If people talk about design, the first term that comes to your mind is probably UI/UX. You are technically correct, design is mainly about building user interfaces and experiences, but the product world has evolved and come up with a more modern and user-centric version—product design.
If you want to get to know this new discipline better, you have come to the right place. Let's break down the fundamentals of product design, piece by piece.
Lean: The Key Philosophy Behind Product Design
Before we begin discussing the different phases of product design, we should first make sure that we have the right mindset.
The modern concept of product design is based on (and serves the needs of) a philosophy called Lean Startup.
Believe it or not, the lean methodology is much older than computers. It started in the early 20th century when the talented management and industrial design teams of Japanese car maker Toyota decided to improve the speed and efficiency of their production.
The modern lean methodology that software companies used is based on the work of Eric Ries (I strongly recommend you read his book). In the book, Eric recommends businesses focus on rapid learning and validation, instead of spending months preparing detailed business plans.
He argues that, no matter how well you prepare your business plan, it will fall apart the second your new product enters the market, as you will learn that your product is not fully covering the needs of your customers.
Therefore, you should start small, build something minimal, take it to the market, validate your idea, adjust your product based on this feedback, and try again and again until you find your PMF.
Here’s a Well-Refined UX Design Process for Your Digital Products
Now that we have the right mindset and understanding of the iterative build-learn process, let’s look at the steps that you need to take to get your digital (although these rules apply to physical products as well) product design process going.
There are a lot of ways that you can manage your process, but I have found this one to work the best.
Step #1: Gather Strategic and Product Context
Your product design efforts will essentially be meaningless and will produce little tangible outcomes if you forget to take your company’s strategy and vision into account.
At best, you will produce sub-par experiences for your users. At worst, you will end up with a product design that is neither solving your users’ problems, nor it is helping your company reach its strategic goals.
Therefore, every successful product starts with the design and product teams reviewing and aligning with the following:
Product Vision: This is the visualization of the ideal world where your users have successfully solved their pains using your product. Your vision is looking a bit far into the future and serves as your guiding star - making sure that whatever you design and build is striving towards this ideal future.
It can be either in the form of a text, an image, a presentation, or even an entire video like in the case of SpaceX’s Starship.
This is a perfect example of vision as it shows the ideal world where people travel from New York to Shanghai in 40 minutes.
As a product designer, you want to make sure that your design is helping your company take a step forward toward this vision.
Strategy: Your product strategy is the set of high-level actions and the phases that your product needs to go through in order to achieve its vision.
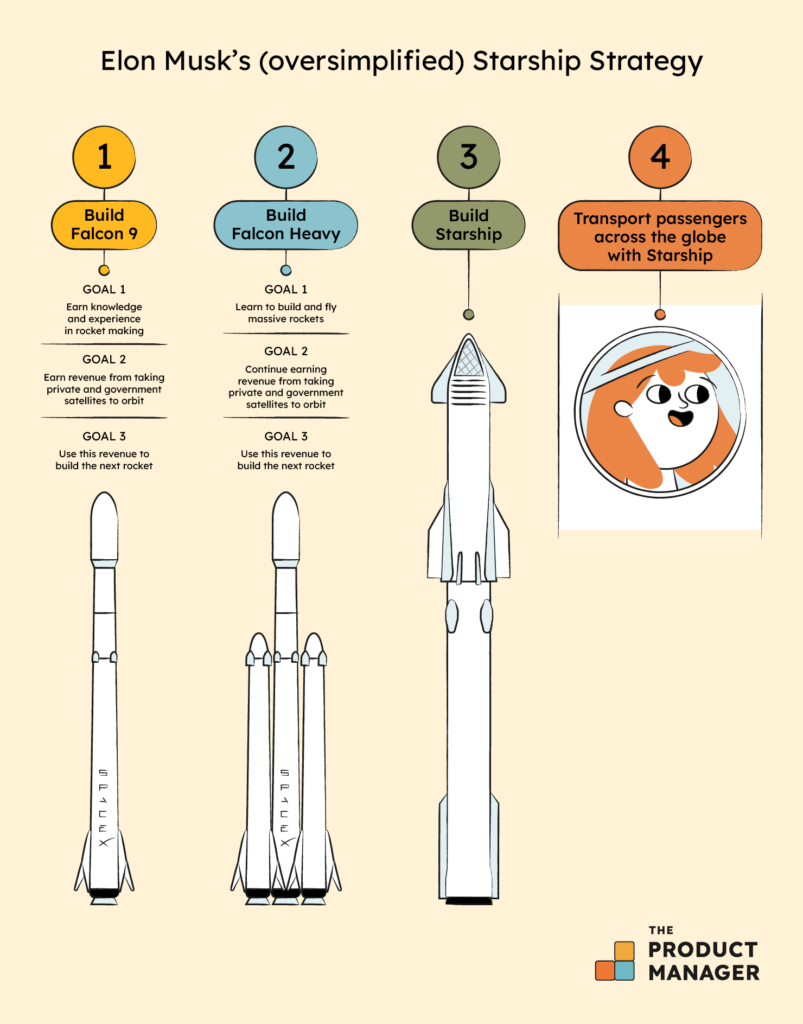
By looking at the Starship example above, Elon Musk’s Strategy (oversimplified) looked like this:

As a product designer, you need to know which phase in the strategy you are in and what the next product/feature is that you need to build to reach your vision.
Target Market: Your design will vary significantly depending on the market you are trying to enter.
If you want to build a horizontal product that people across all niches and markets will use, then you need to make sure that your design is understandable and usable for a wide variety of personas.
YouTube is a typical example of this, as it does not have any design elements or features that are tailored for specific niches.
On the other hand, if you want to target a niche (a.k.a. go vertical), then you need to make sure that your design is optimized to the needs and specificities of the people “inhabiting” that niche.
Twitch, for instance, is specialized in gaming and has lots of integrations and specialized UI that help influencers share their game streams with their viewers.
Step #2: Get to Know Your Users With Product Discovery
Now that you are aligned with your company’s vision and strategy, it is time to shift your focus to the people that will eventually use your design in their day-to-day.
Specifically, you want to do user research to discover their needs, habits, and priorities. You want to know when and under which circumstances they experience the pains that you want to solve and what are some of the alternative solutions they use to cover these pain points.
Here are three important steps that you can take to achieve this:
Run Discovery Interviews: Start by creating a list of questions that you want to ask the interview participants. Here are a couple of sample questions that you would ask to email marketers if you were trying to solve the pain of their emails ending up in spam folders:
- Please tell me about the way you avoid your marketing emails getting into your recipients’ spam folders.
- How often do you experience this issue?
- What is the impact of this problem?
- Are you happy with the way you solve this problem? What are the downsides to your current solution?
With the questionnaire ready, you can start recruiting participants by reaching out to them over LinkedIn, userinterviews.com, or specialized forums in your niche.
Finally, you just run the interview, asking these questions and carefully listening to what your users have to say (pro tip, either record the interview or bring a wingman to take notes).
Run Surveys: Surveys are another great tool for product discovery. Although they lack the qualitative insights that you can get from directly interviewing your users, they compensate for it with their ability to gather data from a large number of users.
I won’t go into much detail regarding the questions that you can include in your surveys as we have a dedicated guide for it that you can check out.
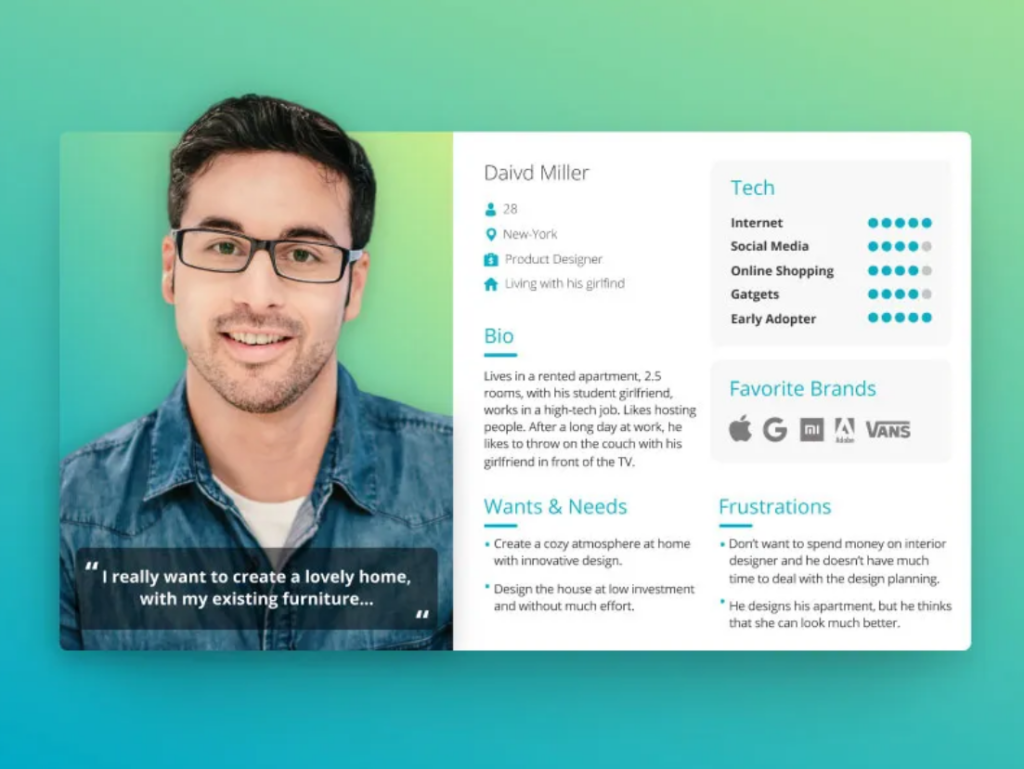
Create Your Persona: As soon as you are done with your interviews and surveys, it is time to materialize all your findings and create your user persona (or personas).
A persona is a fictional character that represents the users that you want to target with your design. In the description of your persona, you will include information about their user needs, frustrations, goals, as well as a short bio that talks about their background and personality.

When the persona is ready, you will keep it somewhere visible (I have seen teams printing the persona file and putting it on their whiteboard) to remind everybody working on the design about the person they are building the product for.
Step #3: Meet Your Competition
I’m pretty sure you are not alone in the market and there are both dominant giants and small startups fighting to get a piece of the pie.
While you can rely on your product and finance teams to figure out the paths of winning over your competition, the user experience and the way your competitors solve various problems specific to your niche (e.g. how to make long chat threads readable if you had a Slack-like messaging application) is where the product designer’s role and skill set becomes important.
Here are two things that you need to do to get to know your competitors better:
Check out competitor feature sets: Do they have specific features and design solutions that can make the experience of their users seamless? If so, you should identify them and take them into consideration when designing your product.
The most common deliverable for this step is a feature comparison table.

In the example above, you might see that the majority of your competitors have a funnel reporting feature that is significantly improving the experience of sales managers who report on their team’s progress to their stakeholders.
If this is something prevalent and can improve your target persona’s experience, then you should consider designing one, too.
Check out competitor UX flows: Apart from the features themselves, your competitors might also have well-polished flows for certain user tasks that you might want to consider.
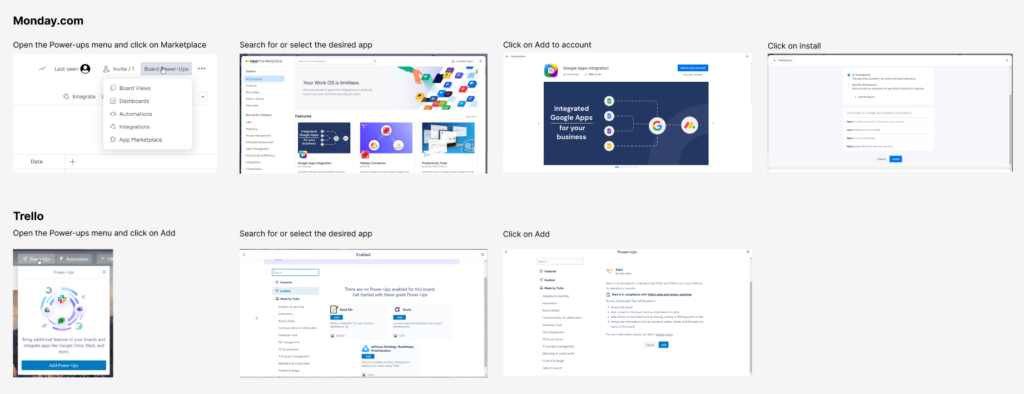
The usual way of doing this is by screenshotting the different screens of each competitor and making a list like this:

In the example above, I have used Figma (my personal preference, but you can use Miro, AdobeXD, or any other similar tool) to visualize the power-up installation flows of Monday.com and Trello.
As we can see, both tools have used similar lightweight flows to achieve this task. So, it makes sense to consider building something similar! (As an added bonus, users will navigate your app easily if they switch from one of them to your product.)
Bonus Tips: You can also consider checking out review websites like G2 and Trustpilot for any feedback on the usability or features of your competitors. Finally, during your user interviews, if you find out that the interviewee is using any of your competitors’ tools, ask them for feedback on these tools.
Step #4: Design your solution
You have gathered all the necessary knowledge that will help you design something that can crush the competition and serve the needs of your users. Now it’s time to start the design process itself.
Let’s break down the design process into a couple of “substeps” and check out the key deliverables that you need to create for each.
Customer Journey Map (CJM)
This document will illustrate the steps your customers take in your product in order to solve their problems.
The CJM is also showing the context and the emotional state of your user on each step - helping you better understand the specific needs of your users on these steps and focus your design efforts on fulfilling these needs.
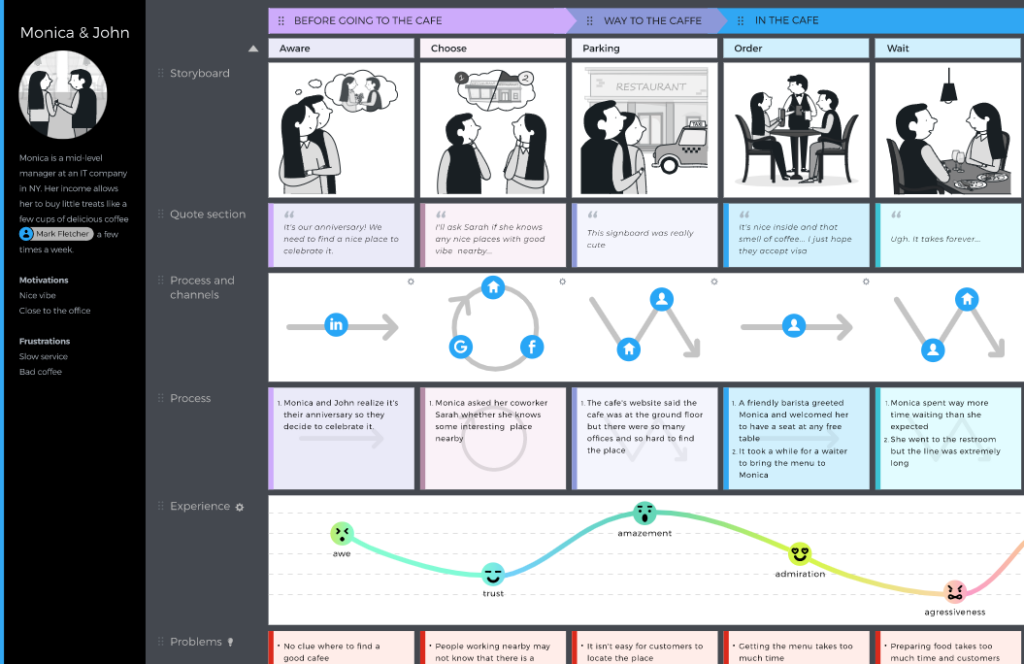
Here’s what a CJM looks like:

In this particular case from the physical world, we are looking at the experience of visiting a cafe. We can see that the users are feeling some aggression during the waiting phase of the user journey, so it makes sense to design an experience that will make their wait time less frustrating (maybe paper table covers with sudokus?).
User Flow
If CJM was the general, high-level sequence of steps for users solving their pains, the user flows are more low-level and tactical deliverables that visualize the steps for completing specific tasks.
Unlike the CJM, it does not carry any context and emotions. But it doesn’t need to, as its purpose is to clearly show the actions that users can take on specific pages or screens and the different paths they can go through.
Design and product teams use user flows to make sure that users are not reaching any dead ends and that they are able to complete their tasks with the shortest paths possible.
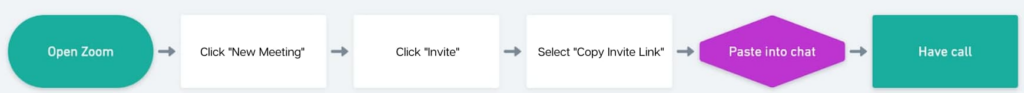
A typical user flow will look something like this:

The example above shows the steps necessary for starting a call on Zoom. In particular, it is showcasing a specific path when the user copies the link and pastes it into their messaging application.
To create user flows, you can either use specialized tools like Flowmapp and Visio or go for a generic solution like Miro and Figma.
Wireframe
This is your first preliminary try at designing your user interface. Here, you focus on the main screens and the UI elements on them without giving them your final colors, type, and sizes.
The purpose of a wireframe is to quickly visualize the layout and design that is in your mind and collect user feedback before spending time on making the final UI design.
Here too, I won’t go too much into detail as we have a guide for you that covers this topic in depth.
For your wireframing design needs, I can recommend using Balsamiq mockups, as it is lightweight and comes with a lot of premade UI elements.
UI Design and Clickable Prototype
We’re finally there. It is time to do the visual design work and come up with the final look of the product.
Apart from your finished UI design, I can recommend creating a clickable prototype as well. It will serve as a great tool for gathering internal feedback, as your colleagues can interact with your design as if it was the finished product.
Moreover, you can later use the clickable prototype to conduct usability tests.
The prototyping tools that I recommend are Figma and AxureRP, but you can also check out this list of 10 best product design tools to find the best fit for you.
Step #5: Validate and Iterate on Your Design
Let’s face it, no matter how well we know our users, the chances are high that our design is not ideal for them. If we build the product using the design and prototype at this phase, we risk spending a significant amount of engineering time and then finding out that there were elements in our design that our users did not find particularly useful.
To avoid a situation like this, it is a great idea to test your prototype with actual users, gather their feedback, and do fixes to your design before the product development and engineering teams start working on it.
I think this is the appropriate place to talk about a great product methodology: design sprint. The term was coined by the UX team of Google who wanted to bring more design thinking into their workflow. It represents a process when product and design teams rapidly ideate and brainstorm solutions, create prototypes, and test them within only 5 days without involving the engineering team.
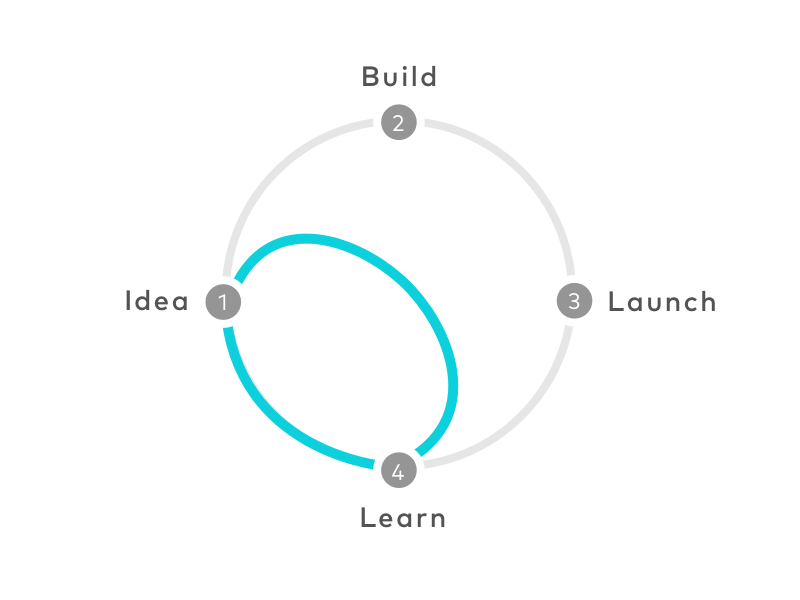
If we look at the Lean methodology’s loop, the design sprint is skipping the building phases and directly going to learn.

If you want to adopt the philosophy of the design sprint, you can take the clickable prototype that you have built and run usability tests on them.
Usability testing is the process of handing your prototypes to your users, asking them to complete specific tasks, and watching how they do them.
If you were on the design team of Spotify, a typical example of such a task would be asking your users to create a custom playlist using Spotify.
In terms of the process itself, there are two ways that you can conduct usability testing:
- Moderated testing: In this case, you will be directly present during the test and you would be able to ask questions to the users who are struggling to complete your tasks or did not understand what that specific feature was doing.
- Unmoderated testing: Here, you are simply observing the user performing the task without interfering. This method is faster, but it will not let you uncover the reasons your users struggle unlike the previous one.
Pro Tip: Although it is not necessarily a design skill and a design job, you can also do A/B testing of two different versions, compare their metrics, and significantly increase the speed of you getting a good design for your engineers.
In terms of the tools that you can use to conduct usability tests, you can go for Userbrain or usertesting.com.
Finally, with all of the insights that you have gathered during your usability tests, you can get back to your design tool, make a couple of iterations on your UI and UX, and voila, you have a user-validated design that you can confidently pass to your engineering team.
It’s All About The Users
The reason I love the concept of product design and think that it's somewhat superior to ordinary UI/UX is that product design expands the thinking and functions of design teams and lets them incorporate the voice of their users into the beautiful interfaces that they are building.
I hope you loved this guide and found some useful tips and tricks there that you can take to your day-to-day design workflow. You might also get a lot of value from our roundup of design conferences coming up this year.
If you found this article valuable, we also send regular emails with compelling content about product and design. Subscribe to our newsletter for weekly serving of curated product management content!



