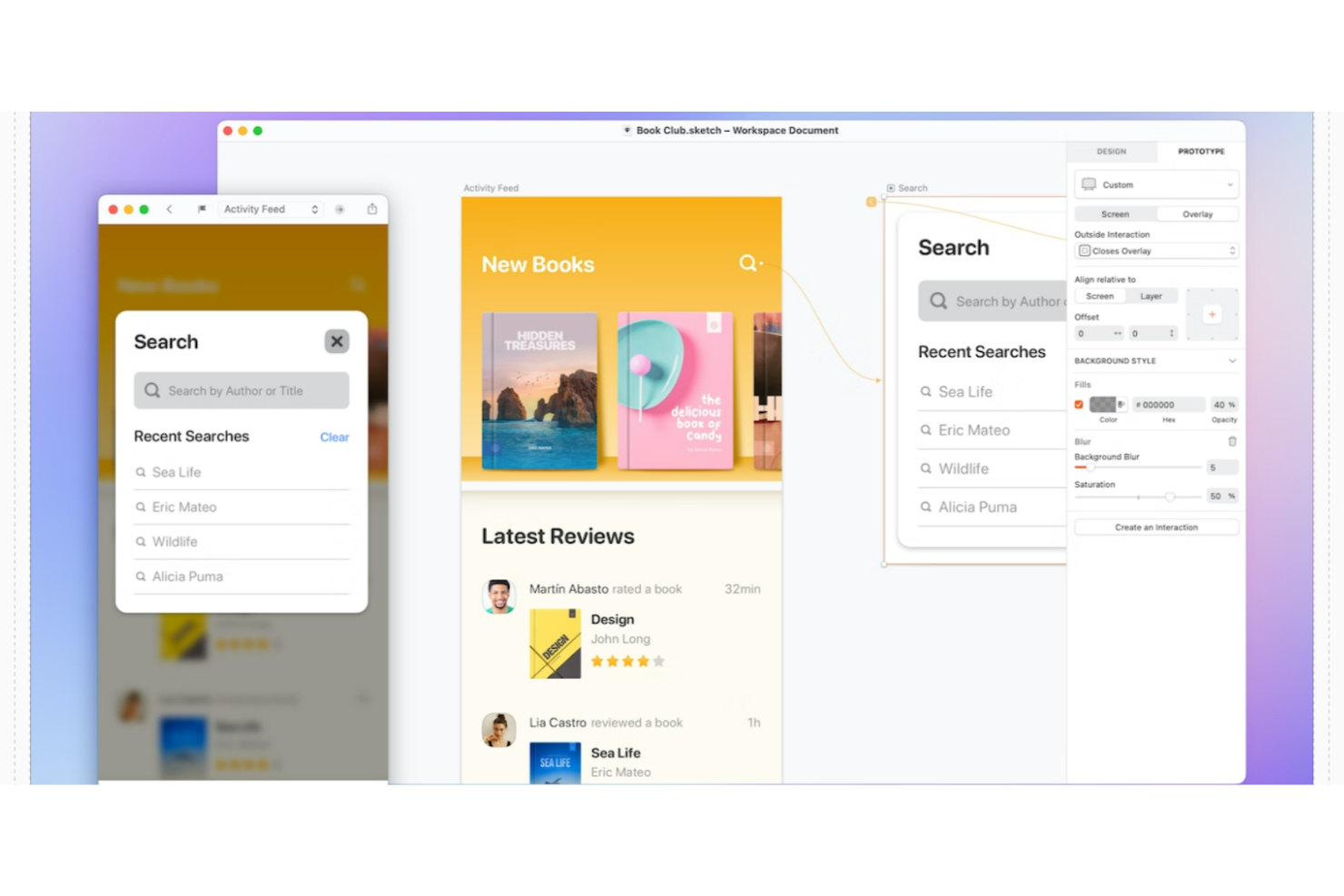
Sketch is a Mac-based app that offers prototyping tools, website-building tools, illustration tools, feedback tools, and design systems for adaptive workflows and scalability.
While users within your organization may all be operating on Macs, third parties and test users may not, so Sketch created versatile collaboration features viewable with other devices and operating systems. Windows and other non-Mac users in charge of handoff, inspecting, or providing feedback about products can get access to Sketch through the web in any browser.
Sketch offers support for small and medium-sized organizations with two tiers — one for teams of up to 25 users and the other for teams of over 25 users. The platform is also free for all students and educators, including accessibility through Mac, iPhone, and web.
Sketch Standout Features and Integrations
Features include CAD tools, collaboration tools, design management, prototype creation, image library, visual modeling, data import and export, drag and drop, and customizable templates.
Integrations include Abstract, Avocode, Crystal, Drafta, Flinto, Flow, Lingo, Origami, Overlay, and Plant. In addition to integrations, Sketch offers assistant apps and plugins.
Pros and cons
Pros:
- Offline design functionality
- Simple transition to Sketch
- Easy learning curve
Cons:
- Not available on iPad
- Sketch files only open within Sketch
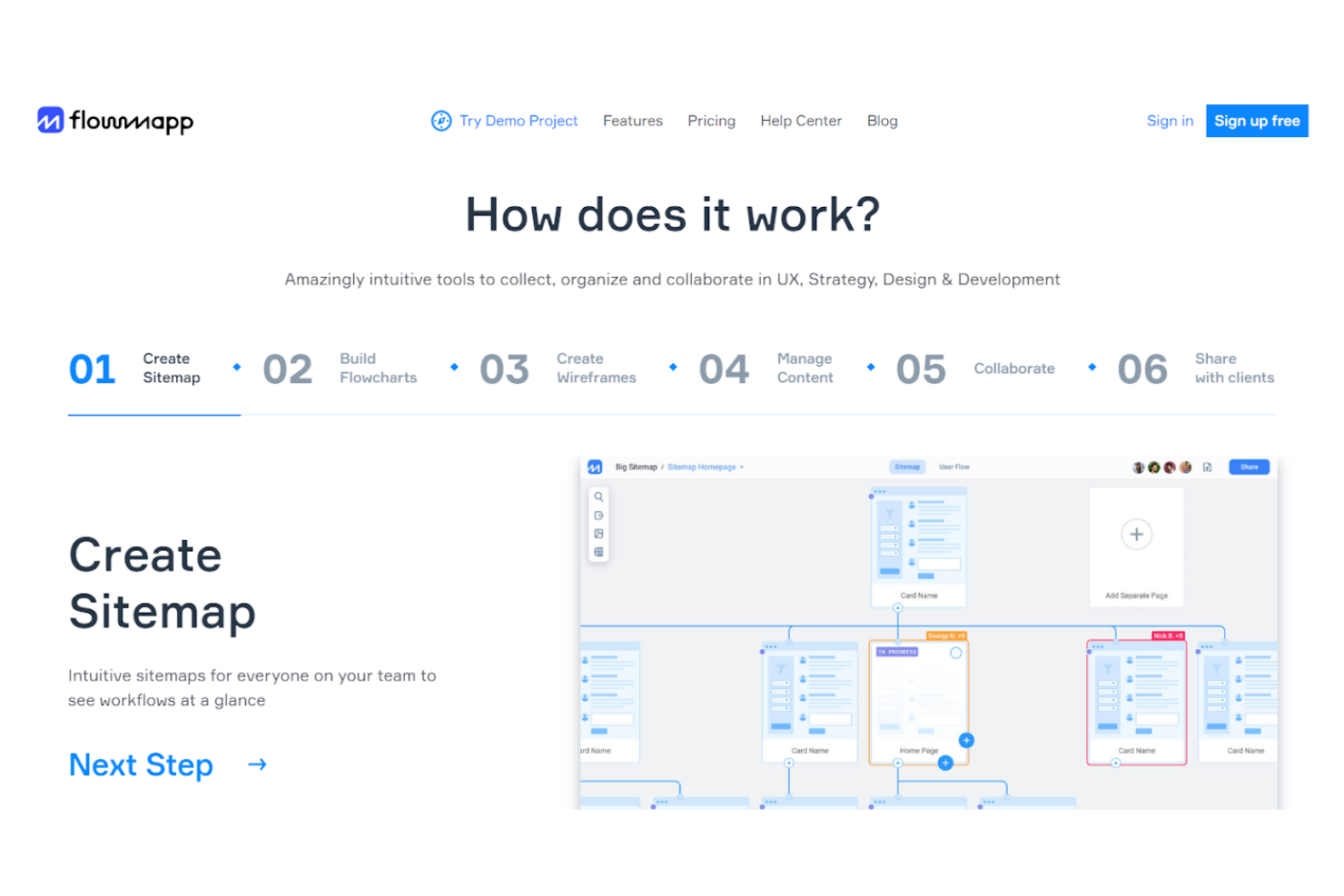
Flowmapp
Best for collaboration between UX, strategy, design and development, and clients
FlowMapp is a UX platform that offers full-stack capabilities to design websites, apps, and products through an online collaborative tool that includes a flowchart, sitemap, customer journey map, and user personas.
Users can integrate FlowMapp at nearly every stage of development, starting with pre-sale and working their way through to content creation. With a unified location, FlowMapp allows users to collect and organize information for UX and development, planning, teamwork, content, client communication, and sales strategy.
FlowMapp can support a variety of businesses tiered pricing for small organizations and agencies, as well as enterprise teams. They also offer special discounts for students and academic institutions.
FlowMapp Standout Features and Integrations
Features include flowchart diagrams, sitemap creation tools, user flow diagrams, collaboration tools, project sharing and transfer, and project archiving.
Integrations include Figma. When using Slickplan, WordPress, Joomla, concrete5, Drupal, and ExpressEngine are available as plugins.
Pros and cons
Pros:
- Powerful information architecture tool
- Easy and intuitive to use
- Low barrier for entry
Cons:
- Limited ability to create/customize templates
- No SERP information text block
This visual web development platform is built to allow users to design, create, and launch a custom website without writing any code. With its completely visual canvas, Webflow translates any design into CSS3, HTML5, and Javascript once it’s ready for publishing or handoff.
Webflow is optimized for more than just building websites, it can also connect with essential marketing tools so teams can collaborate on content, optimize SEO, and build flows with logic. This design platform also offers tons of support and training, as well as the ability to hire a Webflow-endorsed partner to help with any project.
Webflow offers support for both general and ecommerce websites with plans that are ideal for businesses of all sizes. In addition to free plans for solo operations and low-cost plans for small businesses, Webflow also offers custom solutions for those that anticipate massive scaling.
Webflow Standout Features and Integrations
Features include website-building tools, optimization tools, and scaling tools. Website-building tools include no-code design, interactions, CMS, ecommerce, and membership content.
Integrations include accessiBe, BoomTown, CloudFlare, Cognito Forms, Ecwid, Fomo, HubSpot Marketing Hub, LiveAgent, LiveChat, and Shippo.
Pros and cons
Pros:
- Very user friendly
- No coding needed
- Translates into code after building
Cons:
- Confusing pricing structure
- A bit of a learning curve
As cloud-based software built to test prototypes, Maze is a tool that’s used for marketing campaigns, design ideas, and user feedback through a single unified portal. This platform can empower agile teams to test their tools and learn more about customer preferences for rapid action.
Maze has a number of essential features, including design and product validation. Users can validate the usability of their design before writing a single line of code and the functionality of their products before investing valuable resources in a full production line. Find and filter research results for targeted, actionable insights that will drive projects forward.
This UX design software can support freelancers, SMBs, and large organizations with tiered pricing and remote capabilities that allow collaboration with internal and external teams no matter their location. Users can discover solutions by use case, role, or industry to ensure a package customized to fit their needs.
Maze Standout Features and Integrations
Features include templates gallery, live website and prototype testing, tree testing, feedback surveys, card sorting, and in-product prompts. These tools can be used for concept and idea validation, as well as feedback and satisfaction.
Integrations include Adobe XD, Figma, InVision, Marvel, Sitoo, Sketch, and Slack. All integrations allow two-way exchange of information.
Pros and cons
Pros:
- User friendly reports
- Easy test building
- Pre-written qual and quant questions
Cons:
- Buggy mobile app
- Slow loading time from testers
VisualSitemaps does exactly what their name implies, generating visual sitemaps with high-resolution screenshots of any site or web-based app. This makes it easier for designers and developers to perform site audits for SEO, UX, UI, and marketing needs.
To get a visual sitemap, users simply enter a URL, and the cloud-automated software will generate a thumbnail-based architecture of the whole site. Users can then annotate pages for feedback and edit a sitemap based on the original. VisualSitemaps also allows for crawling password-protected websites safely.
VisualSitemaps supports the work of web design directors, UI designers, UX designers, developers, strategists, marketers, and product owners. The software can visualize up to 20,000 pages per month.
VisualSitemaps Standout Features and Integrations
Features include cloud-automated crawling, sitemap editing, visual QA and scheduled crawls, screenshot annotations, export to PDF, crawling password-protected sites, and custom tags. Crawling password-protected sites works through VisualSitemaps' encrypted credentials.
Integrations include Sketch.
Pros and cons
Pros:
- Easy to get started
- Very sleek UI
- Ideal for checking out competitors
Cons:
- Specialized tool
- Scraping large websites is time consuming
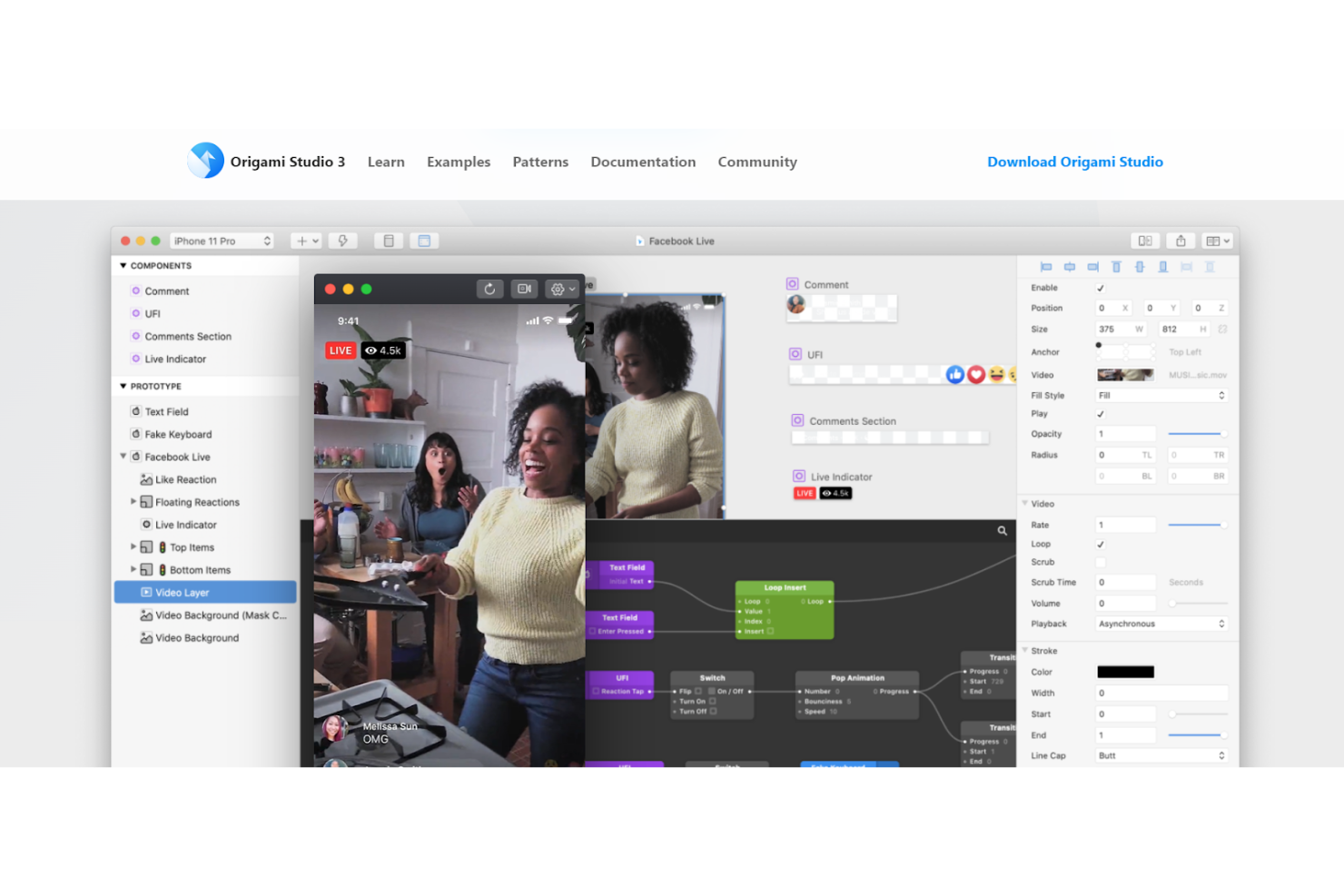
The all-in-one animation, design, and prototyping tool from Facebook, Origami Studio 3 is the newest iteration of the original Origami. This UX/UI design software offers features built to make user interfaces and interactions easier and more intuitive. Users can leverage audio and photos, build logic behind apps with the patch editor, and use dynamic layouts.
The layout feature comes from the new addition of the Canvas tool and delivers a dynamic control system that creates adaptive layouts that integrate design elements more cohesively. Designs will automatically change and update when making changes for faster creation and iteration of work.
Origami Studio is for everyone. Because this software is free, it’s accessible to individuals and freelancers. While it may not have all the tools and features a big team needs, such as collaboration and CRM tools, Facebook is constantly updating the platform.
Origami Studio Standout Features and Integrations
Features include downloadable prototypes for mobile and desktop, downloadable interaction and scroll patterns, dynamic layout, patch editor, concepts, animation, and workflow.
Integrations include Figma and Sketch. More integrations coming soon.
Pros and cons
Pros:
- Completely free software
- Easy and fun to use
Cons:
- Limited integrations
- Only available for Mac
Framer offers an all-in-one website-building platform that simplifies design through tools that eliminate coding, like pre-designed effects, drag and drop, design and layout templates, and freeform canvases.
Whether users are building scalable websites for eCommerce or launching a big brand with a small team, Framer offers a streamlined solution with single-click publishing. Once the website is completely built, designers click to publish, with no rebuilding and no code required. Framer tools also allow users to ship, host, and maintain sites from one place.
Framer is designed to support freelancers, startups, agencies, marketing teams, and scaleups with versatile, flexible tools for every aspect of web design. Additionally, Framer supports building desktop and mobile navigation with a single component.
FramerX Standout Features and Integrations
Features include themed templates, design and layout tools, code-free effects (animations, scroll speed, interactive components), navigation structure, content management, SEO and performance management, and site management.
Integrations include Formspark, Google Optimize, Hubspot, Intercom, Logo, Lottie, Mailchimp, Typeform, and YouTube. These are all website plugins.
Pros and cons
Pros:
- Free site building
- No-code website design
- Intuitive tools
Cons:
- Limited integrations
- Sites may go out of sync with updates
Other UX/UI Design Software
Here are a few more worthwhile options that didn’t make the best UX/UI design software list but are worth your consideration.
- InVision Studio
Best all-in-one whiteboard solution for design teams
- Axure
Best for building realistic, functional prototypes
- UXPin
Best for component-driven prototyping and product design
- Justinmind
Best for responsive design and event interactions
- Craft.io
Best for managing the entire product life cycle
- MockFlow
Best for small businesses with end-to-end product design needs
- Marvel
Best for prototyping and wireframing of multi-device apps
- Optimal Workshop
Best for qualitative research and information architecture
- Treejack
Best for evaluating content findability
- Proto.io
Best for creating fully interactive web and mobile prototypes
Related Product Management Software Reviews
If you still haven't found what you're looking for here, check out these tools closely related to UX/UI Design Software that we've tested and evaluated.
- Best Product Planning Software
- Best UX Design Tools
- Best Product Development Software
- Best Product Analytics Tools
- Best Idea Management Software
- Best Heatmap Software
Selection Criteria for UX/UI Design Software
Selecting the right UX/UI design software involves a thorough evaluation of each tool's functionality and its ability to meet specific use cases that are critical for creating user-friendly and visually appealing interfaces. Throughout my experience in researching and testing these tools, I've developed a set of criteria tailored to address software buyer needs, pain points, and objectives. This comprehensive approach ensures that the selected software not only offers the core capabilities expected from UX/UI design tools, but also stands out in facilitating an efficient and creative design process.
Core UX/UI Software Functionality (25% of the total weighting score): To be considered for inclusion on my list of the best UX/UI software, the solution had to support the ability to fulfill common use cases. These include:
- Prototyping and wireframing
- Collaboration and feedback gathering
- Design consistency through libraries and style guides
- Responsive design for multi-device compatibility
- User testing and usability evaluation
Additional Standout Features (25% of the total weighting score): This criterion assesses how UX/UI software differentiates itself with unique features not commonly offered by competitors. Identifying standout features involves exploring and testing for functionality that extends beyond the basics, such as:
- Advanced animation tools for dynamic prototypes
- Deep integration with development tools for seamless handoff
- Comprehensive accessibility testing features
- AI-powered design suggestions and efficiency tools
Usability (10% of the total weighting score): The usability of UX/UI design software impacts how quickly and effectively designers can realize their visions. As such, this evaluation aims to find solutions that offer a balance between powerful capabilities and user-friendliness. Criteria include:
- Intuitive interface design that minimizes the learning curve
- Streamlined workflows that facilitate a smooth design process
Onboarding (10% of the total weighting score): A smooth onboarding process is key to quickly getting up to speed with new software. This criterion assesses the availability and quality of resources such as tutorials, product tours, and customer support, which are essential for users to start realizing value from the software immediately. Evaluation points include:
- Availability of comprehensive training materials, such as videos and tutorials
- Interactive product tours and guides to introduce key features
Customer Support (10% of the total weighting score): Effective customer support is crucial for resolving issues and ensuring uninterrupted use of the software. Therefore, this evaluation focuses on assessing:
- The responsiveness and helpfulness of the support team
- Availability of various support channels, including live chat, email, and phone
Value For Money (10% of the total weighting score): The value for money criterion assesses whether the software's cost is justified by its features, capabilities, and overall performance. This includes comparing pricing plans, flexibility, and how the software's offering stacks up against its competitors in terms of value.
- The software's pricing relative to its feature set and compared to competitors
- Flexibility of pricing plans to suit different user needs
Customer Reviews (10% of total weighting score): Customer reviews provide insights into the software's real-world performance and user satisfaction. This evaluation focuses on analyzing feedback from diverse users, looking for trends that indicate overall satisfaction or common issues. Criteria include:
- Overall user satisfaction as reflected in customer reviews
- Specific feedback on the software's reliability, performance, and impact on workflow efficiency
Through this rigorous evaluation framework, I aim to provide potential buyers with a clear and direct analysis of UX/UI design software options, focusing on how well they serve user needs, streamline the design process, and offer exceptional value. This methodical approach ensures that the recommendations not only meet the standard expectations for such tools, but also excel in facilitating the creation of innovative, user-centered designs.
Trends in UX/UI Design Software for 2024
UX/UI design software in 2024 is a rapidly changing field, driven by the continuous pursuit of creating more intuitive, engaging, and visually appealing interfaces. Here's a look at the emerging trends for UX/UI design tools and how they're addressing the evolving needs of UX and UI professionals.
- Increased Emphasis on AI and Machine Learning: The most rapidly evolving feature in UX/UI design software is the integration of AI and machine learning technologies. These advancements facilitate more efficient design processes by automating repetitive tasks, generating design suggestions, and enabling predictive user experience outcomes. Tools are also now offering AI-driven analytics to understand user behavior better, thereby enabling designers to create more personalized and user-friendly interfaces.
- Advanced Prototyping and Interaction Tools: As the demand for highly interactive and realistic prototypes grows, design software is responding with more sophisticated prototyping capabilities. These include enhanced animation tools, micro-interactions, and the ability to simulate complex user flows. This functionality is crucial for testing and refining the user experience before development, reducing the need for costly revisions.
- Integration and Collaboration Features: In an increasingly remote work environment, the need for seamless collaboration has never been more important. UX/UI design tools are expanding their collaboration features, allowing team members to work together in real time, share feedback instantly, and maintain design consistency across large teams. This trend underscores the importance of teamwork and communication in creating successful digital products.
- Focus on Accessibility and Inclusivity: There's a growing trend towards ensuring digital products are accessible to all users, including those with disabilities. Design software is incorporating more comprehensive accessibility testing tools and guidelines to help designers create interfaces that comply with global accessibility standards. This functionality is not only novel but also reflects a broader societal shift towards inclusivity.
- Decline in Static Design Tools: As the industry moves towards more dynamic, interactive, and user-centric designs, traditional static design tools are becoming less important. The demand has shifted towards software that supports interactive prototyping, real-time collaboration, and comprehensive user testing, indicating a decrease in the need for tools that only offer basic graphic design capabilities.
As technology continues to advance, the tools and features that facilitate UX and UI design are becoming more critical, shaping the future of how digital interfaces are designed and developed. Meanwhile, functionalities that do not support designers' evolving needs are gradually fading from prominence.
What is UX/UI Design Software?
UX/UI design software refers to digital tools and platforms that assist designers in creating a product's prototype, mockup, layout, wireframe, and any other design deliverable that focuses on how the user interacts with a product. Some of the features that make this possible are design element libraries, prototyping capabilities, collaboration tools, and the ability to export design assets for development.
These tools encompass a range of functionalities that play a crucial role in translating design ideas into tangible and functional digital products, ensuring a positive and engaging user experience.
Features of UX/UI Design Software
User Experience (UX) and User Interface (UI) design play a crucial role in the development of digital products, ensuring that they are not only functional but also intuitive and engaging for users. The right UX/UI design software is instrumental in achieving these goals, offering a range of features that facilitate the creation and visualization of interfaces that meet user needs. Here, I spotlights the most important features to look for in such software.
- Vector-Based Design Tools: These allow for the creation of crisp, scalable graphics that look great on any screen size. This feature is essential because it ensures designs remain sharp and professional across all devices, enhancing the visual appeal and functionality of the interface.
- Responsive Design Capabilities: This feature enables designers to create interfaces that adapt seamlessly to different screen sizes and orientations. It's crucial for ensuring that the user experience is consistent and accessible across all devices, from desktops to smartphones.
- Collaboration Tools: These tools support real-time cooperation among team members, which is vital for a cohesive and efficient design process. They allow for immediate feedback and adjustments, ensuring that the final product truly reflects the team’s collective vision and user needs.
- Prototyping and Interaction Tools: Prototyping software with interaction capabilities allows designers to create functional previews of their designs. This is important for testing and refining user flows and interactions before development, saving time and resources in the long run.
- Comprehensive Asset Libraries: Access to a wide range of pre-made assets and templates speeds up the design process and ensures consistency across projects. This feature is crucial for maintaining a high level of quality and coherence in design elements like icons and buttons.
- User Testing Integration: Software that integrates user testing tools facilitates direct feedback from the target audience. This feature is invaluable for understanding user behavior and preferences, allowing designers to make informed decisions that enhance usability and satisfaction.
- Code Export and Handoff Tools: These tools enable designers to convert their designs into code snippets that developers can use, streamlining the handoff process. This feature ensures that the final implementation is faithful to the original design, preserving its aesthetic and functional integrity.
- Accessibility Features: Design software that includes accessibility guidelines and checks helps create interfaces that are usable by people with a wide range of abilities. This is essential for inclusive design, ensuring that products are accessible to as broad an audience as possible.
- Customizable Grids and Layouts: Customizable grids and flexible layout tools aid in creating structured, well-organized designs. They are key for ensuring that the interface is both visually appealing and easy to navigate, contributing to a positive user experience.
- Integration with Other Design and Development Tools: Seamless integration with other tools in the design and development ecosystem facilitates a smoother workflow. This feature is important for ensuring efficiency and flexibility, allowing designers and developers to use a range of tools without compatibility issues.
Choosing the right UX/UI design software is a pivotal step in the creation of digital products that users love. By prioritizing features that enhance collaboration, efficiency, and user-centered design, you can ensure that your interfaces are both functional and delightful to use.
Benefits of UX/UI Design Software
For organizations looking to elevate their digital presence, investing in robust UX/UI design software offers numerous advantages. Here are five primary benefits that such software brings to users and organizations alike:
- Enhanced User Satisfaction: By enabling the creation of intuitive and engaging interfaces, UX/UI design software directly contributes to a more satisfying user experience. This increased satisfaction leads to higher retention rates and more positive interactions with the product, benefiting businesses by fostering loyalty and encouraging continued use.
- Increased Productivity: Design software equipped with collaboration tools and templates streamlines the design process, significantly increasing productivity. Teams can work more efficiently, with less time spent on repetitive tasks and more on innovation and refinement, thus accelerating project timelines and reducing time to market.
- Improved Accessibility: The incorporation of accessibility features within UX/UI design software ensures that products are accessible to a wider audience, including those with disabilities. This not only expands the user base but also demonstrates a commitment to inclusivity, enhancing the organization's reputation and compliance with legal standards.
- Cost Efficiency: By integrating prototyping and user testing tools, UX/UI design software allows for early detection of usability issues, preventing costly revisions post-development. This upfront investment in design software reduces long-term costs associated with redesigns and development overhauls, making it a cost-effective solution for businesses.
- Competitive Advantage: High-quality UX/UI design software enables organizations to create products that stand out in the marketplace. Through superior design and user experience, companies can differentiate their offerings, attract more users, and gain a competitive edge, ultimately driving growth and profitability.
Investing in UX/UI design software is a strategic move for organizations aiming to thrive in the digital landscape. It not only enhances the user experience but also brings operational efficiencies and strategic advantages. By choosing the right software, organizations can unlock the full potential of their digital products, creating experiences that users love while achieving business objectives.
Costs & Pricing for UX/UI Design Software
When selecting UX/UI design software, it's pivotal to understand the variety of plan and pricing options available to cater to different needs and budgets. Pricing and plans typically range from free versions with basic features to more advanced enterprise solutions offering extensive capabilities. For software buyers with little to no experience using such software, it's crucial to weigh the features offered against the investment required to find the best fit for your project or organization's needs.
Plan Comparison Table for UX/UI Design Software
| Plan Type | Average Price | Common Features Included |
|---|---|---|
| Individual | $15 - $35/month | Access to core design and prototyping tools, single user access, basic collaboration features |
| Professional | $35 - $99/month | Advanced prototyping, team collaboration tools, integration with other software, priority support |
| Team | $99 - $200/month | Shared design libraries, real-time collaboration for multiple team members, advanced security features, analytics and reporting |
| Enterprise | Custom pricing | Customizable features, advanced security and compliance, dedicated support, training and onboarding, unlimited users |
| Free | $0 | Basic design and prototyping tools, limited projects, community support |
Selecting the right plan involves considering your project's size, the complexity of the designs you intend to create, and the level of collaboration required among your team members. Free versions offer a good starting point for beginners to familiarize themselves with UX/UI design principles, while paid plans provide the advanced features needed for professional and team-based projects.
UX/UI Design Software Frequently Asked Questions
Find answers to common questions other people ask about this topic.
What do UX and UI stand for?
UI stands for User Interface, while UX stands for User Experience. Each of these design tools is an essential facet of customizing software, websites, and products to ensure a positive journey for the end user. With these two types of tools, businesses can create effective, easy-to-use interfaces for their customers.
What are the benefits of UX/UI design software?
Besides making your product or service easier to use, UX/UI design software has a number of other benefits, including higher customer retention, improved branding, better search engine optimization, and lower design costs.
What are the key features of UX/UI design software?
You want UX/UI design software that supports the different stages of your design process. Take a look at some of the key features below:
- Wireframing: an essential visual guide that blueprints the framework of a website or physical product.
- Prototyping: an early sample or model you can use to test and evaluate functionality and ease of use.
- Visual design: a tool that helps designers explore color, space, typography, and imagery to improve a user’s experience.
- Collaboration tools: a key feature that allows inter-team communication for a more streamlined workflow.
What other software can I use for product design?
From CAD software for 3D modeling and prototyping to graphic design applications for creating stunning visuals, there is a wide array of software tools available to help product designers bring their ideas to life, including:
Find Ways to Learn More
Good design can be the difference between success and failure for websites and products. Learn how product managers should be using wireframes and how wireframes are different from prototypes.
Also, if you’re looking for the latest insights from the experts in the world of product management, sign up for The Product Manager newsletter today.