10 Best Product Design Tool Shortlist
Here's my pick of the 10 best software from the 17 tools reviewed.
There are seemingly countless design solutions out there, so figuring out which one is best for you is difficult. You want to manage the entire product design process, from ideation and wireframing to the creation of high-fidelity designs, ensuring a cohesive and user-centric result, but need to figure out which tool can do the job. I've got you! In this post, I review the best product design tool options in the market and leverage my experience managing big, complex products, and using dozens of different tools to evaluate them.
What Is A Product Design Tool?
A product design tool is software that helps build, visualize, and enhance products digitally. It allows you to create detailed 2D and 3D models for concept development, prototyping, and simulation. These tools frequently include CAD (Computer-Aided Design) features, like drawing, drafting, modeling, and rendering.
These features enable designers to seamlessly transition from initial concepts to fully realized designs while maintaining consistency and efficiency.
Overviews Of The 10 Best Product Design Tools
Here’s my in-depth review of each tool. I’ll walk you through the pros and cons, features and functionality to highlight what makes each tool great.
Canva
Best beginner-friendly design platform for creating social media graphics
Canva is the go-to design application for non-designers who want to create eye-catching social media posts, presentations, posters, and other visual content. With an easy-to-use drag-and-drop interface and an extensive library of templates and design elements like fonts, illustrations, stock photos, audio and video clips, Canva is the perfect product design tool for non-designers.
The application is accessible on iOS, Android, and the web.
Why I picked Canva: This is a one-stop shop for all kinds of design requirements. Whether you are a beginner or an expert, Canva’s abundance of tools, a huge library of free and paid templates and vector elements, collaborative features, and a high level of customization will help you create beautiful designs quickly and effortlessly. The application offers 400k+ professional design presets, of which 250k are free. These include presentations, emails, videos, audio, social media posts, etc.
Canva also offers unlimited cloud storage for all of your designs, and its interface is available in over 130 languages, further promoting ease of use for designers and non-designers worldwide.
Canva Standout Features and Integrations
Standout features include its accessibility on multiple devices and platforms, features for editing text, manipulating images, playing with colors, and unlimited customizable options. Canva’s search capabilities and neatly organized categories for stock pictures, symbols, graphics, and typefaces make choosing the ideal graphic for any creative very simple. Users can invite others to work on their designs or provide actionable feedback, resulting in real-time collaboration.
Integrations include tools like Bizplay, Bransfetch, Dropbox, Dynamic QR Codes, FlippingBook, Google Maps, HubSpot, LinkedIn, MailChimp, Mockups, Publr, and VNTANA.
Pros and cons
Pros:
- Clean UI
- Brand directory to store all brand-related information (even colors)
- Huge library of templates for diverse design creation formats
Cons:
- Direct-to-print options are non-existent
- No advanced typography options like kerning and baseline shift
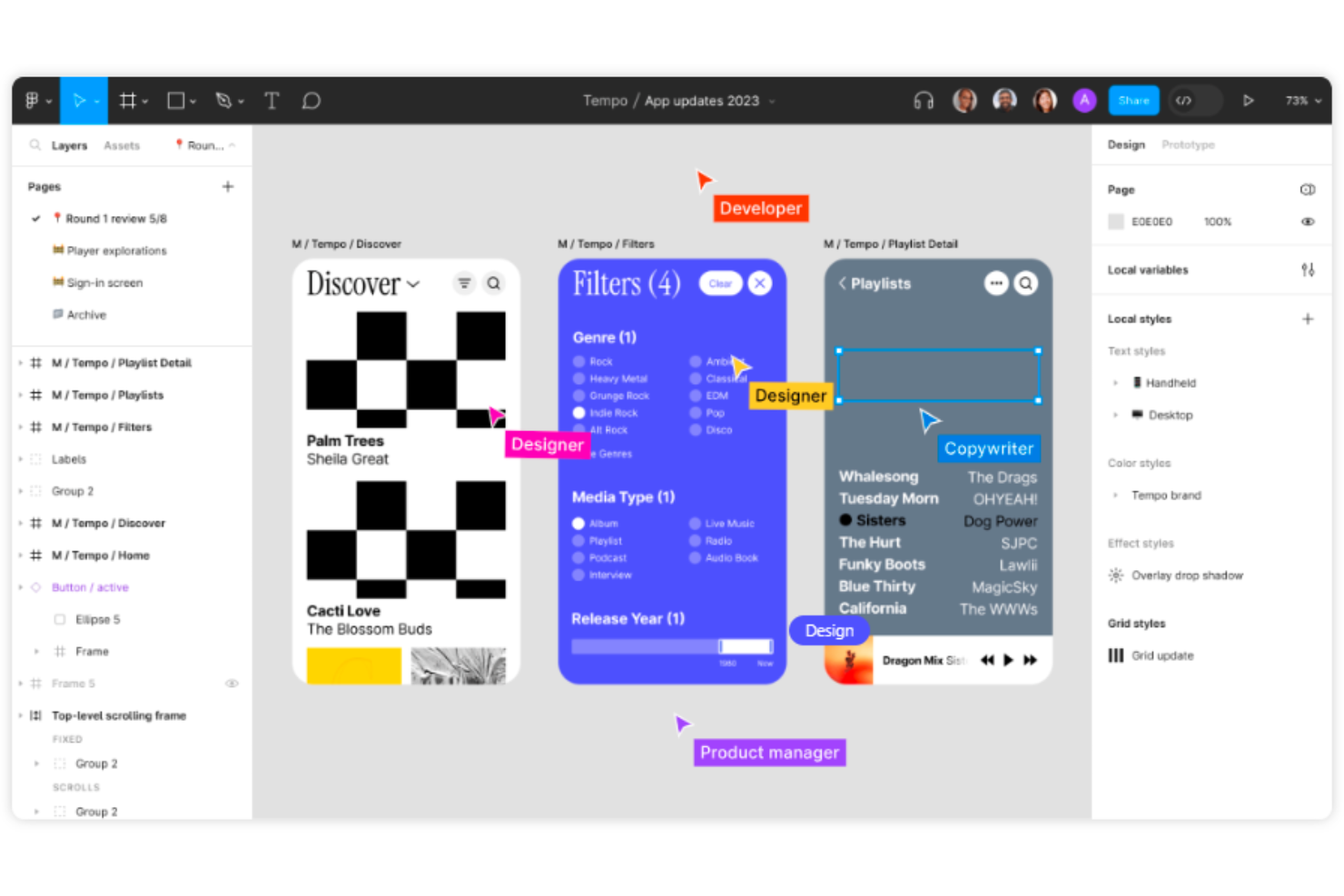
Figma
Best collaborative design tool for wireframing and UI/UX designing
Figma is a collaborative interface design tool that helps with wireframing websites, making social media posts, designing mobile app interfaces, and generating prototype designs. With intuitive UI elements, dynamic overlays, animated GIFs, and cross-platform compatibility, Figma is a heavyweight in the design domain.
Why I picked Figma: No product design tool quite compares to Figma regarding collaborative functionalities. With Figma, you can design, present, and collaborate from anywhere.
To witness how a design evolves in real time, team members can co-create and provide real-time feedback. Using Figma's observation mode, you can follow the presenter's every move to understand how a design progresses and how to duplicate those changes if necessary. Additionally, Figma has plugins for everything—stock imagery, color accessibility, flow diagrams, charts, and more.
Figma Standout Features and Integrations
One standout feature is the auto layout tool that enables less manual resizing and stretch-to-fill iterations. Furthermore, with Figma, your padding, direction, and spacing settings directly translate to code, making developer hand-offs easy. You can also create advanced detailed transitions with the Smart Animate feature.
Moreover, toggling between a design file and a live prototype is relatively simple, and all changes are automatically recorded and can be shared amongst team members.
Integrations include over 30 tools, such as Asana, Confluence, Dropbox, GitLab, Lingo, Microsoft Teams, Mixpanel, Pendo, Sprig, and UserTesting.
Pros and cons
Pros:
- Amazing real-time collaboration
- Great plugins
- Drag-drop and file import features for seamless prototypes
Cons:
- Multiple pages complicate micro-interactions in prototypes
- No offline or mobile support
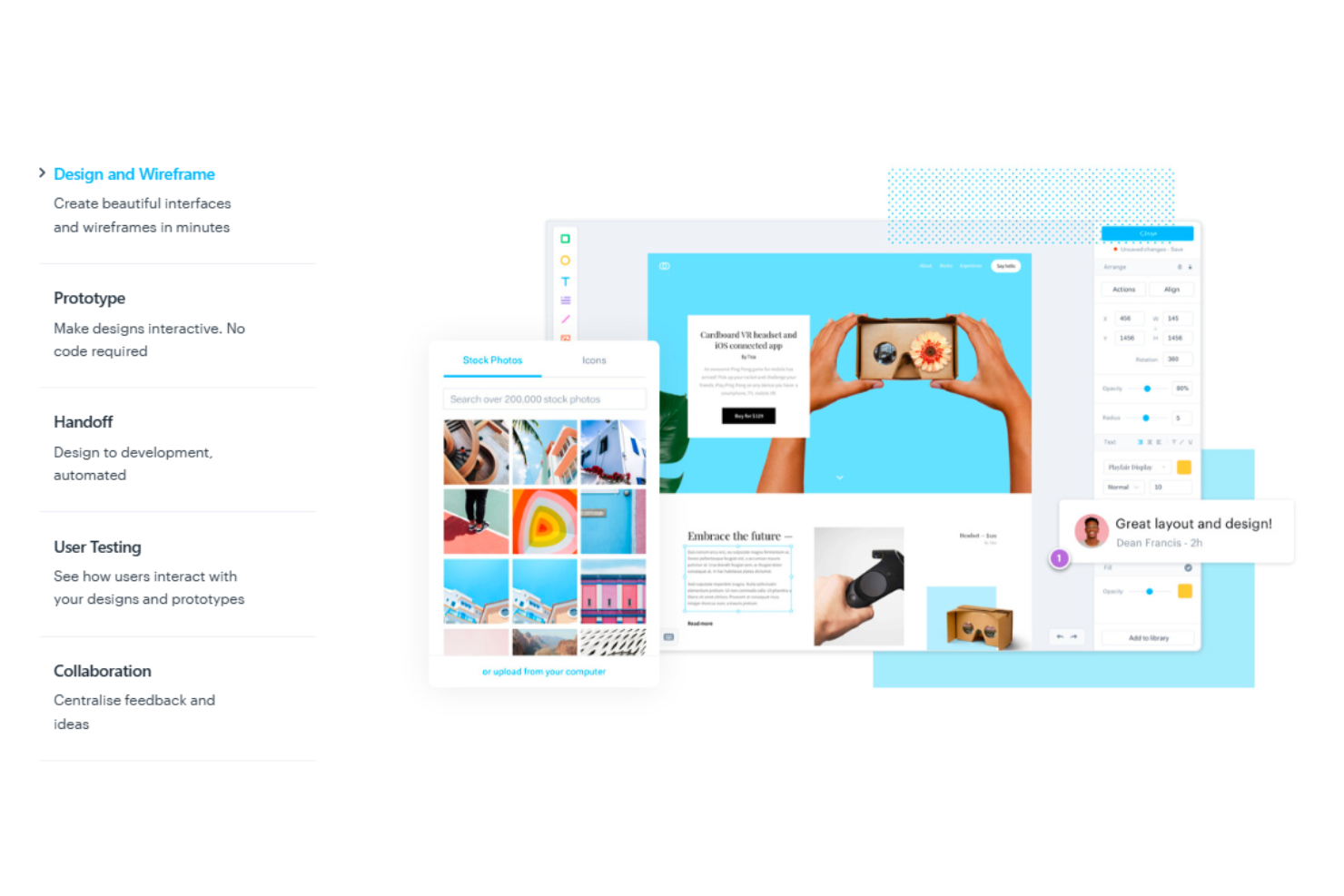
Marvel
Best for cloud-based prototyping and wireframing of multi-device apps
Marvel is a design platform for digital products that is great for beginners to visualize their designs through wireframing and prototyping. The software helps users quickly create basic layouts. Subsequently, you can demonstrate to clients how a website or an application would render on multiple platforms. Marvel is a godsend for designers who want to create realistic prototypes quickly.
Why I picked Marvel: Marvel comes with an extremely intuitive and clean user interface and allows you to collaborate and assemble designs for the web quickly. Its cross-platform capabilities enable users to create interactive prototypes and mockups that can be accessed in real time, which gives a sense of genuineness to the designs, especially in the case of multi-device apps.
Additionally, Marvel provides valuable tools to view CSS styles, which you can leverage during the construction of HTML. Consequently, you can send the designs to clients using shareable links for review and approval, followed by a smooth developer hand-off with specific design and code parameters.
Marvel Standout Features and Integrations
Standout features include pre-made mockup templates and preloaded backgrounds for creating quick wireframes. Marvel also offers great sync compatibility with Sketch files, unlike other competitor tools like Invision. The software possesses expansive prototyping options, such as link, anchor, scrolling, last visited, layered picture, and cool project management capabilities for managing projects and test sessions.
Integrations include Ballpark, Confluence, Dropbox Paper, Jira, Microsoft, Niice, Sketch, Smartmockups, YouTube, Zeroheight, and others. Marvel also integrates with four tools developed by its proprietary platform, Marvel LABS, including BotBot, Dashboard, Keynote, and Userflows.
Pros and cons
Pros:
- Simple link-sharing enables smoother collaboration among stakeholders
- Design specs to develop CSS guides for developers
- User-friendly interface for creating custom prototypes
Cons:
- Lacks animations and other advanced features like quicker transitions
- Organizing repetitive screens and flows is challenging
Balsamiq
Best for designing low-fidelity wireframes quickly with pre-built UI components
Balsamiq is an easy-to-use and quick-to-learn low-fidelity UI wireframing tool that simulates the experience of drawing a design on a notepad or a whiteboard. It is available for Mac and PC (a one-time single license purchase and installation). It also has a web version called Balsamiq Cloud (which follows a monthly subscription pricing model).
Why I picked Balsamiq: It facilitates the creation of low-fidelity wireframes and mockups. There is no upfront setup or learning curve involved. It has a huge library of built-in assets containing various elements like template presets and UI components. You can drag and drop these elements to quickly create projects and link frames together. Balsamiq is an excellent tool for creating baseline screens and prototypes for app and website designs.
Balsamiq Standout Features and Integrations
Standout features include a clean, intuitive, and extremely user-friendly UI that provides all the options for the pre-built design elements upfront. Users can simply pull down icons and components directly into their raw wireframe designs, making the build process quick and smooth. The tool also provides links between multiple mockups to simulate the user's workflow.
Balsamiq also allows users to export stand-alone images of PDFs with clickable hyperlinks and has a smooth onboarding process for new users.
Integrations include Confluence, Trello, Google Workspace, Jira, Jira Service Management, Azure AD, and Shift.
Pros and cons
Pros:
- Mobile, web, and desktop wireframes within one app
- Simple linking and interactive full-screen presentation functions
- Pre-built components and templates for swift wireframes
Cons:
- No walkthrough or onboarding content available
- Limited customization options for site-map creation
Sketch assists you in quickly progressing from ideation to production. The tool has a powerful vector image editor for designing icons, illustrations, user interfaces, and more. It also offers a built-in prototyping capability for the agile creation of interactive design concepts.
Sketch has everything you need to organize and produce high-fidelity interface designs, from simple wireframes to high-quality mockups. The software also has a vibrant plugin development community that expands the tool’s capabilities.
Why I picked Sketch: It is a powerful Mac-native design application that allows you to easily open Figma files and access local file while creating in offline mode. The tool features a clean and intuitive UI. Moreover, its powerful collaborative features are a breeze for remote team members. Sketch also has excellent vector graphic capabilities with lossless scaling.
If you are a MacOS user, Sketch is your go-to product design tool for creating, annotating, and sharing prototypes & mockups.
Sketch Standout Features and Integrations
Standout features include shared libraries, styles and components, reusable design templates, control over color profiles, variable and OpenType font support, easy-to-export artboards, and unlimited storage space. However, one of its greatest, most underrated features is the ability to drag and drop between apps. With it, you can import files into Sketch and send them out in an email or even text message once it's done. The Sketch team also rolls out regular updates and enhancements to improve the software.
Integrations include 30+ tools like Avocode, BrandFolder, CI Hub, Doplr, Flinto, Jira, Lingo, Notion, Overflow, Phrase, and others.
Pros and cons
Pros:
- Version history feature to view different design iterations
- Offline mode with local file access
- Intuitive UI
Cons:
- Poor prototyping features
- No Windows version
Principle is a MacOS-native UI animation tool that lets users create dynamic and animated desktop, mobile, and web-based user experiences. It assists users with animated UI elements and multi-screen software processes.
Why I picked Principle: It offers extensive micro-interactions and feature-rich possibilities for various animations. It comes with an easy-to-navigate and user-friendly graphic UI and seamless integration with other design apps, from where users can import designs quickly and take them from mockups to visual prototypes.
Principle also possesses the capacity to design prototypes that use motions, bézier curve animations, scrolling, and other native iOS features.
Principle Standout Features and Integrations
Standout features include the ability to turn artboards into quick animations and easy creation of transitions between screens. Users can also export designs in .mov and .gif formats straight from Principle Preview and import designs from Sketch and Figma and bring them to life through animation.
Integrations have not been developed further than the import features mentioned above.
Pros and cons
Pros:
- User-friendly graphical UI for creating visual prototypes
- Easy to import artboards from other design tools
- Multiple options for micro-interactions within animations
Cons:
- No web-sharing capability
- MacOS shortcuts like zoom to selection are missing
Axure RP
Best interactive prototyping tool for creating low-fidelity and high-fidelity mockups
Axure RP is a UX design application that helps product developers and managers create no-code user workflows and mockups. The software provides diagramming, documentation, and interactive tools with robust prototyping capabilities.
Axure RP also has a wide database of resources and an active community, with great ideas and inspiration to increase your skills and efficiency with the tool.
Why I picked Axure RP: Axure RP is an all-in-one platform for creating workflows and wireframes that allows you access to the full range of fidelity, from low-fi sketches to high-fi prototypes. This helps designers react to user input as the project progresses, quickly test ideas, and guarantee that the design aligns with research findings.
Moreover, you can create highly interactive deliverables with the simple drag-and-drop options and the wide range of available templates. You can also build a library of reusable design templates for future use. Embedding notes and documentation and displaying them within the interactive wireframe and connected components is also easy.
Axure RP Standout Features and Integrations
Standout features include a huge library of interactive widgets, specification, and annotation tools. Axure RP also features dynamic panels to make the UI more interactive, reusable templates, easy translation of UI elements into HTML code, and a preview feature to witness a work-in-progress prototype on a web browser.
Furthermore, you have two hosting options: self-server or Axshare. Users can easily navigate the design with a foldable site map, thereby experiencing genuine website interaction.
Integrations include Adobe XD, Confluence, Figma, Jira, Sketch, MS Teams, and Slack.
Pros and cons
Pros:
- Abundant support, including videos and an active community forum
- Selection of fidelity offered, depending on business use-case
- Robust prototyping and adaptable views for interactive design
Cons:
- Lack of straightforward keyboard shortcuts
- Slightly cluttered UI
Corel Vector is a cross-platform, feature-rich, web-based vector graphics tool that helps businesses create and access digital artwork, web graphics, and prints. The tool is part of the CorelDRAW Graphics Suite. Designed with a cutting-edge and user-friendly interface, Corel Vector enables users to create a wide range of designs.
Why I picked Corel Vector: Corel Vector has many cool features, especially for handling vector image editing and managing text and typography requirements. It is available on all platforms and devices, including MacOS, and facilitates centralized collaboration by storing all designs in one single repository.
Users can create artwork from simple lines or shapes and add unique effects like contours, mesh fills, and mixes to vector pictures using Corel Vector’s integrated vector illustration tools. It also enables businesses to manage image retouching tasks and set up layouts for documents and brochures.
Additionally, the tool allows the import and export of creations in multiple formats (including its native GVDESIGN format). It also enables users to select numerous vector components and export them from the Export panel.
Corel Vector Standout Features and Integrations
Standout features include vector handling features like configurable brushes and lines, form blending, Boolean path operations, sophisticated fill options (including mesh (envelope), texture, fountain, and PostScript), color spaces (CMYK, spot, Pantone, RGB, HSB, and grayscale) for printing and screens, third-party plug-ins and scripts, and much more.
Additionally, you can create, design, and validate QR codes. The tool also comes with smart shape recognition, a table-making text tool, and a LiveSketch tool that allows you to doodle line drawings freely with your stylus, which the app later turns into Bézier curves, using intelligent stroke correction.
Integrations include Adobe Illustrator, Google Cloud Platform, and Google Drive.
Pros and cons
Pros:
- Clean UI and strong support ecosystem for vector image handling
- Easy editing, tracing, and contouring for bitmaps
- Image to DXF conversion feature for sheet metal industries
Cons:
- Licensing can be difficult for multiple users
- Lines, arcs, and splines distort while extracting to CAD format
Zeplin is a multi-purpose collaborative product design tool for UI designers, front-end developers, product managers, and other stakeholders involved in the product build process. It facilitates easy communication primarily between designers and developers and helps the latter better understand code and design specifications, resulting in smooth design handoffs.
Why I picked Zeplin: Zeplin makes creating interactive handoffs for developers easier and seamlessly imports design files from design apps like Sketch, Photoshop, and Adobe XD. Zeplin offers an intuitive user interface that makes it easy to view design specifications, assets, and measurements in a structured and understandable way. The resources and code snippets make implementation easier and guarantee a seamless design and development transfer.
Zeplin’s collaboration features allow users to add comments, assign tasks, and organize designs into different pages and projects.
Zeplin Standout Features and Integrations
One Standout feature includes seamless design automation, which enables users to upload a design with a single click. Zeplin then extracts all code and design specifications, including CSS and HTML parameters. It also makes it easy to translate design colors, assets, and constraints to code in seconds.
Additionally, the software allows for easy download of digital products, file tagging for sophisticated organization, and easy sharing through clickable hyperlinks.
Integrations include Sketch, Figma, Adobe XD, Photoshop, Slack, Trello, Jira, and Microsoft Teams. Additionally, you can use its API and webhooks to create your own integrations.
Pros and cons
Pros:
- Easy download of all assets in any format
- Great version control
- Smooth design handoffs to developers, with CSS references
Cons:
- Buggy style guides and no navigation for design flow overview
- No prototyping or full-screen presentation features
SOLIDWORKS is a 3D computer-aided design (CAD) program to develop, examine, and assess 3D designs. It is mainly useful for product development in the mechanical and electrical design industries.
Why I picked SolidWorks: SOLIDWORKS is one of the best CAD tools for 3D designing mechanical components and large assemblies owing to its easy and intuitive push-and-pull interactive functions.
SOLIDWORKS allows multiple engineers and product developers to collaborate together, speeding up the design process. The software also auto-updates 3D Sculptor files. This records design changes in real time.
SolidWorks Standout Features and Integrations
Standout features include the Animation Wizard feature that allows users to observe the real-time effects of deformation or stress distribution in an industrial design. This helps eliminate errors in practical applications. Additionally, the software supports multiple kinds of analysis, including Static, Thermal, Fatigue, Flow, Linear, Non-linear, Drop-test, Buckling, and even Mold Stimulation. You can also import many standard mechanical components using the SOLIDWORKS Design Library in accordance with their design specifications based on various standards such as ANSI, DIN, ISO, BIS, etc.
SOLIDWORKS can also generate 2D production drawings to communicate with suppliers for tool creation and quality testing.
Integrations include ArtiosCAD, Canvas Envision, CoLab, Fishbowl, HSMWorks, Lattice Technology, Makersite, Valispace, Unifize, and Vectary Web AR.
Pros and cons
Pros:
- Huge library full of standard parts like fasteners, bearings, etc.
- Animation wizard feature to see the real-time impact of stress deformation
- Enables simulations mirroring real-time scenarios accurately
Cons:
- Limited collaboration abilities and occasional buggy performance
- Complex components raise solving time exponentially
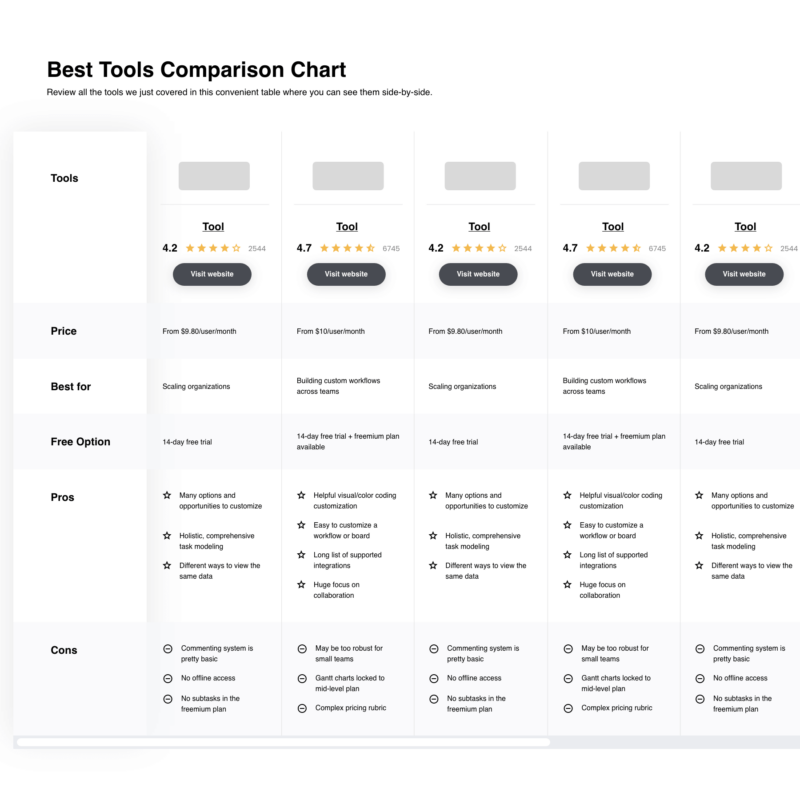
The 17 Best Product Design Tools Comparison Chart
Here is a table where you can compare all the tools we just covered in the overviews.
| Tools | Price | |
|---|---|---|
| Canva | From $14.99/user/month | Website |
| Figma | From $15/editor/month | Website |
| Marvel | From $16/user/month (billed annually) | Website |
| Balsamiq | From $9/month | Website |
| Sketch | From $10/userr/month (billed annually) | Website |
| Principle | From $129 | Website |
| Axure RP | From $29/user/month | Website |
| Corel Vector | From $89/year | Website |
| Zeplin | Plans start at $8/user/month | Website |
| SOLIDWORKS | Pricing upon request | Website |

Compare Software Specs Side by Side
Use our comparison chart to review and evaluate software specs side-by-side.
Compare SoftwareOther Product Design Tool Options
Here are some additional product design tools that did not make my cut but are still worth considering:
- SketchUp
Best for quick 3D studies and production of clean presentation graphics
- Adobe Illustrator
Best vector-based design tool for motion designing and animations
- Nuxeo Platform
Best open-source platform providing cloud-native custom solutions for designing workflows
- Inkybay
Best web-based product customization tool for print and e-Commerce businesses
- KRFTWRK
Best for outsourcing design needs
- Autodesk Suite
Best 3D auto CAD software for design, engineering, and construction industries
- CATIA
Best CAD tool for creating 2D drawings and 3D simulations for automotive designs
Selection Criteria For The Best Product Design Tools
For curating this list of my top product design tool recommendations, I started with assessing a wide range of product design software for their user review and satisfaction ratings. Following this, I determined which key criteria I would consider as “must-have” attributes for the tools in my list, and finally, I compared how each of my chosen options compared against the rest of them.
Here is a summary of the main selection and evaluation criteria I used to develop my list of the best product design tools for this article:
Core Functionality
These are some of the basic features that each product design tool I have highlighted in my list offers:
- Offers a significantly large collection of design elements, vector graphics, and preset templates
- Enables basic design workflows like prototyping, wireframing, interface designing, and iterative building
Key Features
In addition to the core functionalities mentioned above, here are some key attributes of the selected product design tools in my list. I have also assessed the software based on these features:
- Collaborative functionality: The tools I selected either allow for direct collaboration on their platform or provide shareable links to prototypes that enable viewers (like clients) to annotate and comment on the design document.
- Export capabilities: The tools I chose for this list allow easy export of designs and separate elements in multiple formats to enable effortless storage and transmission of the designs to virtually any system, device, or software.
- Abundance of learning materials: The tools I selected come with large knowledge bases filled with tips, tricks, tutorials, guides, and FAQs that enable users to learn the best ways to use the software quickly.
Usability
The product design tools I have included are super easy to learn and will allow you to hit the ground running on the fly. Most of the recommended tools are compatible with multiple platforms, and some are downloadable for offline access. They also have helpful tutorials, robust resources and documentation, and quick and responsive customer support.
Software Integrations
The product design tools I have included in my list offer a multitude of software integrations with other apps for communication, collaboration, design, and more. This can help streamline your workflows and shorten your build lifecycle while keeping everyone on the same page. For example, suppose a product design tool seamlessly integrates with a messaging and communications tool like Slack. In that case, you can keep stakeholders regularly updated during the stages of the product development process.
Pricing
The product design tools I have included in my list offer extremely affordable pricing plans, especially considering their array of design features. Pricing should be scalable, transparent, and offer value for money. I have also mentioned which tools offer free plans or trials so that you can experiment with the software before investing in it.
Product Design Tools FAQs
If you are new to product and UI/UX designing, you may have some questions after reading my guide. Here are some common questions other people ask about this topic.
Why is product design important?
Product design is critical because it determines how products look, feel, and operate. This has a direct impact on user experiences and commercial success.
A well-executed product design improves usability, aesthetics, and functionality, resulting in stickier user experiences, increased brand loyalty, and improved customer retention over the years.
A carefully constructed product design and development strategy guarantees that products meet user requirements and contribute to overall user satisfaction.
What’s the difference between a product designer and a UX designer?
Product designers are in charge of the entire product design, which includes visuals, functionality, and business considerations. They work with cross-functional teams. They must possess adequate industrial design, user interface design, and user research knowledge.
On the other hand, UX designers focus on creativity and usability when optimizing user interactions. They are particularly skilled in user research, psychology, and interaction design.
Organizations often use the two titles interchangeably, but the main difference between a “product designer” and a “UX designer” is their work environments. UX designers are best suited to project-based requirements, while product designers are meant for agile product-based environments that are continuously innovating. Though both contribute to user-centered products, product designers have a broader work scope, while UX designers focus on building seamless user experiences.
Do product designers use CAD?
Yes, product designers use CAD to create detailed 2D and 3D models that facilitate visualization, prototyping, and analysis. CAD software is used in multiple industries, including aerospace engineering, automotive, mechanical engineering, architectural design, consumer electronics, and jewelry design.
What’s Next?
The right design tool supports both the creativity and usability of your UI/UX interface and helps you speed up your build lifecycle.
You can further read how to create the perfect product requirements document that can supercharge your build process with the right product vision. We also recommend you check out the four biggest myths around product development to avoid them while creating your ideal strategy. Good luck with your next design project!
Subscribe to The Product Manager newsletter to learn about the latest developments and insights from product experts worldwide.