10 Best Web Design Software Shortlist
Here's my pick of the 10 best software from the 17 tools reviewed.
There are so many different web design tools out there that choosing the best one can be tricky. You want to support the entire web design process, from wireframing and prototyping to the creation of high-fidelity web designs but need the right tool for the job. I've got you covered! In this post, I leverage my experience managing hundreds of web development projects and using many different platforms with large teams to evaluate and share my picks of the best web design software.
What Is Web Design Software?
Web design software is a digital tool that helps designers and developers create, edit, and manipulate the visual elements and layout of websites. It encompasses a range of functionalities to support the design and development of websites, ensuring a user-friendly and aesthetically pleasing online experience.
Key features included in web design software are drag-and-drop functionality, design element libraries, responsive design capabilities, and the ability to export designs for development. These features empower designers to translate their creative ideas into functional and visually appealing web designs, meeting the needs and expectations of online users.
Overviews Of The 10 Best Web Design Software
The web design software space is flooded with tons of options. How do you make the right choice? Don’t fret; here’s an evaluation of the best web design software, including a summary of their key features, screenshots, and information on trials and pricing.
Canva enables you to create visually appealing websites in minutes. It is the perfect platform for beginners with little to no experience. Canva features an easy-to-use drag-and-drop website editor and a vast database of design templates, royalty-free images, and graphics. As a result, your web design process becomes quick, simple, and extremely cost-effective (since you can publish for free!)
You may use Canva online or by downloading the app for your Mac, PC, Chromebook, iOS, or Android device.
Why I picked Canva: Canva offers thousands of free templates and over 250,000 free photos, icons, illustrations, graphics, social media elements, videos, animations, and more that you can easily drag and drop into your website. The platform has other features, such as Styles, to help you find the perfect color and font combinations for image editing. Additionally, Canva features Magic Write, an AI writer & text generator powered by OpenAI.
Additionally, Canva ships a color palette generator to create custom color palettes. Canva also allows you to add brand elements to your sites. Subsequently, Canva stores your logo, brand colors, and fonts in its Brand Kit (available to only Pro users).
Canva Standout Features and Integrations
Features include its Website Insights. It lets you track traffic and engagement right from Canva without integrating your site with any third-party analytics. Canva also provides robust collaborative functionality, using which you can invite unlimited team members to your class space.
Some other features include easy exporting and importing tools, free custom domains, automated saving, password protection, and a one-click background remover feature.
Integrations include 150+ third-party applications, such as Brandfolder, Dropbox, Edgar, Flickr, HubSpot, Later, Mojo AI, Moovely, OneDrive, Pinterest, Slack, Shopify Sync, and others. Additionally, you can use its API and webhooks to create custom integrations.
Pros and cons
Pros:
- Robust real-time collaboration capabilities for teams
- Easy drag-and-drop editor with clean UI
- A vast library of templates and graphics
Cons:
- Output formats such as .psd (Photoshop’s default) are missing
- Many images are watermarked in the free version
Figma
Best web design software with robust cross-functional collaboration features
Figma is a leader in the web design software space. The platform is cloud-based and promises seamless collaboration. Its “multiplayer” version-controlled design interface is a delight for designers and developers worldwide.
Why I picked Figma: Figma remains unfazed when it comes to effective web design collaboration. Figma’s “multiplayer” enables you to comment and annotate on designs in real time. You can also branch off to iterate on design options and later merge updates using dynamic overlays. The platform comes with other attributes, such as the OpenType feature that enables you to customize your designs with variable fonts.
Additionally, Figma keeps track of the contributors accountable for a project's workflow. On “project pages”, for instance, you can view every project; on “team and organization pages”, you can view every contributor. To view the most recent files that each person has worked on, you simply have to click on their respective user profiles. The software also lets you share files with a live link or embed the link in other tools.
Figma Standout Features and Integrations
Features include the ability to convert static files to interactive web elements. You can connect UI design elements, animate objects, specify interactions, and use GIFs to express motion designs, video elements, and animations. Figma’s library contains reusable components with quick search and drag-and-drop features.
Integrations include more than 30 tools, such as Asana, Bubble, Confluence, Dropbox, Flinto, GitLab, Lingo, Microsoft Teams, Mixpanel, ProtoPie, Storybook, UxTweak, and more. Additionally, you can use its API and webhooks to create custom integrations.
Pros and cons
Pros:
- Generous free plan
- Auto-layout enables auto-resizing and reduces stretch-to-fill iterations
- Lots of widgets to help run collaborative workspaces
Cons:
- Little laggy on Windows compared to Mac
- Occasional delays in load times
Marvel is a web design software that enables design teams to generate design specs. It is the perfect tool for users seeking to rapidly create wireframes and prototypes without code and give their design thoughts some structure.
Why I picked Marvel: Marvel offers a centralized platform that unifies all aspects of the web design process from wireframing to prototyping, user testing, and finally, handing it off to your developers. It offers robust collaborative features for designing on the go. Users can access Marvel’s vast library with millions of digital assets, stock photos, and icons to draw inspiration.
Moreover, Marvel helps you overcome the complexities of explaining site hierarchy and user journeys in your design mockups to stakeholders; instead, you can display them through interactive online prototypes that require no code. This makes it super easy to build customized web designs that are interpretable for everyone.
Marvel Standout Features and Integrations
Features that stand out include its integrated user testing and research feature, Ballpark. It enables Marvel users to capture high-quality feedback on questions, marketing copy, designs, and prototypes (Sketch and Figma) using tasks and video.
Additionally, the platform’s Handoff tool optimizes the design-to-development process in seconds. With just one click, you can produce CSS, Swift, and Android XML code for your prototypes. Moreover, Marvel enables you to give your team and stakeholders complete visibility and control across all projects, via folders, comments and annotations.
Integrations include 10+ third-party applications, such as Dropbox Paper, Jira, Microsoft, Niice, Sketch, Smartmockups, YouTube, Zeroheight, and others. Marvel also integrates with four tools developed by its proprietary platform, Marvel LABS, including BotBot, Dashboard, Keynote, and Userflows.
Pros and cons
Pros:
- Team libraries for digital assets and UI kits help maintain design consistency
- Shareable project links for easy access to prototypes
- Clean and simple user interface with auto layout web elements
Cons:
- Does not support group creation within prototypes
- Limited animation features and no offline version
Justinmind is an all-in-one web design platform that generates interactive mockups for online and mobile applications. It also enables interactive graphics, user testing, exchange of feedback in teams, and managing design requirements intuitively. Justinmind is user-friendly for beginners and helps you prototype mobile-first apps for iOS and Android users.
Why I picked Justinmind: Justinmind is ideal for quickly creating first-version mockups, prototypes, and wireframes. The software has pre-installed UI kits that help build flowcharts and wireframe user interfaces for both iOS and Android applications. It also allows you to download extra UI kits that support designing apps for other devices, including the Apple Watch and Google Glass.
Justinmind Standout Features and Integrations
Features include its built-in user-testing heat maps that allow you to understand which sections of your website garner the most impressions and clicks. This is especially helpful for e-commerce sites. Additionally, Justinmind has robust capabilities for creating, managing, and supporting an e-commerce digital storefront.
Justinmind’s iOS and Android emulators are also a great addition to your web design process since they emulate the exact functionalities of your application for user testing, even if you don’t use a mobile device.
Integrations include 10+ third-party applications, such as Adobe XD, Adobe Illustrator, Atlassian Jira, Azure DevOps, Clicktale, Crazy Egg, Figma, Hotjar, Photoshop, Sketch, UserTesting, Validately, and more. Additionally, you can use its API to create custom integrations.
Pros and cons
Pros:
- Can mock up two or three different UI/UX iterations at once
- Great customer support
- Rapid prototyping
Cons:
- Design sharing and displaying system responses are difficult
- Lacks adequate documentation and tutorials
Designmodo is a powerful web design software that provides simple website and email creation tools. The platform’s website and template builder tools, “Slides and Startup”, serve related but different purposes. While you can create animated static websites with Slides, Startup enables you to develop no-code responsive landing pages.
Why I picked Designmodo: In Slides, you have pre-designed templates and 140+ slides that help you build visually stunning static websites. You can host on Static.app using a drag-and-drop functionality or direct integration with Slides. This static hosting provider allows you to edit code and comes with an SSL certificate and a free sub-domain. You can use the free sub-domain name or customize it by setting up the provided TXT- and A-records on your domain provider’s DNS manager. Slide’s framework also has multiple web components, such as tabs, sliders, dialogues, pop-ups, dropdowns, panels, and more.
On the other hand, Startup offers 150+ pre-designed blocks that are easily customizable and can be used to build an interactive landing page in minutes. These are accompanied by a powerful online editor that lets users clone, add, and move design elements to personalize their own layouts. You can also download all website elements to your computer. The Startup product seamlessly integrates into the Static.app, allowing you to launch your website in a minute.
Designmodo Standout Features and Integrations
Features include the generator app, which allows users to build a general website layout with some pre-designed sections. You can then export the layout in code, for further customization.
Additionally, Designmodo comes with many free resources, such as UI kits, mockups, and graphic elements that will aid your no-code expedition.
Integrations include tools like Google ReCapcha, HubSpot CRM, Mailchimp, SendinBlue, Telegram, and others.
Pros and cons
Pros:
- Clean UI
- Detailed documentation for support
- Well-designed drag-and-drop module for uploading content
Cons:
- Previewing the site on multiple-size devices is challenging
- Limited template options for landing pages
Framer was originally a simple JS library combined with a prototyping tool set. This web design tool has since evolved into an all-in-one platform that helps create rapid no-code prototypes in minutes. Despite being a no-code tool, Framer still supports adding custom code. The software also works as a good learning platform for React and JavaScript since you can easily pull up the code editor and witness the code counterparts of your matching design components.
Why I picked Framer: Framer is one of the most powerful tools for creating responsive website designs, thanks to its huge library of customizable visual assets. Its vector-based interface is somewhat similar to Sketch, but Framer provides a lot of support for advanced animations. The web design tool also makes developer hand-offs easy and accurate using pre-generated React and JavaScript code, ensuring that no design criteria get lost in translation.
Moreover, Framer offers many other features, including Stacks and Grids to organize multiple elements efficiently in layers, Figma Copy Paste to seamlessly transfer Figma designs to Framer, and Breakpoints that allow users to optimize their designs for multiple screen sizes.
Framer Standout Features and Integrations
Features that stand out include its freeform canvas which lends Framer the familiarity of other design platforms like Adobe XD, Sketch, and Figma. It enhances the user’s creativity by allowing them to create unique designs without the constraints of presets or boxed layouts.
Framer also comes with some other features, including Pages and Sections that provide pre-designed pages, headers, footers, navigation bars, etc., to insert into your design, and layout pinning to enable smarter layout designs at scale. You can also use its styling and positioning options to bring out your brand’s essence and visual identity. In addition to this, Framer houses site management and content management systems and offers SEO and performance analytics services.
Integrations include tools like Formspark, HubSpot, Intercom, Logo, Lottie, Mailchimp, Typeform, YouTube, and others.
Pros and cons
Pros:
- Regular updates for improvements and bug fixes
- Compatibility with React components
- Intuitive and designer-friendly interface
Cons:
- Lacks an integrated solution for language translations
- Steep learning curve due to complex workflows
Bootstrap provides reliable HTML, CSS, and JavaScript frameworks for responsive websites. It is an open-source framework that offers cross-platform compatibility. Utilizing pre-built grid systems and components, Bootstrap helps develop mobile-first projects quickly.
Why I picked Bootstrap: Bootstrap enables easy implementation by either installing its Systematically awesome style sheets (Sass) and JavaScript files via package manager or including them via CDN. Using Sass customizations for a modular architecture, you can enable global options like gradients and shadows and write custom CSS with variables, maps and functions.
Moreover, these CSS variables can override global, component, or utility class variables to alter theme styles, colors, and font styles. Bootstrap also has a Utility API, which acts as a feature-rich Sass map that is customizable. Combining these capabilities, Bootstrap is ideal for users seeking full control of site design and development.
Bootstrap Standout Features and Integrations
Features include its assortment of powerful JavaScript plugins that can all be integrated without jQuery. These extensions can add toggleable menus, modals, popovers, tooltips, and off-canvas hidden elements. The JavaScript used in Bootstrap is HTML-first, which means the plugins are added with data attributes in your HTML design.
Additionally, Bootstrap offers an open-source SVG icon library called Bootstrap Icons, featuring more than 1800 glyphs designed to work in any project as SVGs or icon fonts. Both these options permit vector scaling and CSS customization. Bootstrap also has an official Themes Marketplace, rich with new plugins, web elements, documentation, and robust build tools.
Integrations are currently unavailable.
Pros and cons
Pros:
- Features like grid layouts, padding classes, etc., for mobile-responsiveness
- Default UI for form control with validations
- Pre-built components
Cons:
- Limited customization options and color schemes
- Poor version compatibility
Webflow is a no-code website design software that allows users to design and publish fully responsive websites. The platform ships an intuitive interface built to generate HTML5, CSS3, or JavaScript code for everything from custom layouts to complex animations. With unstyled elements, reusable components, and publish-ready code, Webflow is a comprehensive platform for creating professional web designs.
Why I picked Webflow: With Webflow, you can take control of CSS3, HTML5, and JavaScript code in a completely visual canvas. You can drag in unstyled HTML elements and use the Quick Stack feature to modify website structures quickly. Moreover, Webflow allows you to utilize pre-built reusable components, such as navigation bars, footers, sliders and tabs, to customize designs further.
Moreover, you can create reusable CSS classes for style changing in multiple elements. Additionally, you can alter layouts from flexbox and CSS grids to inline-block and absolute positioning. Fine-tune typography is another exciting feature in Webflow. The platform also supports developers in easily adding any custom code to web designs.
Webflow Standout Features and Integrations
Features include its robust integrations with native CMS and e-commerce products. Using these extensions, you can directly build your website with real content, not dummy data.
Additionally, Webflow has a world-class hosting stack backed by SSL and ISO 27018 certifications. The software also allows you to export code in a ZIP file and is cross-browser compatible.
Integrations include 50+ tools, such as Astroic, Census, Chaty, fluidSEO, HubSpot, Jasper, Memberstack, NoQuestionYet, PageFactory, Typeform, Unspalsh, Vidzflow and more. Additionally, you can use its API and webhooks to create custom integrations.
Pros and cons
Pros:
- 1000+ responsive pre-designed website templates for beginners
- Features like display panels, modals, etc., make designs more interactive
- Live prototyping through real-time collaboration
Cons:
- Does not have a mobile app
- Occasional limitations on custom code changes
Google Web Designer is a free HTML5-based design tool for creating animated and interactive graphic designs. The platform is a great starting point for beginners seeking experience with web design.
Why I picked Google Web Designer: With Google Web Designer, you can animate graphics by stringing together simple scenes in Quick Mode or manipulating 2D designs to visualize 3D components using the power of CSS3. You can also pull Google Fonts from the Studio Assets library, create your own designs using the Shape and Pen tools, and even use pre-made templates in Easy Mode.
Additionally, you can connect your motion graphic elements to data signals and preview ads before publishing.
Google Web Designer Standout Features and Integrations
Features include its event system and web components. It allows you to create incredibly interactive designs, components, and timeline actions tied to any element in your project. You can also set up physical triggers like touch, rotation, and shaking on mobile devices.
The platform has numerous revamped web components, such as Canvas Shapes, 360 Gallery, Carousel Gallery, Swipeable Gallery, iFrame, Map, Tap Area, and more. The tool also allows users to publish designs directly to DoubleClick Studios, which offers cross-screen functionality.
Integrations include Google’s native third-party applications like Google Ads, Campaign Manager 360, Google Display & Video 360, and Google Drive.
Pros and cons
Pros:
- Creates error-free XML, CSS, and JavaScript files with autocomplete feature
- No knowledge of HTML5 or JavaScript required
- Intuitive and flexible drag-and-drop interface
Cons:
- Does not recognize HTML files created in other software
- Limited to creating graphic design elements and not full web pages
Dreamweaver is Adobe’s proprietary website builder software that helps create responsive websites and web pages through manual programming and a visual interface. This tool is code-heavy but comes with a smart and simplified coding engine. Adobe Dreamweaver supports programming languages like JavaScript, CSS, and most importantly, HTML.
Why I picked Adobe Dreamweaver: Adobe Dreamweaver provides a comprehensive toolset for front-end developers to create dynamic websites. The software provides access code hints that can help you quickly learn HTML, CSS, and JavaScript on the go. The platform also has starter templates for HTML emails, landing pages, blogs, e-commerce pages, newsletters, and portfolios.
Moreover, Adobe Dreamweaver comes with a modern UI that lets users customize their workspaces. It also has a files panel where you can manage, move, and synchronize files and folders between local and remote websites.
Adobe Dreamweaver Standout Features and Integrations
Features include its live view editing. It splits the screen in two, with one half of the page displaying your code and the other half updating the page as you make changes to the code. You can choose your preferred screen size and take advantage of smooth editing without having to jump between the code and the live page. The platform also offers image maps, using which you can divide a web page into hotspots, where a user can click to see an action. These hotspots help make your website interactive.
In addition to this, Adobe Dreamweaver provides multi-monitor support for Windows and Linux, Git support for source codes, and a jQuery mobile integration to create mobile applications using HTML, CSS, and JavaScript code.
Integrations include the Adobe Suite of products, such as Creative Cloud, Flash, Fireworks, Illustrator, Photoshop, and more. Additionally, you can use its API and webhooks to create custom integrations.
Pros and cons
Pros:
- Comprehensive online training material
- Code suggestions
- Word processor features
Cons:
- Huge installation setup file
- Steep learning curve
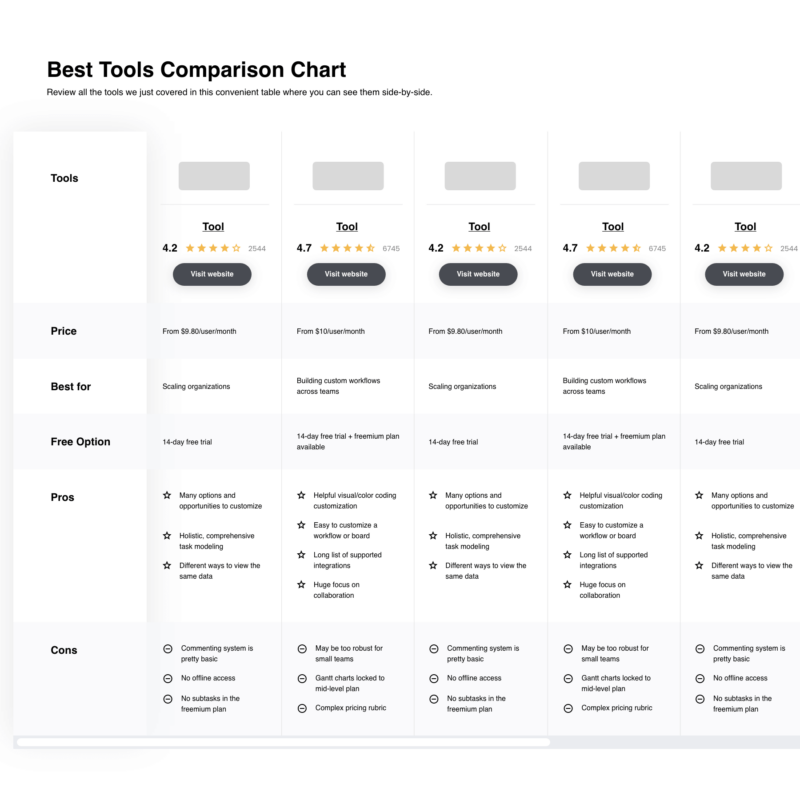
Best Web Design Software Comparison Chart
Here is a table you can use to compare the tools we just covered in the overviews.
| Tools | Price | |
|---|---|---|
| Canva | From $14.99/user/month | Website |
| Figma | From $15/editor/month | Website |
| Marvel | From $16/user/month (billed annually) | Website |
| Justinmind | From $19/user/month | Website |
| Designmodo | From $50 /quarter (billed annually) | Website |
| Framer | From $5/month | Website |
| Bootstrap | Free and open-source | Website |
| Webflow | From $14/user/month (billed annually) | Website |
| Google Web Designer | No paid plans | Website |
| Adobe Dreamweaver | From $20.99/month | Website |

Compare Software Specs Side by Side
Use our comparison chart to review and evaluate software specs side-by-side.
Compare SoftwareOther Web Design Software Options
Here are a few more web design software tools that did not make the cut but are still worth considering:
- Zeplin
Best web design platform for smooth design hand-offs
- Wix
Best web design software for building SEO-friendly websites
- Squarespace
Best for creating no-code and lightweight websites
- Duda
Best for white-labeled website building
- WordPress
Best web design platform with robust CMS features
- Vectr
Best graphic design software for editing vectors
- Sketch
Best web design platform for MacOS users
Selection Criteria For Web Design Software
In case you are wondering how I created this list, I would like you to explore my process. I first assessed a wide range of website design software for their user reviews. Subsequently, I set aside some essential functionalities I would consider as a “must-have” for my recommendations:
Core Functionality
Here’s a list of essentials that every web design software has to offer to clinch a spot on my shortlist:
- Wide range of customization to strike a unique brand identity.
- Basic design workflows like prototyping, wireframing, user testing, and iterative building.
- Offers a code editor for adding custom CSS code
Key Features
In addition to the core functionalities mentioned above, here are some key attributes of the selected product design tools in my list:
- Collaborative functionalities: The tools I chose either provide direct collaboration on their platform or grant stakeholders shared access to web designs.
- Vast library of templates and other web elements: The tools I selected for my list all have a massive collection of pre-designed templates and pre-built design components, like graphics, vectors, images, and videos.
- Customer service: The tools I chose provide robust, responsive, and helpful customer support (preferably 24/7) to clarify your concerns.
Usability
Web design tools with an intuitive and user-friendly UI rank high in my books. Additionally, the tools I have included are quite simple to learn and will help you get started with web design instantly. The tools also offer detailed resources, documentation, and instructive tutorials.
Software Integrations
The web design software I have included in my list all integrate with a wide range of plugins and third-party applications. The latter provides several capabilities for collaboration, communication, analytics, design, project management, and more. These integrations can help you streamline your workflows, keep your stakeholders up-to-date about design developments, decrease time-to-market, and enable you to optimize the website post-production.
Pricing
Given the variety of design elements and features that the web design tools on my list offer, their pricing packages are incredibly reasonable. I firmly believe that pricing should be flexible, clear, and cost-effective. For you to try out the software before buying a paid plan for it, I have also highlighted which tools provide free plans or trials. Some tools haven’t mentioned their pricing, so you must contact their sales teams for a quote.
Web Design Software FAQs
Find answers to common questions other people ask about this topic.
Do I need coding for web design?
Coding is no longer a prerequisite for web design. Many contemporary web design tools provide visual drag-and-drop interfaces and vast collections of pre-built components. As a result, you can embrace the power of no-code and quickly roll out websites.
However, knowledge of HTML, CSS, and JavaScript code languages can offer more flexibility and customization possibilities for more intricate web designs.
How can I create my own website?
You can create your own website in two ways—either choose a website builder or write code on your own.
If you wish to design, develop, and launch a site quickly, website builder platforms such as Wix, Squarespace, or WordPress are your allies. These platforms streamline the whole process using drag-and-drop tools and pre-designed templates.
However, you can use programs like Adobe Dreamweaver and master HTML, CSS, and JavaScript if you want your site to have greater customization and original designs.
Choosing between speed and total creative freedom can be overwhelming. In such cases, consider your business objectives, available resources, and the intricacy of your desired website.
How do I design for an ecommerce website?
To develop an e-commerce site, you must focus on a user-centric design strategy. You can do so by simplifying navigation, maintaining a clean layout, and enabling quick product searches.
Many would encounter your stores on their mobile phones. As a result, you must prioritize mobile responsiveness for your ecommerce website. You can foster brand trust through high-quality, relevant pictures, detailed product descriptions, and positive customer testimonials. Reducing friction brings down cart abandonment and streamlines your overall user experience.
Analyzing user behavior using analytics over time can further help you improve conversions, modify the design, and optimize your website to its best potential. Poor web design can make your brand a pariah in your niche industry. Check out these product detail page design best practices for nailing your next website.
What’s Next?
A good website design is the foundation of a strong online presence in the modern digital era. The right web design software for your business should empower you to prototype, wireframe, and design a website that your target audience finds visually appealing and easily navigable.
The web design process is multi-faceted, and while the tools I recommended above do not need a particularly expert understanding of design principles, I would still like to recommend that you learn about the differences between prototyping and wireframing. These functionalities are essential for designers, developers, and especially product managers to portray their design thoughts visually. You can learn more about how product managers use wireframes if you are interested and would like to approach your next design project with a superior understanding that guarantees success.
Don’t forget to subscribe to The Product Manager newsletter to learn about the latest advancements in the product and design space worldwide!