10 Free Prototyping Tools Shortlist
Here's my pick of the 10 best software from the 12 tools reviewed.
With so many different free prototyping options available, figuring out which one is right for you is tough. You need all of the essential features to create interactive and visual representations of products during the design phase and avoid costly rework during the product development process, but you still have to stick to a limited budget. I've got you! In this post I'll help make your choice easy, sharing my experiences using multiple free tools with larger teams and dozens of product launches on a tight budget, with my picks of the best free prototyping tools.
What Are Free Prototyping Tools?
A free prototyping tool is a type of software that allows users to create interactive prototypes at no cost. These tools are often suitable for individuals or small teams with budget constraints, providing a platform to visualize and test design concepts without the financial commitment associated with premium prototyping software.
Expect to see basic interactive elements, ease of sharing prototypes, and limited but functional design capabilities. While they may not have all the advanced features of premium tools, free prototyping tools can help validate concepts without the need for a financial investment.
Overviews Of The Best Free Prototyping Tools
Here’s a brief description of each free prototyping app to showcase each tool’s best use case, some noteworthy features, and screenshots to give a snapshot of the user interface.
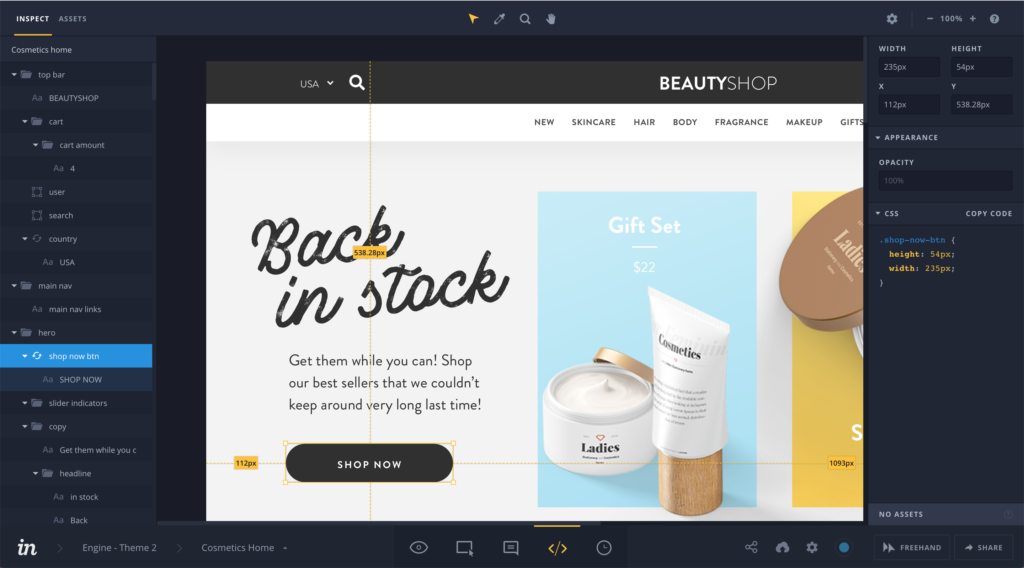
Figma is a design platform that helps you conceptualize, create, test, and deliver prototypes. The solution offers a variety of useful plugins and its collaboration features make it easy to share your workload with your team. One of the highlights of using this app is its community.
You can browse Figma’s community support and find open-source, pre-built components to include in your project file, speeding up your design process. But another advantage of following Figma’s community is that it makes it easy to stay on top of design trends.
There are several threads dedicated to the latest trending components, such as glassmorphism components. Figma integrates with a lot of apps, including Maze, Zeplin, Maker, Axure RP, GitLab, Slack, Notion, Asana, and more.
Figma’s free plan includes 3 Figma and 3 FigJam files, unlimited personal files, plugins, and templates.
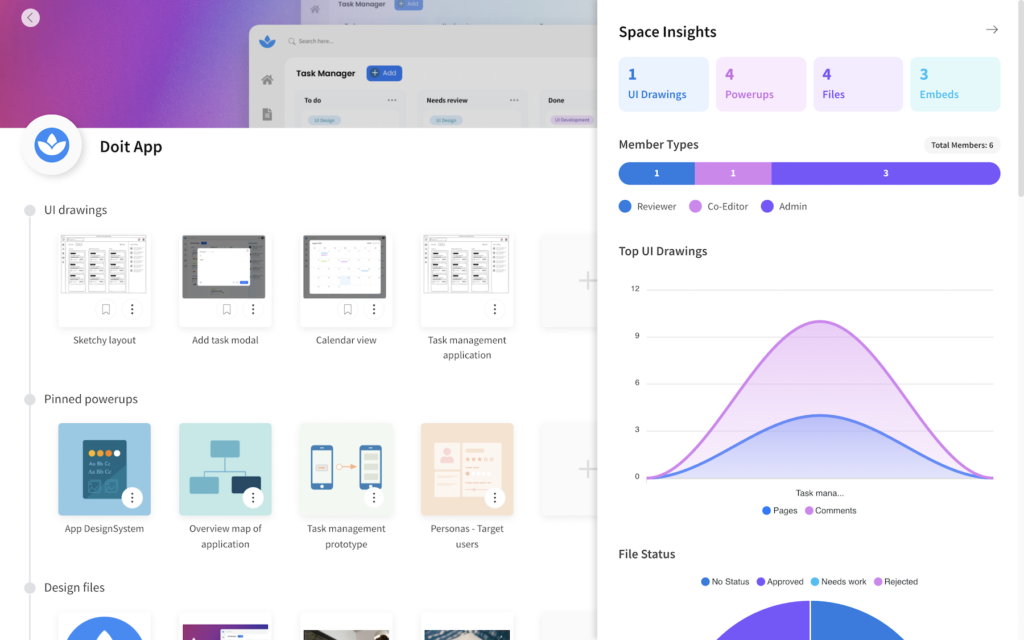
inVision is a powerful prototyping solution that’s renowned for its innovative features. The platform was regarded as one of the best prototyping tools and dominated the industry until its competitors offered similar features.
Even though it’s a great all-around prototyping tool inVision excels at interaction design. Its interface makes it easy to design UIs for various mobile devices, whether they use Android, Windows, macOS, or iOS. This allows you to experiment with the front-end UI of your prototypes before implementation.
Another good thing about this solution is that it enables you to share your mockups and prototypes with your team members. You can share designs and workflows and simulate the user’s journey on your digital product.
You can receive comments and feedback, so it’s easy to make all the necessary changes before development. inVision integrates with Asana, Adobe XD, Microsoft Teams, Sketch, Slack, Dropbox, and more. inVision is free for up to 100 active users.
The free plan includes 3 freehands and unlimited public and private spaces.
UXPin is a powerful prototyping tool that helps multiple design team members to work on the same project. The platform has a clean interface and it enables you to create high-fidelity prototypes of that tool and act as the finished project.
One of the things that make UXPin stand out is the way it constructs the designs. The designs rely on a lot of code, so the development team can implement them with ease. On the other hand, this means that the designer has to be a good coder in order to customize the prototypes.
UXPin integrates with a variety of tools, including JIRA, Slack, Storybook, and more.
UXPin offers a free, limited version that includes the design editor, prototyping, merge integration, and collaboration.
Vectr is a free graphics editor platform that helps design teams to create low-fidelity prototypes, wireframes, and mockups. The solution offers a wide variety of free tools, and you can export your creation to high-resolution image formats, such as PNG, JPG, or SVG. While this tool is not helpful for those looking for UI design or UX design solutions, it’s good for those who are looking for a simple web app wireframing tool.
The platform offers all the tools you need to create vector images, from canvas options to grids, vector pens, background removal, and freehand pencil tools. The main advantage of using this tool is that it’s completely free.
While you can’t create complex prototypes with it, it can still work as a great tool for wireframes, mockups, and simple web design prototypes.
Vectr is a free platform, with no hidden fees or costs.
Mockflow is a product design platform with good prototyping features. The software has a bit of a learning curve, but it comes with helpful documentation and tutorials to ease the accommodation process. The great thing about this solution is that it helps you organize your workspace. You can create different spaces for the different processes involved in prototyping, from ideation to feedback and execution.
There are a lot of templates and presets to choose from, so you can build a wireframe or a prototype in good time. You can mock-up user changes in a matter of minutes, and generate HTML to help your developers with the implementation.
Mockflow integrates with multiple tools, including Slack, Google Workspace, JIRA, Trello, Microsoft Teams, and more.
Mockflow is free for one user managing one project of up to three pages.
Justinmind is a prototyping tool that helps you create high-fidelity designs. The software’s extensive library of animations, transitions, and effects, along with its drag and drop editor, enable you to save time when adding real-life elements to your prototype. One of the things that make this prototyping tool stand out from its competition is its interface.
With Justinmind, you can create professional prototypes without writing a line of code. The platform offers a convenient layout and its built-in design elements make it easy and fun to build prototypes. Thanks to its simple interface, templates, and built-in elements, I recommend Justinmind to designers who are just starting out and are looking for a prototyping tool that doesn’t take weeks to learn.
Justinmind integrates with Adobe XD, Sketch, Figma, Hotjar, UserTesting, Crazyegg, UserZoom, and more.
Justmind’s free plan includes unlimited projects and viewers, vector design tools, and basic UI widgets.
Framer is a prototyping tool that helps design teams come together and work on the same prototype. The solution is great at wireframing and prototyping, and it enables you to wire up screens and frames for designs you created on other platforms.
With Framer, you can create realistic animations from scratch, or you can browse the support community to find elements that would fit perfectly into your prototype. The solution makes it easy to edit your HTML and CSS codes, so you can customize your UI and UX to perfection.
Every change you make has a direct impact on the live project, so you can make changes in real-time. The prototyping platform has a slight learning curve and designers who are not good coders may find it more difficult to use.
Framer integrates with a lot of tools, including Mailchimp, Hubspot, Typeform, Calendly, Google Optimize, and more.
Framer is free for up to 2 editors, handing up to three projects. For teams, their paid plans start at $30/editor/month.
Origami Studio is a free prototyping tool available for Mac users only. The tool is great at creating micro and macro interactions, and it enables you to wire up flows in a visual manner, by connecting different patches with cables.
One of the great things about this tool is that it offers great support for mobile operating systems, such as device orientation, camera, vibration, gyroscope, microphone, and haptic feedback for iOS.
With the help of Origami Live, you can test the prototype you built on a Mac directly on your mobile device, so you can see how it performs before the development stage. Origami Studio integrates with UserTesting, Validately, Lookback, and more.
Origami Studio is a free tool, with no added costs.
Webflow is a visual web development and prototyping platform that enables you to design, animate, and launch apps and websites. With Webflow, you can switch and mix code-heavy and no-code elements to create the perfect prototype. The highlight of using this software is that it has a clean interface.
This makes the solution friendly toward inexperienced users. And if you want to customize your prototype with code-dependent elements, you can contact the platform’s community where users answer questions and offer advice.
Webflow offers a vast set of features that can help you build a prototype in good time. Their templates have complex layouts and animations, and you can customize them to ensure quick turnaround times.
Webflow integrates with a lot of tools, including Shopify, Zapier, Arengu, Shippo, Google Analytics, Drift, and more.
Webflow is free for one user managing two projects.
Proto.io is a prototyping tool that has a smooth learning curve and is easy to use. The solution offers an extensive library of templates and UI elements, making it ideal for rapid prototyping. This tool helps design teams to present their prototype to stakeholders and make changes in real-time.
The platform creates a shareable live preview of the prototype, so you can show off your website or mobile app while implementing feedback and recommendations. Thanks to the variety of tools included in the free version, you can display all sorts of interactions, create events or dependencies, and offer guidance to programmers during the development phase handoff.
Proto.io integrates with Figma, Adobe Photoshop, Adobe XD, Sketch, Google Fonts, Trello, JIRA, and more.
Proto.io costs from $29/user/month and offers a 15-day free trial.
The Best Free Prototyping Tools Summary
| Tools | Price | |
|---|---|---|
| Figma | From $15/editor/month | Website |
| Invision | Pricing upon request | Website |
| UXPin | From $39/user/month | Website |
| Vectr | Free Platform | Website |
| MockFlow | From $14/user/month | Website |
| Justinmind | From $19/user/month | Website |
| Framer | From $5/month | Website |
| Origami Studio | Free to use (open source) | Website |
| Webflow | From $14/month (billed annually) | Website |
| Proto.io | From $29/user/month | Website |

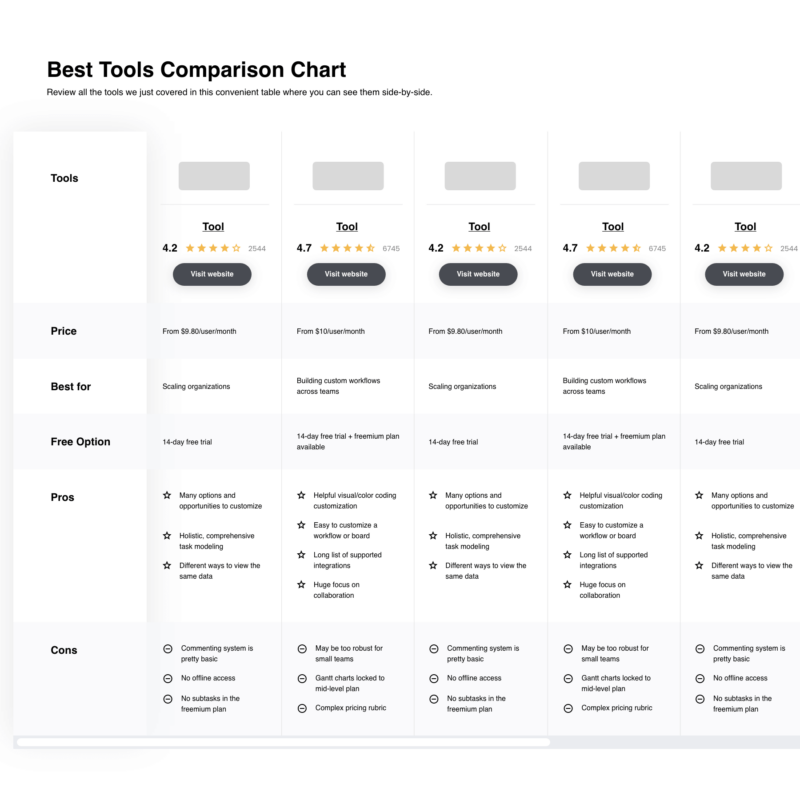
Compare Software Specs Side by Side
Use our comparison chart to review and evaluate software specs side-by-side.
Compare SoftwareSelection Criteria for the Best Free Prototyping Tools
Here are a few of the top factors I took into account when I was researching the best free prototyping tools for this list:
Core Functionality
At their core, prototyping platforms are a type of product design software that should help you build and iterate on your digital product. I looked for platforms with design tools that can help you with ui prototyping and general web design.
Key Features
These are a few of the top features I looked for in these software:
- Rapid prototyping: The ability to quickly and efficiently produce low-fidelity prototypes helps your design team get the ball rolling.
- Drag-and-drop editor: This can also speed up prototyping, and facilitates real-time collaboration among team members.
- Interactive prototypes: Especially for high-fidelity prototypes with UI elements to be tested, tools should go beyond a static design.
- Wireframing: A wireframing tool allows your product designers to craft a mockup of a web app, mobile app, or other digital product.
- Testing: Ideally, you want a tool that can test your prototype across android, iOS, mac, windows, or specific web browsers.
Usability
The best prototyping software will come with a minimal learning curve and be accessible to beginners. Features like templates, tutorials, and a drag-and-drop interface make it easier for design teams to create with the software. But these features also make it easier for stakeholders to review the work, and support a better handoff to the development team.
Integrations
How a new tool fits in with your existing tech stack is always something to consider before purchasing. Some of these platforms have plugins and widgets to connect other apps and tools. Many also have APIs that can be used to build custom integrations. I’ve provided details on the integrations available for each platform.
Pricing
Of course, because I was looking for free options, I was checking out the price point of each tool before including it on the list. To qualify for my ‘free’ list, I was ideally looking for software with a free plan. That said, some options with generous free trials also made it onto my list. Paid plans tend to range between $7-$30 per user, per month.
FAQ: Common Questions About Prototyping and Product Design
Still have some questions about designing and prototyping web-based products? Here are a few answers to common questions:
What is the role of prototyping in product design?
Prototyping is the stage in product design at which you turn product ideas and concepts into tangible, testable outputs. It’s the bridge between brainstorming and bringing a new product to market. Prototyping can also be a stage of product iteration, when you’re testing out new features or functionality within an existing product.
When it comes to web-based products like web and mobile apps prototyping is all about crafting an intuitive UI with smooth transitions and easy navigation. Everything from the fonts you use to the workflow a user has to advance through contribute to the overall user experience of your product. With a prototype, you can run user testing on all of these factors and collect feedback to improve your product before you launch it.
What is the difference between a wireframe, prototype, and mockup?
Wireframes, prototypes, and mockups are three distinct parts of the design process, and each serves a specific purpose. Here’s a breakdown of what each one does:
- Wireframes are a basic, simplified visual representation of a design or interface. They focus on the structure, layout, and hierarchy of elements, and are typically created early in the design process to serve as a blueprint for the overall design. They use simple shapes, lines, and placeholders to represent different components, content blocks, and UI elements.
- Prototypes are interactive models or working versions of a design that simulates the functionality of the final product. While wireframes are typically static designs, prototypes are interactive and offer a more realistic user experience. Prototypes are used to test and validate the design, gather user feedback, and refine the user experience. This helps designers identify and address usability issues before proceeding to the development phase.
- Mockups are another type of static design, but offer a visual representation of the final design of a product. They showcase the ultimate appearance, colors, fonts, and overall visual style of a product design. Mockups are more polished and detailed compared to wireframes and prototypes. They can be created with mockup tools and are commonly used for presentations, client or stakeholder approvals, and marketing materials.
Turn Your Ideas Into Reality With Prototyping Tools
“A prototype is worth a thousand meetings”. This is the motto of FirstBuild, a state-of-the-art microfactory and co-creation community that’s changing the way products come to market.
A good prototype simulates the future digital product, so it can help you attract customers and investors. In addition, prototyping results in a faster design cycle, making it easier to identify and avoid potential problems.
If you want to receive tips on prototyping and product design from industry leaders directly in your inbox, subscribe to The Product Manager newsletter.