10 Best Mockup Tools Shortlist
Here's my pick of the 10 best software from the 20 tools reviewed.
There are seemingly countless mockup and prototype solutions available, so figuring out which one is best for you is tough. You want to conceptualize and communicate design ideas, ensuring a clear representation of the final product's structure and layout but need to figure out which tool is the best fit. I've got you! In this post I make things simple, leveraging my experience managing big, complex products, and being exposed to dozens of different tools to bring you this shortlist of the best mockup tools.
What is a mockup tool?
A mockup tool is a software application that facilitates the creation of visual prototypes or mockups. These representations help stakeholders, including designers, developers, and clients, to visualize the look and feel of a product before the development phase, allowing for effective communication and feedback. This software's features include drag-and-drop functionality, a variety of pre-built design elements, collaboration tools for team involvement, and the ability to simulate interactivity.
As a result, mockup tools streamline the design process, enhance collaboration, and contribute to the overall efficiency of product development by reducing the likelihood of misunderstandings and revisions later in the project.
Overview Of The 10 Best Mockup Tools
Here’s a brief description of each mockup tool showcasing its best use case, noteworthy features, and pros & cons. I’ve also appended screenshots to give you a glimpse of their user interface.
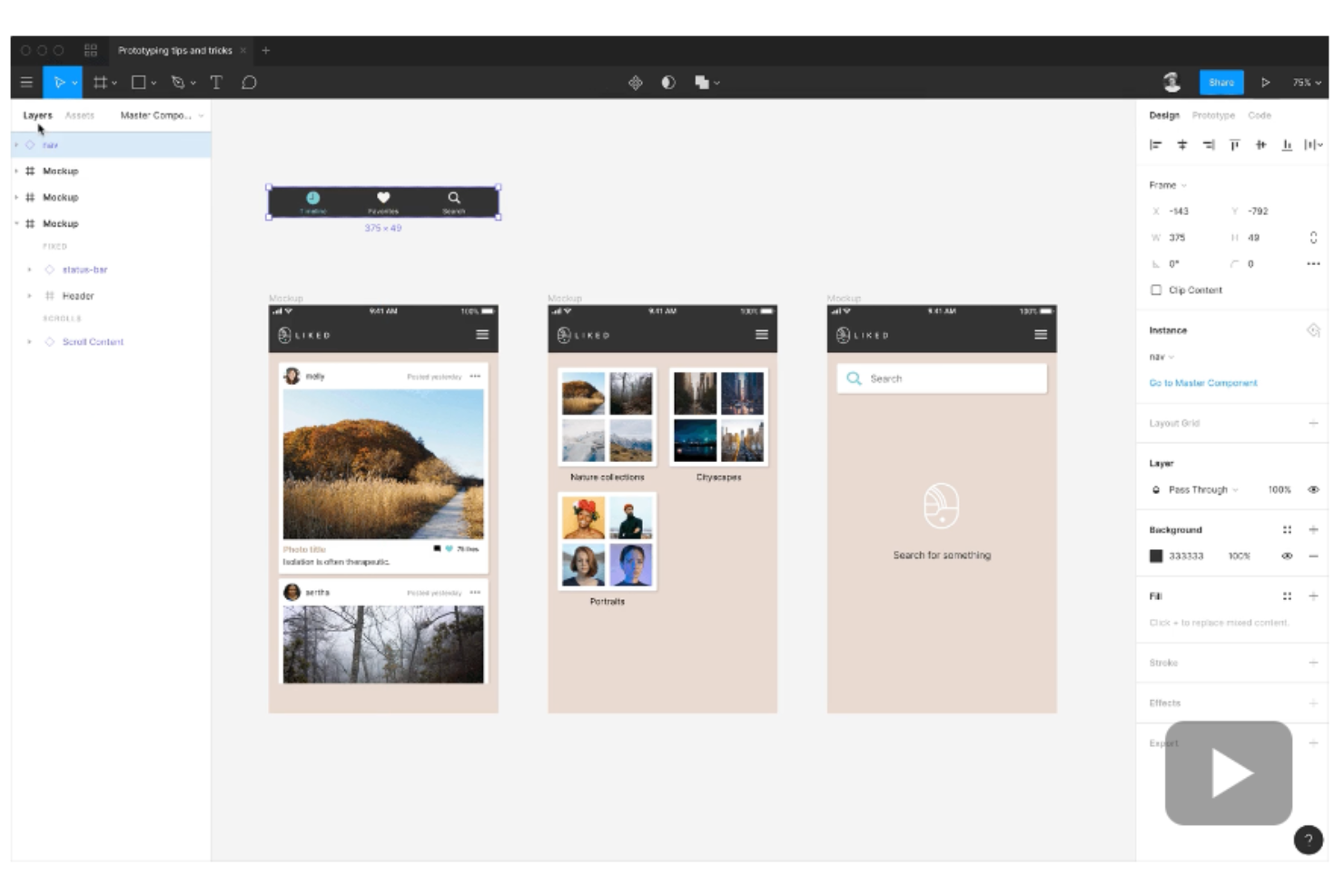
Figma is a collaborative interface design tool that operates as an all-in-one design platform, offering features for design, prototyping, design systems, and development. It was created with the goal of making design tools accessible to more people by utilizing the web, allowing for real-time collaboration and eliminating the need for multiple versions of design files.
Figma was developed in 2015 as the first design tool to combine the accessibility of the web with the functionality of a native app, and it has since become a popular choice for teams looking to streamline their design process and work together more efficiently.
Why I picked Figma: Figma provides a platform for users to create and share wireframes for web and mobile mockups. The tool is designed to support UI and UX design, wireframing, diagramming, brainstorming, and team collaboration, making it a versatile choice for design professionals.
Figma facilitates collaboration by allowing users to share wireframes and collect feedback, either in real time or asynchronously, by simply sharing a link. Figma's ability to allow users to drop comments directly on the wireframes adds a layer of contextual feedback that can be crucial during the design process. Users can also convert wireframes into detailed, high-fidelity components, which is suitable for both beginners and experienced designers.
Figma Standout Features and Integrations
Features include interactive prototyping, design systems with with linked UI components and style libraries, plugins and widgets to automate repetitive tasks, aggregate data, and more, and features for organizing design files, including team spaces, project folders, and file browsing.
Integrations include Dropbox, Trello, Jira, Confluence, GitLab, Storybook, Notion, Slack, Asana, and Zoom.
Pros and cons
Pros:
- Community support is available
- Supports an atomic design approach
- User-friendly interface for UI designing and prototyping
Cons:
- Real-time prototype views can be slow with many screens
- Limited language and translation features
Mockplus
Best for effective collaboration amongst product & technical stakeholders
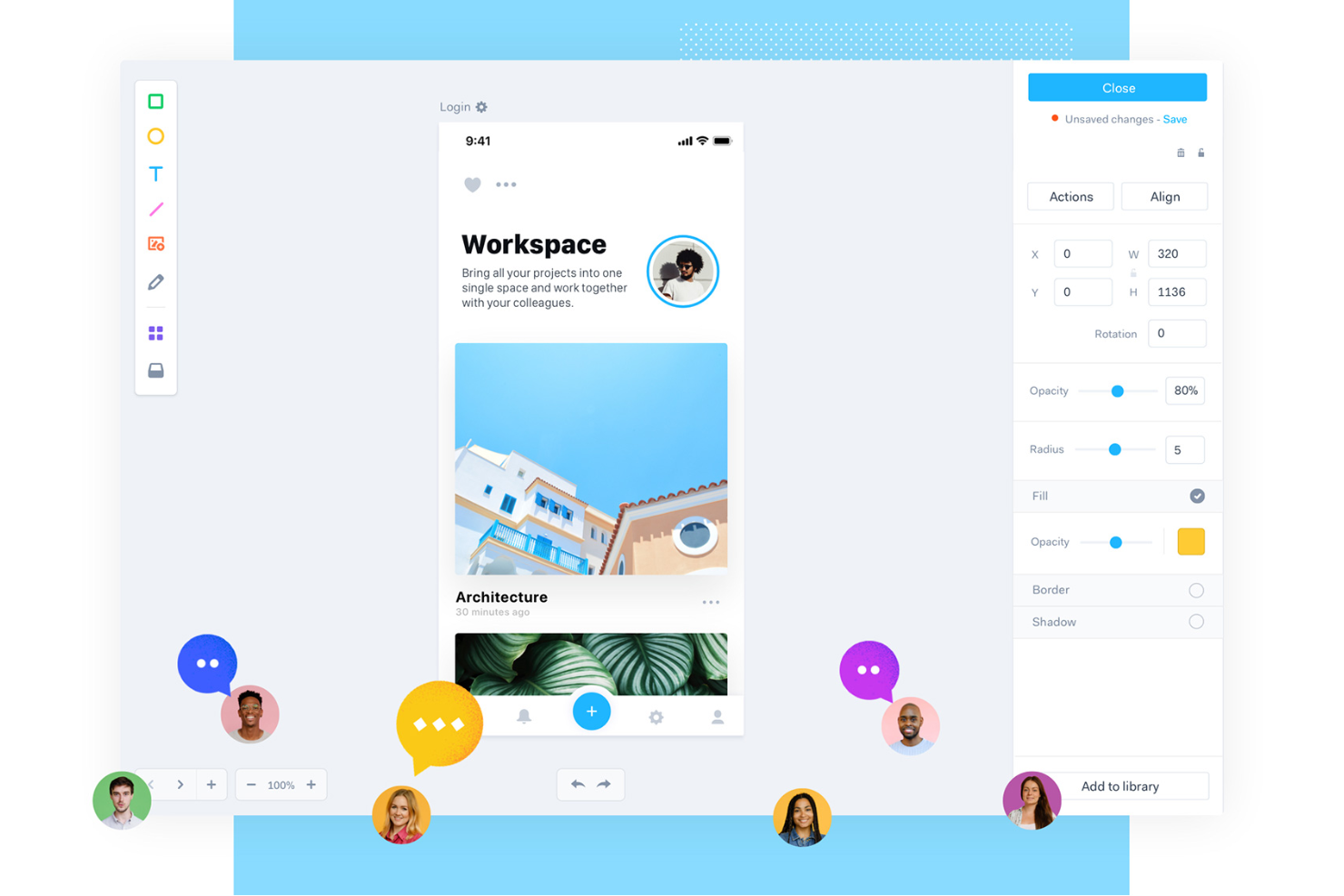
Mockplus has over ten years of experience in the mockup software industry. Mockplus specializes in prototyping software and effective collaboration. Some of the biggest brands, including IBM, Microsoft, and Huawei, vouch for Mockplus.
Mockplus features three products called Mockplus Cloud (focussed on collaboration), Mockplus RP (for prototype designing) and Mockplus DS (for fine tuning design nuances). The Mockplus Cloud offering allows product managers to brainstorm and review changes to wireframes, prototypes and mockups. What’s also noteworthy is that Mockplus supports several design tools like Photoshop, and Adobe XD, etc., meaning designers can import assets from various software into Mockplus Cloud.
Why I picked Mockplus: As a former product manager, I always strive for effective team collaboration, and Mockplus helps achieve that. With Mockplus, product managers can involve developers and designers early in the ideation process. As a result, all key stakeholders are on the same page from day 1.
Mockplus has all the firepower developers need regarding code compatibility and versatility in downloading assets. Also, tracking “user stories” or development progress is critical for product managers. Using Mockplus, you can visually prioritize and track progress.
Mockplus Standout Features and Integrations
Features include vector UI designing, drag-and-drop designing, remote collaboration, streamlined design handoff, custom codes, rapid prototyping, prototype user testing, and version control.
Integrations include 10+ tools, such as Adobe XD, Axure, Confluence, Figma, Jira, Lark, Photoshop, Sketch, Slack, Symbol, and others.
Pros and cons
Pros:
- Great plugins for design handovers
- Streamlines design workflow
- Easy drag-and-drop functionality
Cons:
- A slightly steep learning curve
- Design uploading requires Adobe Flash plugins
Marvel started as a side hustle in 2013 and quickly rose to prominence in the mockup and wireframe designing industry. Marvel's powerful collaborative platform helps reduce friction from multiple iterations with stakeholders to attain sign-offs on product ideas.
Why I picked Marvel: In my books, Marvel is an absolute marvel mainly because of the supreme collaboration and handoff features. As a product manager, getting sign-offs on ideas to start development takes time and effort. With Marvel, you can promote effective cross-company collaboration and reduce the GTM (go-to-market) time for a new feature or product.
With shared folders and real-time activity notifications, all relevant stakeholders are constantly in the loop to close open points and march towards sign-offs. Additionally, maintaining team libraries on Marvel helps you elevate brand consistency in your company.
Marvel Standout Features and Integrations
Features include a drag-and-drop design interface, editing Sketch designs, team libraries, a huge repository of pre-made images & assets, and effective design handoff tools.
Integrations include 5+ tools, such as Ballpark, Dropbox Paper, Jira, Sketch, Slack, Userflows, and others.
Pros and cons
Pros:
- Nifty slack integration
- Clean and simple UI
- Easily shareable links to prototypes
Cons:
- Assets could be more comprehensive
- Animations are not very fluid
UXPin
Best for generating mockups based on existing websites or applications
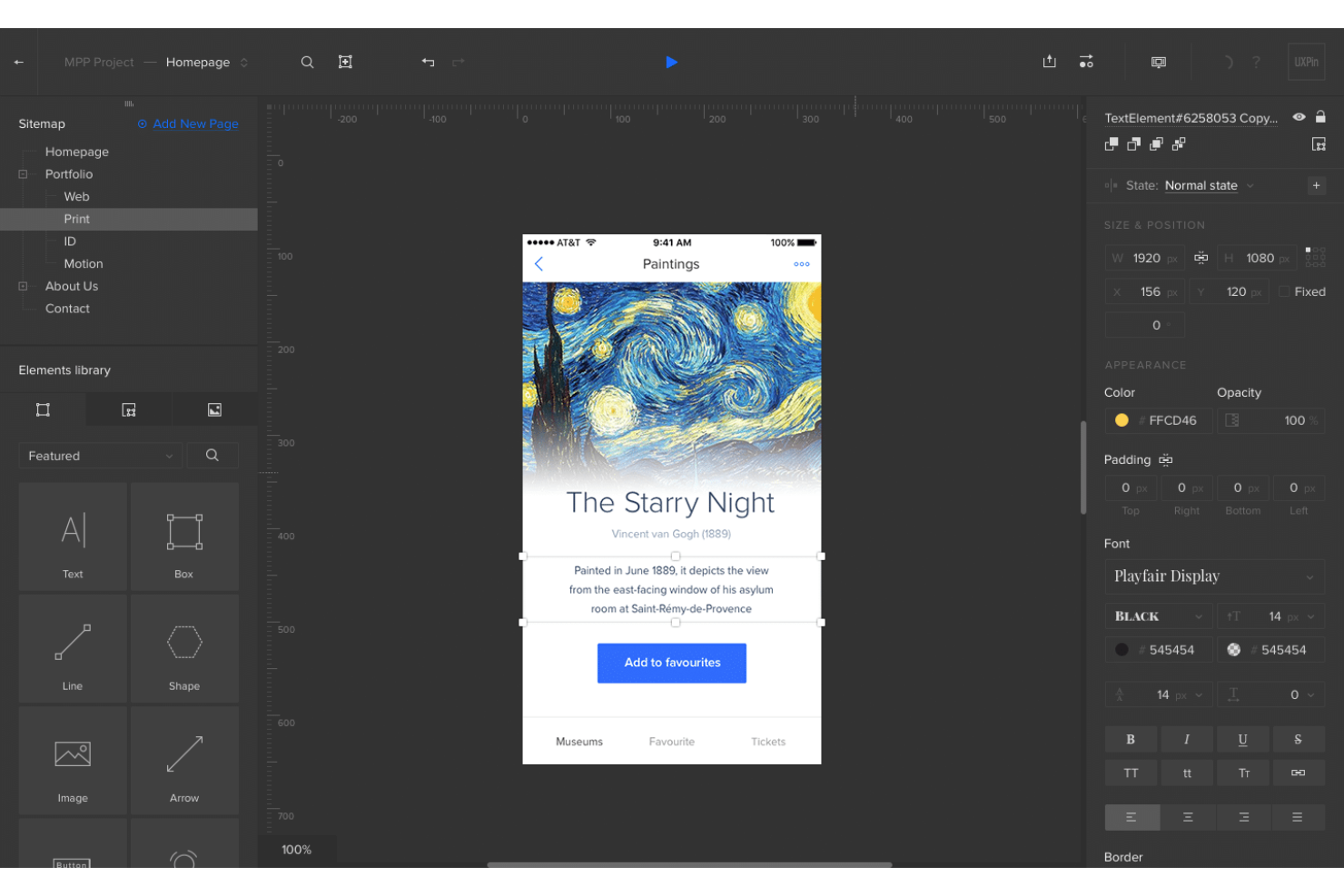
UXPin has been around in the prototyping and wireframing industry for over a decade. Founded in 2010 in Poland, the company was acquired by Xenon Partners in 2020. UXPin offers a revolutionary technology called Merge that allows you to import and maintain in-sync ReactJS elements.
UXPin promotes component-driven design. This means you can build upon your existing UI components and design mockups with these exact elements.
Why I picked UXPin: UXPin made my cut because of the emphasis the tool places on design customizations. You can design inclusive mockups aligning with Web Content Accessibility Guidelines (WCAG) standards. Features like color blindness simulator and contrast checker help test your prototypes. UXPin enables you to build a tailored UI anatomy focusing on color usage, content layout and typography.
Component-driven design is a significant feature that enables you to create mockups in line with your brand style guidelines easily. You don’t need to reinvent the wheel; leverage existing designs using UXPin’s prototyping tool.
UXPin Standout Features and Integrations
Features include user journeys, usability testing, user research, animation, remote collaboration, and logic-based prototyping with variable definitions and conditional interactions. Heat Mapping is a nifty feature that allows you to visualize where users click or scroll and how far users scroll.
Integrations include 10+ tools, such as Asana, Google Sheets, Microsoft Dynamics 365, NPM, Salesforce, Storybook, Zendesk, and others.
Pros and cons
Pros:
- Rapid prototyping
- Custom fonts upload
- Password protected prototypes
Cons:
- Poor customer service
- Lots of marketing spam emails
MockFlow
Best mockup tool for mobile application focused product managers
MockFlow helps product and development folks achieve flow in their work. MockFlow has several wireframing and product design tools to help you quickly nail low-fidelity designs and business processes.
If you’re a product manager handling a mobile application launch, MockFlow is your ally! Using MockFlow, you can draw UI for many mobile devices. The tool provides several UI wireframe libraries to design a visually stunning low-fidelity wireframe quickly.
Why I picked MockFlow: As a product manager, you often get bombarded with several ideas. Being able to translate these ideas into something presentable quickly is crucial. MockFlow offers valuable tools to visualize the UI for a mobile app or website effortlessly.
Mockflow also has direct CSS support that helps add an extra layer of customization to your wireframes and mockups. The annotation feature is quite helpful in dropping insights and suggestions.
MockFlow Standout Features and Integrations
Features include a comprehensive UI change log, UX design documentation, a proposal creator, file management, a UI heat mapper, a time-tracker, and video feedback. The whiteboard feature helps you effectively present UI designs during meetings.
Integrations include 10+ tools, such as Adobe Photoshop, Azure, Confluence, Google Drive, GSuite, Jira, Microsoft Office, Microsoft Teams, Okta, Slack, Trello, and others.
Pros and cons
Pros:
- Lots of pre-built UI templates
- Easy to learn
- Frequent product updates
Cons:
- Difficult to use for non-English users
- Requires an Adobe flash plugin to operate
Justinmind is a prototyping software company based out of San Francisco, California. The company has been specializing in software simulations and wireframe tools since 2005.
Justinmind helps product managers create a highly responsive website mockup in minutes. Even if you don’t know basic HTML commands, Justinmind enables you to create aesthetic and interactive mockups.
Why I picked Justinmind: I was impressed with the liquid layouts that Justinmind offers. You can use liquid layouts to create interactive prototypes that dynamically adapt to several screen resolutions. Justinmind takes the sting out of complicated web-design concepts like pinning elements on a specific position and auto-resizing elements. If you’re dealing with a mobile application, Justinmind has fantastic app transitions like a pop, flip, fade or slide to improve engagement.
The testing functionality is also quite handy. Using Justinmind, you can quickly test a mockup and ensure smooth flow with minimal friction. The tool allows you to simulate applications and websites on various devices. Justinmind also allows you to import multiple file formats from applications like Photoshop, Illustrator, and Sketch to add them as layers or images to your mockups.
Although some responsive features typically come under prototyping, Justinmind blurs the line (in a good way) between mockups and prototyping - enabling you to collaborate better with technical teams.
Justinmind Standout Features and Integrations
Features include 4,000+ elements in a library of UI kits, smart templates, responsive and adaptive web design, Adobe and Sketch plugins, mobile gestures, animations, and data-driven variables. You can also set conditions and rules for a given interaction (for example, you can define how the app must react to a mouse-over).
Integrations include 10+ tools, such as Azure, Confluence, Figma, Hotjar, Illustrator, JIRA, Photoshop, Sketch, UserZoom, XD, and others.
Pros and cons
Pros:
- Mobile app available
- Responsive prototyping
- The free app is quite extensive
Cons:
- Occasional app freezes
- Lack of comprehensive tutorials
Mockuuups Studio is a mockup tool that doesn’t require any design skills. Their mockup generator offers several pre-built mockups for several different device types including smartphone, laptops, smart watches, tablets, and even smart TVs.
Mockuuups Studio has a downloadable application for Windows and macOS.
Why I picked Mockuuups Studio: I’m not the most creative person. I’ll be honest — most of my presentations start off with me “stealing” slides from my boss. Mockuuups Studio helps you gain some much needed initial momentum by providing you with tons of templates to create amazing mockups. Also, if you are not well-versed in color scheming, fonts, and the visual aspects of designing, Mockuuups Studio simplifies it all.
The tool has a great repository of (Original Equipment Manufacturers) OEMs devices including Samsung, iPhone, OnePlus and others. You can select royalty-free images for your mockup background and even customize the model’s hand position on your mockup. Also, with photorealistic effects, you can apply great-looking gradient backgrounds to your mockups and leave a long-lasting first impression.
Mockuuups Studio Standout Features and Integrations
Features include a drag-and-drop interface, a growing library of mockups, and a great degree of customization options for your hand mockups.
Integrations include Figma and Sketch. The tool also offers an API to integrate their services into your application or website.
Pros and cons
Pros:
- Very easy to use
- Exhaustive library of mockups
- Sharp exports
Cons:
- Occasional alignment bugs
- Rare app crashes
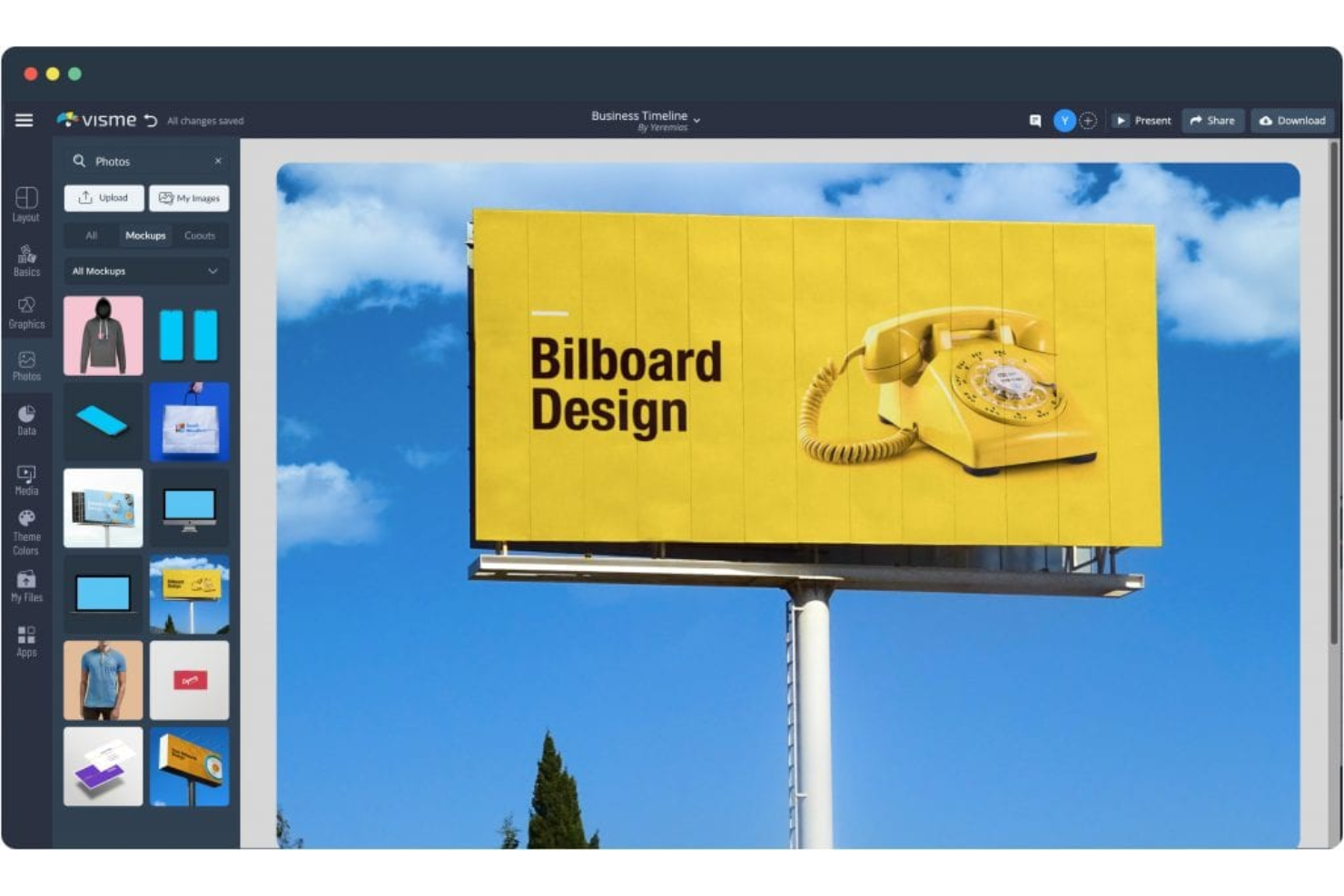
Visme offers tools to make professional presentations, social media advertisements, and several different kinds of mockups. You can also use Visme to create infographic templates, logos, charts, and other graphics for blogs and social media.
Why I picked Visme: I picked Visme because of the sheer simplicity the tool offers. If you want to create some product mockups of a physical object, Visme intelligently transposes your assets (brand logo, text, etc.) onto the object. You can also prepare design mockups to showcase your brand’s packaging on a paper bag or box.
Moreover, from a personal brand perspective, Visme helps you create customized brochures, flyers, and business cards. Visme also supports mockups for apparel like T-shirts, hoodies, and polo shirts.
Visme Standout Features and Integrations
Features include elegant mockup templates, a drag-and-drop designer, device templates, customizable design capabilities, and easy resizing.
Integrations include 10+ tools, like GIPHY, Google Drive, HubSpot, Jotform, Loom, One Drive, Salesforce, Vimeo, Wistia, YouTube, Zapier, and others.
Pros and cons
Pros:
- Easy to use
- Good customer service
- Impactful business presentation templates
Cons:
- Formatting and layout bugs
- No support for guest collaborators
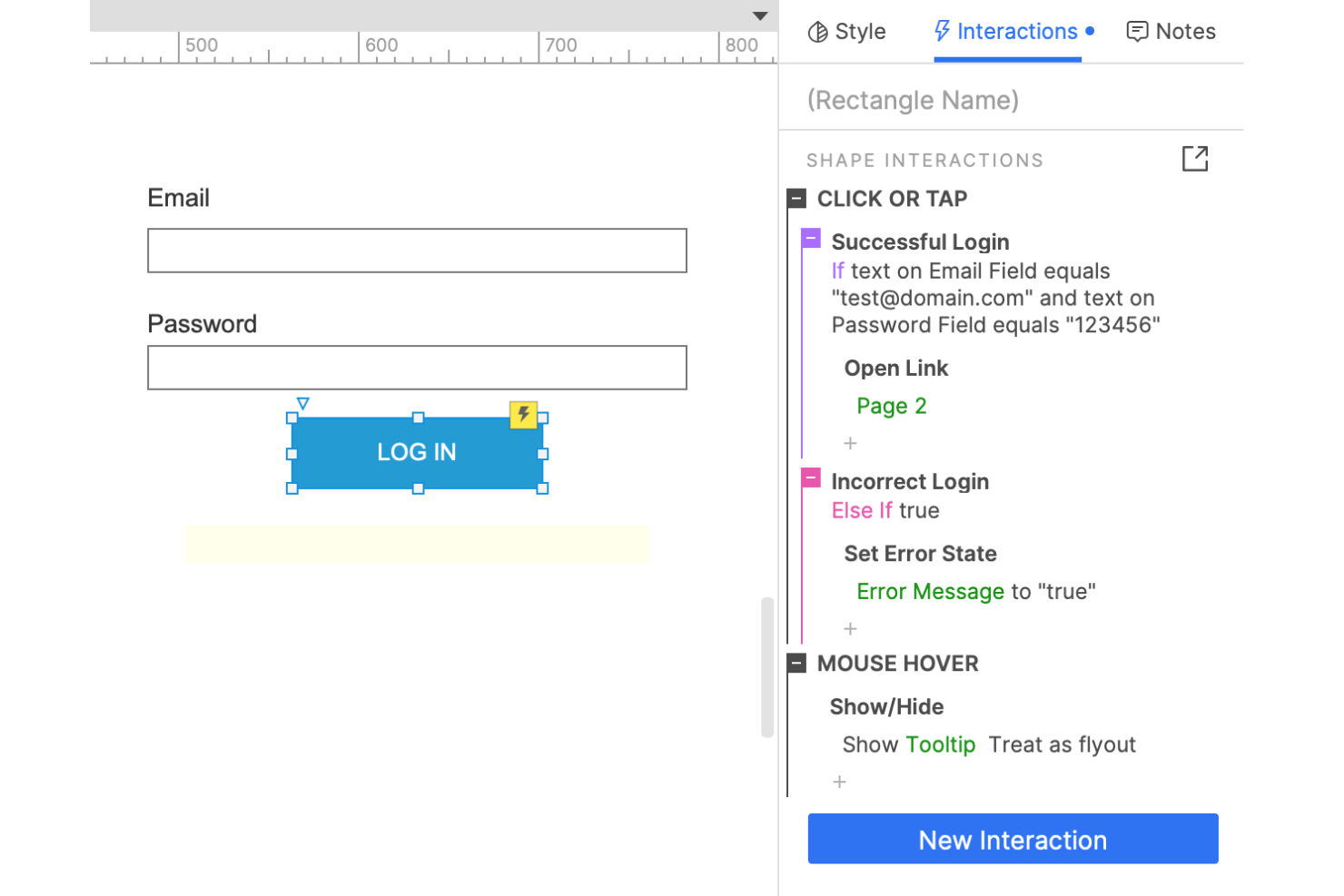
Axure is a powerful design software packed with rich web mockup features. As product managers, you ideally want to minimize time spent tinkering with the technicalities and focus more on the value or customer pain points. Axure helps you quickly translate brilliant ideas into unique and interactive mockups.
Axure does it all: diagrams, wireframes, customer journeys, and prototypes. Additionally, the level of prototyping detail is awe-inspiring. You can create tailored responses to user events like OnMouseOver or OnClick.
Why I picked Axure: I picked Axure because of the sheer firepower this tool offers. With minimal coding knowledge, you can apply complex conditional if-then-else logic to your mockups. Moreover, you can create dynamic content for a more immersive end-user experience.
As a product manager, you want to impart a certain level of uniqueness to your customers. With Axure, you can easily customize interface behaviors, like displaying an element when a user scrolls.
Axure Standout Features and Integrations
Features include conditional logic, interaction events, dynamic content, drag-and-drop working forms (droplists, radio buttons, text fields, etc.), adaptive views, remote collaboration, flow diagrams, and many others.
Integrations include 5+ tools like Adobe XD, Confluence, Figma, Jira, Microsoft Teams, Sketch, Slack, and others.
Pros and cons
Pros:
- Rapid prototyping
- Developer handoff
- Varying fidelity levels
Cons:
- Sometimes requires steep technical knowledge
- Buggy tables
Moqups is an excellent visual collaboration tool that allows you to create several assets like wireframes, diagram maps, mockups, and prototypes.
The pre-built template library thatMoqups offers is simply stunning. Several valuable templates exist for wireframing, diagramming, UX research and even project management. Additionally, there is an excellent level of detail in each template category. For instance, the UX research category features templates for user personas, empathy mapping, and story mapping.
Why I picked Moqups: I picked Moqups because of the wide range of templates. Sometimes, as product managers, you may need more artistic or technical inspiration to draw or design stuff. Consequently, the pre-defined templates and UI elements are a practical starting point. You can look at some templates and start populating them with details relevant to your product.
Moqups is great for several use cases: if you’re early on looking to create a low-fidelity wireframe or a more high-fi mockup. Also, with Moqups’ library of popular icon sets, you can quickly create a comprehensive mockup for a website design.
Moqups Standout Features and Integrations
Features include a library of icon sets, pre-defined templates, an extensive font range, intuitive object editing, powerful page management, and a drag-and-drop image upload. The collaboration capabilities allow stakeholders to collaborate remotely on a wireframe or mockup easily.
Integrations include 10+ tools such as Box, Confluence Cloud, Dropbox, Google Chrome, Google Drive, Jira, Mattermost, Microsoft Azure AD, Mozilla Firefox, Okta, Slack, and others.
Pros and cons
Pros:
- Intuitive UI
- A vast range of templates
- Snappy Chrome extension
Cons:
- Choppy customer service at times
- No renewal notifications after the trial period
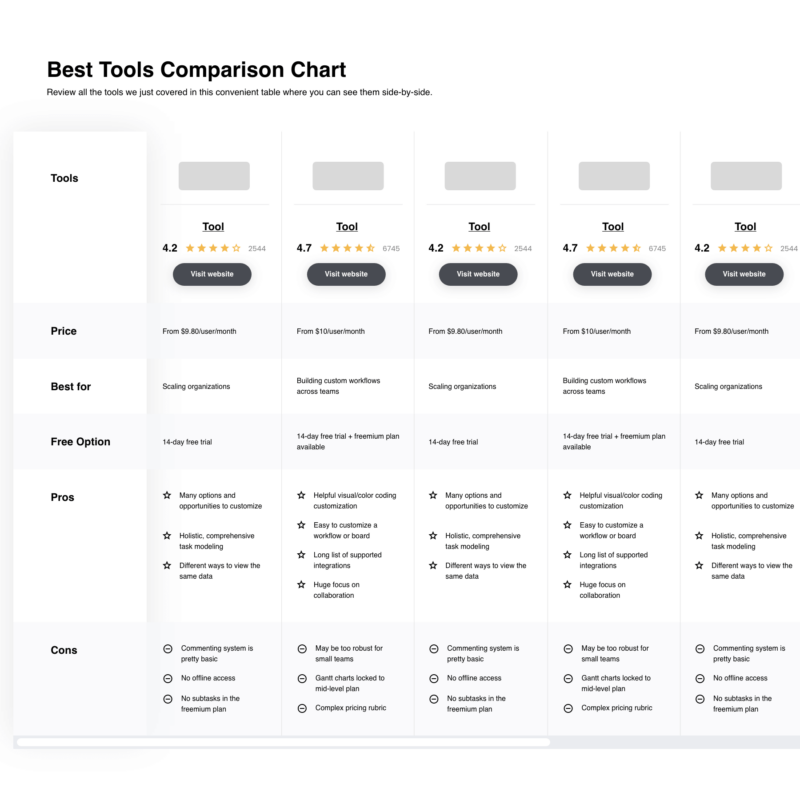
The Best Mockup Tools Comparison Chart
Here’s a comparison chart that summarizes basic details about each of the top mockup tools I selected. You can view pricing details and the availability of free trials or demos side-by-side to help you find the best tool for your budget.
| Tools | Price | |
|---|---|---|
| Figma | From $15/editor/month | Website |
| Mockplus | From $12.95/user/month | Website |
| Marvel | From $16/user/month (billed annually) | Website |
| UXPin | From $39/user/month | Website |
| MockFlow | From $14/user/month | Website |
| Justinmind | From $19/user/month | Website |
| Mockuuups Studio | From $26.90/month | Website |
| Visme | From $29/month | Website |
| Axure | From $29/user/month | Website |
| Moqups | From $13/month | Website |

Compare Software Specs Side by Side
Use our comparison chart to review and evaluate software specs side-by-side.
Compare SoftwareOther Mockup Tool Options
Here are a few more worthwhile options that didn’t make the best mockup tools list:
- Wondershare Mockitt
Best mockup tool for preparing visual flowcharts and mind maps
- Smartmockups
Best mockup tool for packaging and apparel
- Lucidchart
Best mockup tool for defining product roadmaps and customer buying journey
- Balsamiq
Best mockup tool for building B2B wireframes
- Fluid UI
Best mockup tool for building link-connected prototypes
- Framer
Best mockup tool for creating interactive designs
- MockupsJar
Best mockup tool for wall poster mockup designs
- Flinto
Best mockup tool for vector curve animation
- Mediamodifier
Best mockup tool for business card and postcard designs
- Adobe XD
Best mockup tool for content-aware design layout feature
How I Picked the Best Mockup Tools
While compiling my top 10 list, I evaluated and compared mockup tools with positive user ratings. After building an initial shortlist, I further honed the list by weighing each tool against my selection criteria.
I also applied my product management knowledge to determine which tools and features would have helped me during my stint as a senior product manager at a B2B telecom firm.
Selection Criteria
Here’s a summary of the primary selection and evaluation criteria I used to develop my list of the best mockup tools:
Ease of Use
With mockup tools, you expect a boost to your ideation process - not a hindrance. As a result, I’ve assessed the ease of use and the initial learning curve for the following tools while compiling my top 10 list. The best mockup tools are user-friendly and allow beginners to start exporting mockups in minutes.
Stakeholder Collaboration
As a product manager, seeking and assessing inputs from your cross-functional team members is critical. Creating mockups on one tool and then exporting them to email is pretty time-consuming. The best mockup tools have robust collaboration features that allow you to tag, comment, and assign tasks to streamline the ideation and sign-off processes.
Template Collection
Tools with a rich library of relevant mockup templates can help you get started quickly. When you feel stuck in the “designer’s block,” you can scroll through some templates and edit the placeholders.
Software Integrations
Mockup tools that offer software integrations can help elevate your company’s overall efficiency. For instance, if a mockup tool integrates with a design tool like Sketch, you can pull your design files, libraries, and assets directly from Sketch, streamlining the entire user interface (UI) and user experience (UX) design process. Similarly, some mockup tools have integrations with Jira, which can help with user-story tracking while implementing Agile methodologies.
Pricing
Finally, pricing is a significant factor before you fixate on a mockup tool. It’s crucial to pick the right tool with the best return on investment. That’s why I’ve included the pricing for each tool and whether or not it offers a free plan.
People Also Ask
Here are some frequently asked questions that often arise on mockup tools:
What features are included in mockup tools?
Some standard features mockup tools offer include a drag-and-drop functionality, codeless design, and a pre-built library of assets, templates & widgets. With paid plans, you would receive heightened cloud storage and access to premium tools like collaborative and prototyping features.
What’s the difference between a mockup, wireframe, and prototype?
It’s all a matter of what and when. A wireframe is relevant right at the start of a project. Wireframes are low-fidelity designs because they usually only depict the bare bones of a product with no functionality. A mockup builds upon a wireframe and resembles the final app or website. Mockups bring in color, content and contrast. However, again mockups are static designs with no functionality. Finally, a prototype is a simulation of your product. A prototype is functional and would have conditional logic like certain actions to take place upon a trigger (like a scroll or click).
What's Next?
Staying within the lane of design, we have a great article that explains the difference between a prototype and a wireframe. If you want to venture into other product management topics, read our MVPs crash course for startups and our quick run of the product development process for when we create new stuff.
Related tool lists:
Before you close this tab, do subscribe to our Product Manager newsletter to read insights and musings from top thinkers in product management.