10 Best Wireframe Tools Shortlist
Here's my pick of the 10 best software from the 21 tools reviewed.
There are seemingly countless wireframing solutions available, so figuring out which one is best for you is tough. You want to quickly sketch and communicate design concepts and gather feedback before investing significant resources in the development process but need to figure out which tool is the best fit. I've got you! In this post I make things simple, leveraging my experience managing diverse products, and using dozens of different design tools to bring you this shortlist of the best wireframe tools.
Why Trust Our Wireframing Tool Reviews
We’ve been testing and reviewing product management and development tools since 2021. As product managers and UX designers ourselves, we know how critical, and difficult, it is to make the right decision when selecting software.
We invest in deep research to help our audience make better software purchasing decisions. We’ve tested more than 2,000 tools for different product management use cases and written over 1,000 comprehensive software reviews. Learn how we stay transparent & our software review methodology.
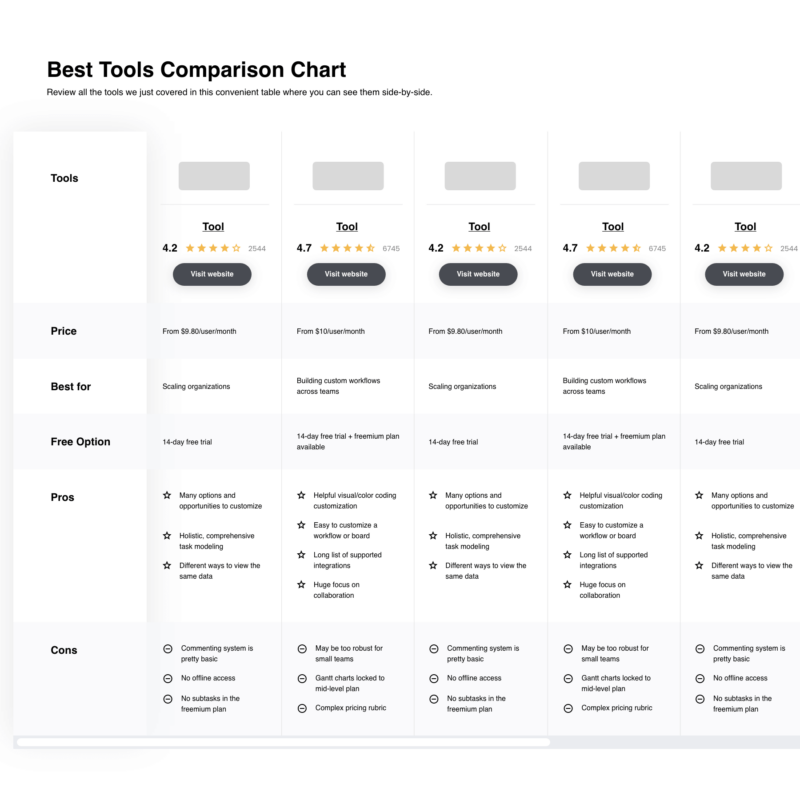
The Best Wireframe Software Comparison Chart
Here is a table you can use to compare the software we just covered in the overviews.
| Tools | Price | |
|---|---|---|
| Miro | From $10/user/month | Website |
| Figma | From $15/editor/month | Website |
| Invision | Pricing upon request | Website |
| Mockplus | From $12.95/user/month | Website |
| Justinmind | From $19/user/month | Website |
| Adobe XD | From $9.99/user/month | Website |
| Sketch | From $9/user/month | Website |
| Pencil Project | Free | Website |
| Framer | From $5/month | Website |
| FluidUI | From $15/user/month | Website |

Compare Software Specs Side by Side
Use our comparison chart to review and evaluate software specs side-by-side.
Compare SoftwareHow to Choose Wireframing Tools
With so many different wireframing solutions available, it can be challenging to make decisions on what wireframing tools are going to be the best fit for your needs.
As you're shortlisting, trialing, and selecting wireframing tools, consider:
- What problem are you trying to solve - Start by identifying the wireframing feature gap you're trying to fill to clarify the features and functionality the wireframing tool needs to provide.
- Who will need to use it - To evaluate cost and requirements, consider who'll be using the software and how many licenses you'll need. You'll need to evaluate if it'll just be the UX designers, or the whole organization that will require access. When that's clear, it's worth considering if you're prioritizing ease of use for all, or speed for your power users.
- What other tools it needs to work with - Clarify what tools you're replacing, what tools are staying, and the tools you'll need to integrate with, such as product management or user testing software. You'll also need to decide if the tools will need to integrate together, or alternatively, if you can replace multiple tools with one consolidated wireframing tool.
- What outcomes are important - Consider the result that the software needs to deliver to be considered a success. What capability you want to gain, or what you want to improve, and how will you measure success? You could compare features of different wireframing tools until you’re blue in the face, but if you aren’t thinking about the outcomes you want to drive, you could be wasting a lot of valuable time.
- How it would work within your organization - Consider the software selection alongside your workflows and delivery methodology. Evaluate what's working well, and the areas that are causing issues that need to be addressed. Remember every business is different — don’t assume that because a tool is popular that it'll work in your organization.
Overviews Of The 10 Best Wireframing Software Solutions
Here’s a brief description of each wireframing system to showcase each tool’s best use case, some noteworthy features, and screenshots to give a snapshot of the user interface.
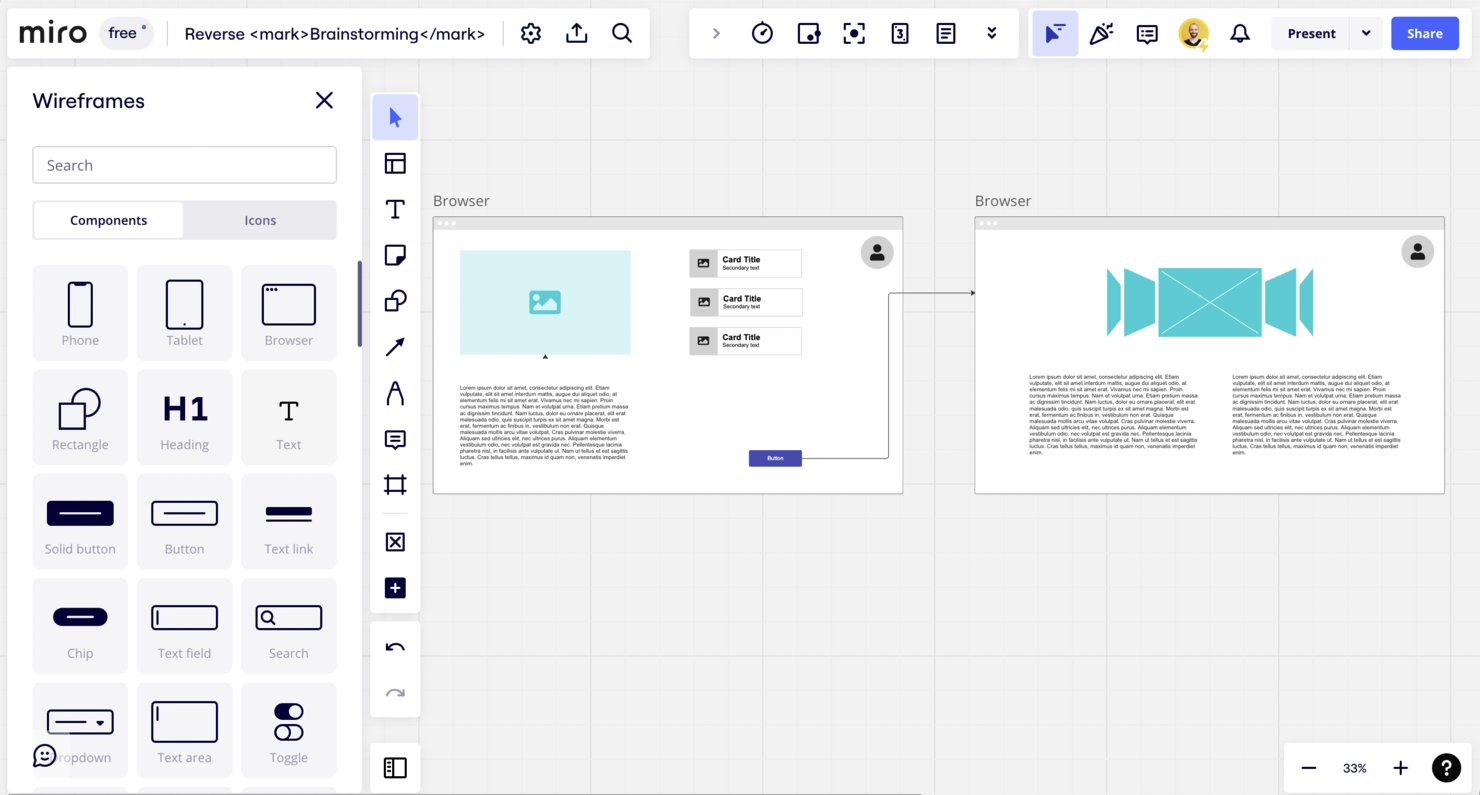
Miro is a digital whiteboard tool that's designed to help teams collaborate and brainstorm together, both in real-time and asynchronously.
Why I picked Miro: Miro is designed to facilitate effective collaboration in remote or distributed teams. For example, the platform's TalkTrack feature permits team members to asynchronously share detailed video explanations of their work, enhancing understanding without the need for real-time interaction.
Miro additionally allows users to leave comments and sticky notes on specific elements of the canvas, facilitating asynchronous discussions and feedback. You can also use @mentions to notify specific team members, ensuring effective communication and collaboration, even across remote teams. Additionally, privacy mode offers individuals the space to develop ideas before presenting them to the team.
Miro Standout Features & Integrations
Features include an infinite canvas, pre-built templates, Miro Assist AI, quick diagramming tools, voting tools, cross-device synchronization, time tracking tools, and a library of widgets including shapes, connectors, and sticky notes.
Integrations include Slack, Google Drive, Trello, Jira, Microsoft Teams, GitHub, Monday.com, Asana, Notion, Confluence, WebEx, Zoom, Atlassian, and Dropbox
Pros and cons
Pros:
- Supports team voting
- Calls can be hosted from within the application
- Offers multi-language support
Cons:
- Uses significant browser memory and occasionally lags
Figma is a design platform for web and graphic design. It is focused on the future of web, and because of it, they strive to create new and exciting features that will help take you from design to development faster.
Why I picked Figma: It provides wireframe kits to help you validate ideas and accelerate design workflow. You can go from wireframe to clickable prototype in a few steps and add interactivity without the need for code. Out-of-the-box website components include navigation bars, features, headers, and buttons.
The drag-and-drop interface means anyone can create wireframes from the provided kits. Components can be customized to suit the required style, directly from the browser.
Figma Standout Features & Integrations
Features include vector drawing, OpenTypes for personalized fonts, automatic element resizing, auto animation, on-canvas commenting, and audio conversations.
Integrations include tools such as Jira, Zeplin, Dropbox, Microsoft Teams, Slack, ProtoPie, and Axure.
Figma Plans & Pricing
Pricing starts at $15/user/month and is free for students and educators.
Pros and cons
Pros:
- Unlimited viewers for improved collaboration
- Rollout of updates every week
- Connects to FigJam for brainstorming
Cons:
- FigJam comes at an extra cost
Invision
Best for cross-collaborative teams needing infinite whiteboard spaces
InVision is a real-time workspace centralizes workflows so that designers can collaborate through a project life cycle. The design software includes over 100 templates from partners such as Microsoft and Atlassian to help you get results faster. You can also embed editable Google Docs, Mode dashboards, Jira issues, and Kanban boards.
Why I picked Invision: Invision combines the power of whiteboard collaboration with the clarity of wireframes for design prototyping. Team members can offer feedback in a way that’s easy for everyone to share and participate in voting to decide on the best options.
Their collaborative canvas empowers teams to create low-fidelity prototypes early in the product design process and iterate rapidly as the project evolves.
Invision Standout Features & Integrations
Features include 100+ templates, voting, version history, live chat, and smart widgets.
Integrations include professional design tools such as Adobe XD, Confluence, and Jira. Also, Loom, Zoom, Figma, Microsoft Teams, and Slack.
Invision Plans & Pricing
Pricing starts at $4.95/user/month, and a limited free version is also available.
Pros and cons
Pros:
- Member & guest accounts have separate permissions
- Co-creation and collaboration happen in real time
- Available templates from world renowned companies
Cons:
- Not a wireframe dedicated tool
Mockplus
Best for turning low-fidelity designs into interactive wireframes
Mockplus is a cloud-based design platform for rapid prototyping and wireframing that focuses on team collaboration and an intuitive design experience.
Why I picked Mockplus: You can use the pre-built components, icons, and drag-and-drop functions to implement realistic screen designs. Team members can test the website design in eight different ways, then provide their feedback through the commenting feature.
This tool aims to help you turn low-fidelity UI design into interactive wireframes. These act like fully-functional prototypes, giving stakeholders an understanding of the concepts in action. You can also select from a library of over 3000 built-in icons, components, and templates.
Mockplus Standout Features & Integrations
Features include vector tools to customize graphics, templates, a vast collection of icons and UI elements, instant review and commenting, and animation.
Integrations are available for Adobe Photoshop, Figma, Axure, Adobe XD and Sketch.
Mockplus Plans & Pricing
Pricing starts at $12.95/user/month, and a free version of the software is available.
Pros and cons
Pros:
- Easy to create popups, modals, alerts and other dynamic content
- Co-wireframing in real time
- Components can be shared across wireframes
Cons:
- Proper prototyping requires extra cost
Best for turning clickable wireframes to functional simulations, fast
Justinmind is a free wireframe tool for web and mobile that helps you create interactive wireframes that you can preview and test.
Why I picked Justinmind: Justinmind helps with the wireframing and design of web (Windows/MacOS) or mobile products. The design options cover everything from navigation to animations and transitions. For mobile devices, designers may choose from a library of gestures for rotating, tapping, swiping, scrolling, and pinching.
Using these features, designers rapidly progress from prototypes to functional simulations without entering a single line of code. Sequences of actions and conditions can be included in the interactions, giving testers a realistic experience.
Justinmind Standout Features & Integrations
Features include a drag and drop work area, 4000+ pre-built UI elements, device emulators, align elements on canvas, templates, and conditional navigation.
Integrations include popular platforms such as JIRA, Sketch, and Adobe.
Justinmind Plans & Pricing
Pricing starts at $19/user/month, and a free plan is also available.
Pros and cons
Pros:
- Robust free version of the tool
- Frequently updated UI elements
- App to emulate designs
Cons:
- Co-editing available until the Professional plan
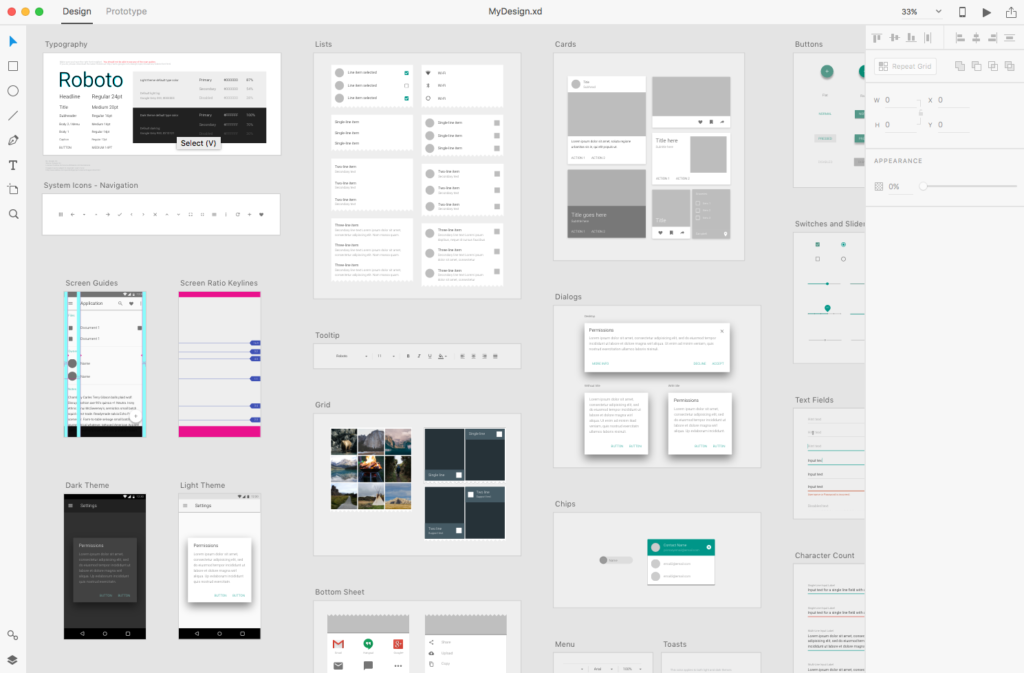
Adobe XD is a popular, vector-based design tool that is part of the Adobe Creative Suite. Created for UI and UX design, it can be used to develop anything from apps to websites.
Why I picked Adobe XD: Designers can create fluid and dynamic designs that you can’t achieve with traditional design tools. This platform includes a range of wireframing templates that can quickly get you started on your work. The platform will support the entire process from wireframing to delivering to the development team.
Adobe XD supports web design, app design, brand design, and game design. Using online features it makes real-time collaboration possible, and teams can engage in co-creation and conversations in a single place. If your designers already work with Adobe products, they will love using XD, as they can import their work and streamline their creative process.
Adobe XD Standout Features & Integrations
Features include link sharing, co-editing, animations, video exports (MacOS only), document history, and unlimited linked libraries.
Integrations in Adobe XD include a range of apps and services across the Creative Cloud suite. Also, plugins with Zeplin, unDraw, Overflow, Miro, Stark, Anima, and Frontify to boost your workflows.
Adobe XD Plans & Pricing
Adobe XD costs from $9.99/user/month, and there is a 7-day free trial.
Pros and cons
Pros:
- Part of the Adobe suite
- One of the most popular tools on the market
- Loads of documentation, training videos, and community templates
Cons:
- Works best when you purchase more Adobe products
Sketch is a Mac native digital design tool that helps you progress from brainstorming ideas to playable prototypes. It supports rapid design, real-time collaboration features, and planned handover to developers.
Why I picked Sketch: This tool is a powerful editor that provides all the tools, from design to coding, to link your design and development teams. Sketch is planned to make work happen faster. Therefore, its Artboard templates allow you to start a project quickly in an editable document that you can later save to make it your own template. You can also replicate elements across projects thanks to Smart Layout, which maintains the padding and spacing between layers in a Symbol when an override changes its size.
Once you finish a prototype, Libraries and Color Tokens will help developers understand what the design team did and an iPhone app can be used to test the prototype as you edit in your Mac.
Sketch Standout Features & Integrations
Features include real-time collaboration, Artboard templates, on-Canvas annotations, a testing app for iPhone, and a free Sketch 101 course for beginners.
Integrations include a range of design tools, including Protopie, Maze, Flinto, Abstract, and Zeplin. You can also find over 700 plugins that will add extra functionality to the tool, and you can share links to your specs directly to tools like Jira and GitHub.
Sketch Plans & Pricing
Pricing starts at $9/user/month and offers a 30-day free trial.
Pros and cons
Pros:
- The editor works offline
- Unlimited viewers and guests
- Tools built to smoothen developer handoffs
Cons:
- Made exclusively for Mac
Pencil Project is a free GUI prototyping tool that provides free prototyping in an open-source platform.
Why I picked Pencil Project: It includes a library of pre-built shapes for drawing different user interfaces. Both Android and iOS user interface stencils are pre-installed, along with tools for web development.
The template collections include general-purpose shapes, flowchart elements, desktop/web designs, and shapes for mobile. Collections can be dragged and dropped into the wireframe in progress. Connectors may be used to link shapes in a logical flowchart. This tool integrates with design apps such as Flamory.
Pencil Project Standout Features & Integrations
Features include various built-in shapes and stencils, connectors to support flowcharts and diagrams, multiple export formats, and page linking.
Integrations are not mentioned in their documentation.
Pencil Project Plans & Pricing
Pencil Project is available free of charge as an open-source application.
Pros and cons
Pros:
- Available for all platforms
- Shape collections can be installed using drag and drop
- Color picker within software
Cons:
- Last updated in 2019
Framer is a web builder for creative professionals that provides an intuitive experience where you can build wireframes for free and pay until you are ready to ship.
Why I picked Framer: Framer provides ready-made starter kits and UI components to accelerate the wireframing process. You can arrange layouts with grids and use stacks to space elements evenly. You can also reuse components to speed up iterations. A key feature is flexible templates that you can customize for your project.
From the start, you can click buttons, move elements and customize transitions. You can link between screens to design, test and iterate until you find the optimal user workflow.
Framer Standout Features & Integrations
Features include real-time collaboration and chat, templates, resizable layouts, scroll-based animations, copy-paste function from Figma, and SEO automated optimization.
Integrations are called plugins and include many popular applications, including YouTube, Vimeo, Google Maps, and ProductHunt.
Framer Plans & Pricing
Pricing starts at $30/editor/month.
Pros and cons
Pros:
- Freeform canvas
- Pay only when you want to export
- It supports website creation rather than just wireframes
Cons:
- Complex pricing structure
FluidUI is a cloud-based platform for creating web app and mobile design prototypes.
Why I picked FluidUI: Multiple designers and stakeholders can review and annotate wireframes, then provide their feedback through comments. Animations and interactive gestures can be added to demonstrate features. Later, these animations can be used as a screenflow map to show how navigation occurs within your prototype.
Another feature I like is the remote testing that you can do with the user. This makes it easier to receive feedback based on your latest development. The software allows wireframes to be created with a short learning curve. Pre-built UI kits are offered for material design, iOS, and wireframing. Designs can then be shared instantly with others on the team.
FluidUI Standout Features & Integrations
Features include personal graphic asset libraries, 2000+ built-in components, interactive prototype animations, video calls within the platform, and reviewer mode.
Integrations are not disclosed.
FluidUI Plans & Pricing
Pricing starts at $15/user/month, and a free trial is available.
Pros and cons
Pros:
- Installable desktop client
- 30-day money-back guarantee
- Unlimited users and prototypes
Cons:
- 5 user limit in top plan
Need expert help selecting the right Mockup & Prototyping Software?
We’ve joined up with Crozdesk.com to give all our readers (yes, you!) access to Crozdesk’s software advisors. Just use the form below to share your needs, and they will contact you at no cost or commitment. You will then be matched and connected to a shortlist of vendors that best fit your company, and you can access exclusive software discounts!
Other Options
Here are a few more that didn’t make the top list but is worth your consideration.
- Lucidchart
Best diagramming application for building app and website wireframes
- UXPin
Best for real-time collaboration
- Wireframe.cc
Best for simple wireframing with no distractions
- InDesign
For high-level design quality
- MockFlow
Optimized for rapidly sketching interface layouts
- Balsamiq Wireframes
Great for low-fidelity wireframing
- Cacoo
Best for collaborative wireframing in the cloud
- NinjaMock
Helps you create wireframes in minutes
- Axure RP
Best for realistic usability testing
- Photoshop
Wireframing in the Adobe ecosystem
- Moqups
Best for wireframe and template mockups
Related UX Tool Reviews
Here's a roundup of some of our top software reviews in the UX and product management space:
- Best Product Management Tools
- Best Product Planning Software
- Best Product Development Software
- Best Product Analytics Tools
- Best Idea Management Software
- Best Heatmap Software
Selection Criteria For Best Wireframing Tools
Throughout my experience of trying and researching various wireframing tools, I've developed a set of criteria that directly correlate with software buyer needs and pain points, and accounts for additional value-add features and functionalities. Here's how I break down my evaluation criteria:
Core Functionality: 25% of total weighting score
To be considered for inclusion on my list of the best wireframing tools, a solution had to support common use cases:
- Creation of low-fidelity wireframes to quickly visualize new ideas
- Utilization of templates for standard web pages and mobile applications
- Ability to add interactive elements to simulate the user experience
- Collaboration features for team feedback and iteration
- Exporting and sharing capabilities for broader stakeholder review
Additional Standout Features: 25% of total weighting score
In this category, I identify unique features and functionalities that set a tool apart from its competitors, like:
- Innovative prototyping options that go beyond basic interactivity
- Advanced collaboration tools, like real-time editing and commenting
- Integration capabilities with other design and development tools
- Features that support responsive design across multiple device types
- Tools that offer user testing functionality within the platform
Usability: 10% of total weighting score
- A clean, intuitive interface that doesn’t overwhelm new users
- The efficiency of workflow within the tool, ensuring minimal clicks to perform actions
- Visual design aesthetic that encourages continued use
Onboarding: 10% of total weighting score
- Availability of comprehensive training videos and templates
- Interactive product tours or guides for new users
- Support options like chatbots or webinars to help users acclimate quickly
Customer Support: 10% of total weighting score
- Quick response times to inquiries
- Multiple support channels (e.g., email, phone, live chat)
- A knowledge base with extensive documentation and FAQs
Value For Money: 10% of total weighting score
- Pricing plans that match the feature set offered
- Flexibility of plans, including free trials or versions for small teams
- Cost comparison with similar tools in the market
Customer Reviews: 10% of total weighting score
- User feedback on ease of use and functionality
- Reports of any significant bugs or issues and how they were addressed
- Satisfaction levels regarding customer support and value for money
This structured approach to selecting wireframing tools ensures that I recommend solutions that align with the needs of software buyers looking to streamline their product design and development processes.
Trends in Wireframing Tools For 2024
In 2024, the landscape of wireframing tools is witnessing remarkable transformations, driven by the evolving needs of UX designers and product managers. Updates, press releases, and release logs from the most rapidly evolving and popular tools provide a window into the future of product design and development. Here’s an overview of these trends:
- Increased Interactivity in Prototypes: There's a clear trend towards making wireframes and prototypes as interactive as possible. Tools are now incorporating more advanced animations and dynamic elements, which allow designers to create wireframes that closely mimic the final product. This is in response to the need for stakeholders to have a tangible understanding of user interaction flows before development begins.
- AI-Driven Design Suggestions: Some of the most novel features include AI-driven design suggestions and content generation. These features use machine learning to suggest layout improvements, generate text content, and even propose design elements based on the wireframe's context. This innovative approach aims to speed up the wireframing process and enhance creativity.
- Accessibility Features: Features that help ensure designs are accessible to all users, including those with disabilities, are in high demand. This includes tools that can simulate various user experiences and provide feedback on accessibility standards compliance.
- Decline of Static Wireframes: The demand for tools that only offer static wireframing capabilities is diminishing. As the industry moves towards more interactive and dynamic designs, the need for static wireframes that don’t convey the full user experience is decreasing.
As wireframing tools continue to evolve, they become more integral to the product design and development process, reflecting and accommodating the changing needs of UX designers and product managers.
What are Wireframe tools?
Wireframe tools are software that help a design team create high-level blueprints of a product that facilitate component and high-level functionality conversations. Incorporating features like a variety of pre-built design elements, drag-and-drop functionality, and the ability to create basic page structures, these tools help design teams outline the basic structure and layout of a product, providing a visual guide for further design and development.
Features of Wireframing Tools
Identifying the right features in these tools is an essential part of the selection process. Here are the top features that I look for in my research:
- Collaboration Features: Enables team members to work on wireframes simultaneously, share feedback directly within the tool, and keep all stakeholders in the loop.
- Library of Pre-designed Elements: Provides a wide range of ready-to-use UI elements and icons, saving time and ensuring consistency across wireframes.
- Interactive Prototyping: Allows designers to add interactions and animations to wireframes, making it easier to visualize the end-user experience.
- Version Control: Keeps track of changes and allows reverting to previous versions, which is crucial for managing iterations and maintaining a project's history.
- Responsive Design Capabilities: Enables the creation of wireframes that adapt to different screen sizes, ensuring designs are flexible and usable across all devices.
- Export and Sharing Options: Offers various formats for exporting wireframes and tools for sharing them with stakeholders, facilitating communication and feedback.
- Integration with Design and Development Tools: Allows for seamless transition from wireframing to high-fidelity designs and development, streamlining the product creation process.
- User Testing Functionality: Provides options to conduct usability tests with real users directly from the wireframing tool, helping to validate design concepts early on.
Selecting a wireframing tool that encompasses the right combination of these features to meet your needs gives you a solid foundation for your product development process. These functionalities not only streamline the wireframing process but also foster collaboration, enhance creativity, and allow for a more user-centered design approach.
Benefits of Wireframing Tools
Wireframing tools play a crucial role in the early stages of digital product design, allowing users and organizations to conceptualize and iterate on their visions efficiently. These tools offer a variety of benefits, including:
- Streamlined Design Process: Wireframing tools simplify the process of creating and iterating on designs, allowing designers to quickly visualize ideas and make adjustments. This efficiency saves valuable time during the early stages of product development, enabling teams to focus on refining concepts and functionality.
- Enhanced Collaboration: These tools often come with features that support real-time collaboration, feedback, and sharing. This makes it easier for teams to work together, regardless of their location, and ensures that all stakeholders can contribute to the design process, fostering a more inclusive and comprehensive approach to product development.
- Clear Communication of Ideas: By providing a visual representation of a product's layout and functionality, wireframing tools help users articulate their ideas more effectively. This clarity is essential for aligning team members and stakeholders around a common vision, facilitating decision-making and reducing misunderstandings.
- Cost-Effective Revisions: Making changes to wireframes is significantly less costly and time-consuming than revising fully developed products. This flexibility allows teams to experiment with different approaches and refine their designs without worrying about the implications of major overhauls later in the development process.
- Improved User Experience: By enabling early user testing and feedback, wireframing tools allow designers to identify and address usability issues before they become embedded in the product. This focus on the user experience from the outset leads to higher-quality final products that better meet the needs of the target audience.
As the digital landscape continues to evolve, these tools will remain indispensable for anyone looking to develop products that are not only technically viable but also deeply aligned with user needs and business objectives.
Costs & Pricing For Wireframing Tools
Wireframing tools typically offer a variety of plans and pricing options. Each plan is designed to meet different needs, from individual designers working on small projects to large teams collaborating on complex applications. Understanding the structures and average costs of these plans will help you select the one that best fits your project requirements and budget constraints.
Plan Comparison Table For Wireframing Tools
Below is a table outlining the pricing and plan structures commonly found in wireframing tools:
| Plan Type | Average Price | Common Features |
|---|---|---|
| Free | $0 | Basic wireframing features, Limited templates, Single user |
| Individual | $10 - $20/month | Advanced wireframing features, More templates, Single user |
| Team | $40 - $100/month | Collaboration tools, Unlimited templates, Multi-user access |
| Enterprise | Custom Pricing | Advanced security features, Dedicated support, Customizable templates, Unlimited users |
When considering which plan to choose, software buyers should weigh the scope of their projects against the features and limits of each plan. Opt for a plan that not only fits your current needs but also offers room for growth as your projects expand.
Wireframe Tools FAQs
Here are the answers to common questions other people ask about this topic.
What is a wireframe?
A wireframe is a schematic or blueprint that helps you and your colleagues think about the structure of what you are building – whether that’s for web pages, mobile apps, or sophisticated web applications. The wireframe helps shift the focus to big structural considerations such as layout, information architecture, and high-level functionality.
What are the benefits of using wireframe tools?
Wireframe tools are commonly used by designers and developers to create preliminary designs or blueprints of digital interfaces, such as websites or mobile apps. Some of the benefits of using wireframe tools include:
- Visualizing ideas: Wireframes provide a visual representation of ideas and concepts, helping designers and clients to better understand the overall structure and layout of a website or app.
- Communication: Wireframes serve as a means of communication between designers, developers, and clients. They provide a clear and concise way to convey ideas and concepts.
- Saving time: By creating wireframes, designers can quickly test out different design ideas and layouts, without the need for coding. This can save time in the long run, as changes can be made before the development process begins.
- Cost-effective: Wireframes are a cost-effective way to prototype a design before investing in the development process. This allows designers to identify and fix potential problems early on, minimizing the need for costly revisions later.
- User testing: Wireframes can be used to conduct user testing, allowing designers to gather feedback on the design and make necessary changes before moving on to the development phase.
- Collaboration: Wireframe tools often offer collaboration features, allowing multiple team members to work on the same project simultaneously. This can increase efficiency and productivity, as well as foster teamwork and communication.
What are the key features of wireframe tools?
Here are the features you should look for when evaluating wireframe tools.
- Drag & drop: the ability to add or move user interface elements easily so that designers can easily create and modify wireframes
- Interactive elements: allowing users to create interactive prototypes where colleagues can click and test aspects of the design
- Feedback & collaboration tools: features allowing team members to add comments, attach files, and mark up designs
- Fidelity levels: the option to create a range of different wireframe types, from low fidelity to high fidelity
- Revision history: easy access to previous design versions, plus the ability to revert to them if necessary
- Presentation tools: converting basic wireframes into professional presentations for client presentations
- Templates: standard components and symbols that can be reused to speed up the wireframe and design process
- Add-ons: the ability to add additional functionality by installing software plugins, widgets and extensions
When should I make a wireframe?
Wireframes are the first step in the process of designing digital assets such as apps or websites. They offer a bare-bones visualization of how the product will look. User interface and user interface engineers use them to translate product ideas into visual representations that can be discussed and improved.
Wireframes are used extensively in developing all kinds of wares. Even if the item is a ‘real world’ product, there will probably be associated digital components, such as an online store or membership rewards app. This makes wireframing an essential step in product design today.
What is the difference between a wireframe and a prototype?
A wireframe and prototype are both visual ways in which we can represent how the product will look like. And although they are sometimes confused, here are 3 main differences between them.
- Unlike prototypes, Wireframes are faster to make since they are low fidelity.
- The wireframe only shows a very high level view, while the prototype shows a version that is closer to the final product.
- A wireframe uses structural elements as visual placeholders, while the prototype will incorporate the final design.
To learn more about what makes them different, read our prototyping vs wireframing article.
What's Next?
The right wireframing tool can make all the difference when it comes to building an efficient, user-friendly app or website. Discover how product managers use wireframes to understand complex user flows and how they can use wireframes effectively.
From low-fidelity tools to comprehensive packages with advanced features, you have plenty of options to choose from. Remember, whichever wireframing tool you decide on, should provide a collaborative platform for developers, designers and stakeholders alike.
Related tool lists:
Also, remember to sign up for our newsletter to get the latest insights from top designers and product managers.