10 Best Rapid Prototyping Tools Shortlist
Here's my pick of the 10 best software from the 20 tools reviewed.
There are so many different rapid prototyping tools that selecting the best one for you can be tricky. You want to accelerate the design phase of the product to grant engineers and designers ample time to make quick iterations and pivot if necessary - and need the right tool for the job. I've got you covered! In this post, I leverage my personal experience managing hundreds of product developments and using many different platforms with large teams to provide you with my picks of the best rapid prototyping tools.
What is a rapid prototyping tool?
A rapid prototyping tool is a software solution that allows you to swiftly create functional prototypes for digital or physical products. Through features like drag-and-drop functionality, support for various interactive elements, real-time collaboration, and the ability to generate prototypes for multiple devices, these tools focus on providing a quick and efficient way for designers and developers to turn their ideas into tangible prototypes, fostering rapid iteration and user testing.
The main benefits of using rapid prototyping tools include faster design iterations, reduced time-to-market, and the ability to gather user feedback early in the development process.
Overviews Of The 10 Best Rapid Prototyping Tools
Let’s get to the nitty gritty. Here are the best prototyping tools with screenshots so you can preview the user interface.
Figma
Best rapid prototyping tool for codeless and advanced transitions
Figma took the design world by storm thanks to their revolutionary all-in-one platform that offers rapid prototyping, a wireframing tool, UI/UX design, brainstorming, and so much more. Figma created the very first design tool combining the versatility of the web with a native app’s functionality. Fast forward to the present, and Figma doesn’t fail to impress with excellent features like smart animations and advanced transitions.
Why I picked Figma: I’m a massive fan of low-code and no-code tools, especially in this age and time of artificial intelligence (AI) intervention. Figma helps product managers create impressive prototypes without demanding any innate coding expertise. As a result, you can quickly translate great ideas into incredible functional and interactive prototypes. Figma’s advanced transitions give you a unique touch to prototypes. Throw dynamic overlays into the mix, and your prototypes are responsive and ready for handoff.
With Figma, your rapid prototyping gets faster. You can easily drag and “connect” buttons and elements to apply complex overlays and conditions. Moreover, you can define subtle yet critical interactions like hovers and clicks, etc.
Figma Standout Features and Integrations
Features include UI/UX design, wireframing, diagramming, brainstorming, agile workflows, strategic planning, rapid prototyping, a drag-and-drop interface, real-time collaboration, auto layouts, plugins and widgets, hotspots, transitions, components, and more.
Integrations include tools such as Axure, Bubble, Flinto, Maze, Microsoft Teams, Mixpanel, Pendo, Principle, Sprig, Zeplin, and others.
Pros and cons
Pros:
- Effortless prototype sharing via URLs
- Generous free plan
- Powerful pen tool for vector editing
Cons:
- No dedicated desktop application (web-based only)
- Responsive prototyping could be better
Invision
Best rapid prototyping tool with a collaborative design whiteboard
InVision’s website copy oozes with the term “collaboration.” This reflects their emphasis on real-time collaboration for prototyping and design. InVision has some impressive clientele, such as IBM, Atlassian, Google, Netflix, and others. They even claim that companies partnering with them have realized a 475% spike in ROI across a three-year span.
Why I picked InVision: As a former product manager, I always strive for collaboration. Various stakeholders provide invaluable feedback on product ideas, and leveraging these inputs is critical. InVision helps you remotely brainstorm, collaborate, and plan thanks to its outstanding whiteboard feature.
I love InVision’s Freehand tool that allows you to create a “multiplayer” canvas for collaboration. Furthermore, InVision’s prototyping prowess is relatively rigid with features like hotspots, interactions, transitions, overlays, and floating buttons, etc.
InVision Standout Features and Integrations
Features include rapid prototyping, a drag-and-drop interface, interactive prototyping, screen design, design handoff, developer collaboration, design critique for gathering design feedback, several useful templates, and more.
Integrations include 10+ tools, such as Adobe XD, Asana, Google Sheets, Jira, Sketch, Slack, Webex, Zoom, and others.
Pros and cons
Pros:
- Huge UI component library
- Prototype building upon existing designs
- Very easy to learn
Cons:
- Bugs with screen navigation
- Inspect mode isn’t very robust
Marvel
Best rapid prototyping tool for embedding hotspots and transitions
Marvel is a staple name in the mockup and wireframing industry. With an intuitive, collaborative platform, Marvel helps product managers and developers to synergize and create great prototypes.
Why I picked Marvel: I find Marvel’s simplicity marvelous because you can easily convert design mockups into realistic prototypes in minutes. Furthermore, Marvel has built-in mockup and wireframing capabilities that enable you to go from an idea to an MVP (minimum viable product) very quickly.
Marvel supports every screen, including all Apple and Android devices and desktops. With Marvel, you can easily embed hotspots and improve user engagement. Hotspots refer to areas where your users can tap or click. Additionally, Marvel helps you link screens with hotspots and impart a feeling of spatial orientation for mobile users.
Marvel Standout Features and Integrations
Features include wireframing, mockup design, rapid prototyping, user testing, real-time collaboration, a developer API, advanced transitions, gestures, offline downloads, user testing, and others.
Integrations include 10+ tools, such as Ballpark, Dropbox Paper, Jira, Sketch, Slack, Userflows, and others.
Pros and cons
Pros:
- Clean and simple UI
- Easily shareable links to prototypes
- Commenting on prototypes
Cons:
- Animations are not very fluid
- Limited features on the mobile application
UXPin
Best rapid prototyping tool for simplifying the design handoff process
UXPin endeavors to streamline prototyping and product development. UXPin started with Polish roots and has expanded worldwide. UXPin’s proprietary Merge technology helps build high-fidelity prototypes while simplifying the handoffs in a design process.
Why I picked UXPin: I commend UXPin for its fantastic design handoff capabilities. Design handoff is that stage in the product development process when the design team signs off on a prototype, and developers start the actual coding or development. UXPin helps smooth out the handoff cycle by automating design specs, CSS (cascading style sheets), and style guides.
UXPin helps developers get a mighty headstart by automatically filling in the CSS details. Moreover, UXPin creates contextual documentation that helps developers inspect designs accurately. Lastly, UXPin’s advanced transitions and navigation flows positively influence the look and feel of your interactive prototypes.
UXPin Standout Features and Integrations
Features include auto layout, component-driven prototyping, UI/UX designing, wireframing, logic-based prototyping with variable definitions and conditional interactions, heat mapping, and usability testing.
Integrations include 10+ tools, such as Asana, Google Sheets, Microsoft Dynamics 365, NPM, Salesforce, Storybook, Zendesk, and others.
Pros and cons
Pros:
- Prototype annotation
- Password protected prototypes
- Custom fonts upload
Cons:
- Slightly steep learning curve
- Occasional lags on the platform
Best rapid prototyping tool for responsive breakpoints and liquid layouts
Justinmind has swiftly and steadily progressed to a full-blown UI/UX design platform. It’s fascinating to note that developers and designers used Justinmind to develop the entire Justinmind website and product portfolio, showing that the founding team has considerable faith in their technology.
Why I picked Justinmind: I love the responsive features that Justinmind offers. Liquid layouts are one such feature that allows you to define “liquid” containers for elements to adapt to various screen sizes, aspect ratios, or device orientations. Additionally, the auto-resize feature ensures that UI elements on a mobile or web app automatically resize to deliver a good user experience.
Furthermore, Justinmind features an instant preview feature that is extremely handy for simulating prototype behaviors, while you design a website or application. Justinmind gives you supreme control over responsive designing via breakpoints - predefined “points” for your website’s content to adapt. Lastly, Justinmind also supports exporting into HTML, PNG, SVG, TIFF, and JPG formats.
Justinmind Standout Features and Integrations
Features include responsive prototyping, wireframing, rapid prototyping, smart templates, mobile transitions and gestures, animations, conditional logic, variables, functional fields, data grids, real data testing, design handoff, user management, and others.
Integrations include 10+ tools such as Adobe Photoshop, Adobe XD, Azure DevOps, Clicktale, Figma, Jira, Sketch, UserZoom, and others.
Pros and cons
Pros:
- Vast free resources for prototyping
- Intuitive drag-and-drop UI
- The free version allows unlimited prototypes
Cons:
- A slightly steep learning curve
- Export bugs
You probably didn’t expect to find Facebook on this list, but Origami might surprise you. Origami Studio is a free Mac-based design tool created by the social media giant - Facebook. Origami features two products: Origami Studio - the prototyping tool, and Origami Live Viewer, which allows you to test prototypes on an iPhone or iPad.
Why I picked Origami Studio: I’m thrilled about the different kinds of data that Origami Studio collects for building prototypes. Origami Studio allows you to leverage hardware APIs to collect data attributes gathered from an iPhone’s accelerometer, gyroscope, GPS, microphone, and camera. For instance, you can embed a device tilt attribute into a gallery prototype that horizontally scrolls across a panoramic image upon tilting your iPhone.
Another cool feature of Origami Studio is its ability to utilize live data. For instance, if you’re building an application marketplace prototype, you can use Origami to download live data from iTunes Search. You can then use this data to populate placeholders in your prototypes to impart a very realistic experience.
Origami Studio Standout Features and Integrations
Features include dynamic layouts, interactive components, and collecting data from hardware native APIs like haptic feedback, GPS, accelerometer, and gyroscope. Origami Studio also allows you to drag and drop files straight into the macOS Finder from Origami.
Integration details are currently not available.
Pros and cons
Pros:
- Live data utilization for realistic prototyping
- Layer-wise prototype editing
- Great Facebook community
Cons:
- No desktop app and available only for macOS
- Steep learning curve
The RP in “Axure RP” is short for Rapid Prototyping. The team at Axure has built a powerful design platform that allows multiple stakeholders to co-author a single RP file. Axure’s latest update, Axure RP 10, boasts unique features like widget manipulation and increased design flexibility.
Why I picked Axure RP: Axure RP made my cut mainly because of its infinite interactive possibilities. With Axure RP, you can access unlimited interactive possibilities by tweaking several interaction events like move, open link, rotate, set image, and focus, etc.
Axure RP also packs great conditional logic features like enabling/disabling buttons based on predefined conditional checks. For instance, if you are designing a prototype for an e-commerce website, you could implement a block of conditional logic that disables the buy button during depleted stocks.
Axure RP Standout Features and Integrations
Features include rapid prototyping, dynamic content, conditional logic, interaction events, dynamic panels, data interfaces, adaptive views, flow diagrams, functional prototyping, on-screen prototype commenting, developer inspecting, and others.
Integrations include 10+ tools such as Adobe XD, Figma, Jira, Microsoft Teams, Sketch, Slack, and others.
Pros and cons
Pros:
- Vast online learning resources
- Powerful functional prototyping
- Customizable widgets
Cons:
- Steep learning curve
- No live chat customer service
Framer strongly advocates for building a web platform that enables users to create amazing websites. Starting from a JavaScript library, Framer has quickly become a full-fledged web-based design tool. Framer sports the motto, 'Zero code, maximum speed,' and offers easy-to-use website prototyping features.
Why I picked Framer: With Framer, you have several animations and effects at your fingertips. A popular animation includes the “appear” animation, which lets you animate a specific element while a page loads. Framer also features a Content Management System (CMS), which is particularly helpful if you have a blog on your digital product's roadmap.
Framer's eye for detail amazes me. With Framer's freeform design canvas, you can control minute details like the scroll type and scroll speed to create a stunning interactive website prototype. I love tweaking the 'scale' and 'rotate' attributes from the scroll transform settings to impart a unique zing to websites.
Framer Standout Features and Integrations
Features include interactive effects, powerful layouts, parallax scrolling, easy linking, overlays, a CMS, rollbacks, custom domains, staging, web page optimization, smart components, and others.
Integrations include tools such as Formspark, Google Optimize, Hubspot, Intercom, Logo, Mailchimp, Typeform and others.
Pros and cons
Pros:
- High-quality interaction capabilities
- Code editor for high levels of customization
- Great Facebook community
Cons:
- A slightly steep learning curve
- CMS isn’t very robust
Webflow’s vision is to create the world’s most robust no-code development tool so that non-technical stakeholders can produce professional designs irrespective of their product design expertise. Founded in 2013, Webflow has evolved into a comprehensive design platform with e-commerce, a CMS, and website editing features.
Why I picked Webflow: As a former product manager from a non-technical background, I strongly advocate for no-code and low-code design platforms. Webflow takes the sting out of writing huge chunks of code for implementing functional prototypes.
Webflow is a massive blessing for e-commerce website prototyping. With Webflow, you can control criticalities like the online shopping cart, checkout flow, and the overall end-to-end shopping experience. Webflow also helps you master other aspects of an e-commerce business, like transactional emails and product information updates.
Webflow Standout Features and Integrations
Features include a visual canvas, content marketing, website publishing, SEO optimization, immersive interactions and animations, a CMS, and a comprehensive set of courses packed into Webflow University.
Integrations include 10+ tools such as Arengu, Chatwoot, Getform, Monto, Off Script, Pixie, Shopify, Zapier and others.
Pros and cons
Pros:
- Webflow University has tons of great resources
- Industry-wise template categorization
- Great CMS
Cons:
- Only supports the Stripe payment gateway
- Lacks code customization
Sketch was born in 2010 in response to the founding team’s frustration with no tools available for UI design. Since then, Sketch has made tremendous strides in providing amazing design tools for freelancers and enterprises worldwide. Amongst its wide arsenal of design tools, Sketch’s interactive website prototyping is a must-use feature.
Why I picked Sketch: I love the firepower and sheer simplicity of Sketch. With Sketch, you can effortlessly build user journeys by connecting screens and UI elements. You can reuse UI elements and interactions instead of building from scratch every time. I love the multiple start-point feature that allows you to showcase several user flows and ideas to clients.
Sketch helps create authentic interactions powered by hotspots that allow you to make entire sections clickable instead of single elements. As a result, your mobile app rapid prototyping gains a unique edge. To create interactive website prototypes, Sketch ships unique interactions like fade-in and slide-up to improve user engagement. Lastly, Sketch has a native macOS app that allows users to leverage the Apple ecosystem for added productivity and personalization.
Sketch Standout Features and Integrations
Features include A/B testing, overlays, rapid prototyping, user journeys, a native macOS app, and a component web view - a comprehensive view of all colors, symbols, text & layer styles, font embedding, corner controls, and others.
Integrations include 15+ tools, such as Abstract, Flinto, Flow, InVision, Marvel, Maze, Origami, Plant, ProtoPie, Prott, Zeplin, and others.
Pros and cons
Pros:
- Extensive plugin library
- Great version control
- Asset re-usability across designs
Cons:
- Limited measuring tools
- Limited to macOS users
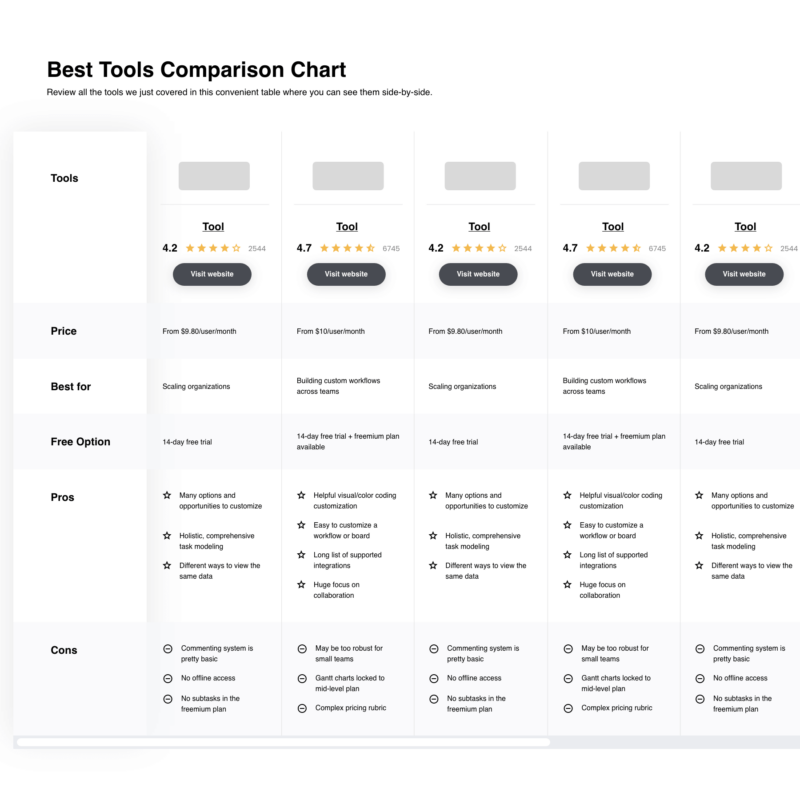
The Best Rapid Prototyping Tools Comparison Chart
Here is a table you can use to compare all the tools we just covered in the overviews.
| Tools | Price | |
|---|---|---|
| Figma | From $15/editor/month | Website |
| Invision | Pricing upon request | Website |
| Marvel | From $16/user/month (billed annually) | Website |
| UXPin | From $39/user/month | Website |
| Justinmind | From $19/user/month | Website |
| Origami Studio | Free to use (open source) | Website |
| Axure RP | From $29/user/month | Website |
| Framer | From $5/month | Website |
| Webflow | From $14/month (billed annually) | Website |
| Sketch | From $9/user/month | Website |

Compare Software Specs Side by Side
Use our comparison chart to review and evaluate software specs side-by-side.
Compare SoftwareOther Options
Here are a few more worthwhile options that didn’t make the best rapid prototyping tools list:
- ProtoPie
Best for creating video game design prototypes
- Proto.io
Best rapid prototyping tool with comprehensive UI component libraries
- Mockplus
Best rapid prototyping tool with an extensive mobile app and web template collection
- Balsamiq
Best for creating low-fidelity prototypes and wireframes
- Flinto
Best rapid prototyping tool for implementing scrolling and micro-interactions
- Bubble
Best rapid prototyping tool with an API connector
- Adobe XD
Best rapid prototyping tool for creating content-aware layouts
- Principle
Best rapid prototyping tool with a Retina interface
- Avonni
Best rapid prototyping tool with support for Salesforce simulations
- Ignite UI by Infragistics
Best for designing web application prototypes
How I Picked The Best Rapid Prototyping Tools
To build this top 10 list, I evaluated and compared various rapid prototyping tools with positive user ratings.
After determining my list of top choices, I further honed my list by using the selection criteria below to see how each platform stacked up against the next. I also drew on my years of product management experience to pinpoint beginner-friendly and effective features.
Selection Criteria
Here’s a summary of the primary evaluation criteria I used to build my list of the best rapid prototyping tools:
Usability
As a product manager, time is of the essence. Does the rapid prototyping tool feature a clean and intuitive UI? Does the tool offer easy no-code and drag-and-drop features? How steep is the tool’s learning curve? Do the tool creators offer online tutorials, certification, or webinars for getting started?
Template Collection
Tools with a rich library of relevant prototyping templates can help you start quickly. Does the rapid prototyping tool have a vast number of editable templates? Are the templates easy to edit?
Software Integrations
Does the rapid prototyping tool have integrations with other third-party design and collaboration tools? For instance, if a prototyping tool integrates with a design tool like Adobe Illustrator, you can pull your design files, libraries, and assets, streamlining the entire design and prototyping process.
Pricing
The right prototyping tool will be different for everyone, depending on the features you need. I look for the starting price these tools offer on a month-by-month payment schedule. This way, you know how much it'll cost you to try out the software if you want to try it out for 30 days.
People Also Ask
Find answers to common questions other people ask about this topic.
What is rapid prototyping?
Rapid prototyping is a swift illustration of your product idea with basic features and functionalities to test, collect feedback, and pivot. By quickly churning out a prototype, you can validate and make tweaks to nail the final product idea that will attain your desired results. Many product managers mistake a prototype to be the MVP. However, that’s not the case. Glance through our MVP crash course to learn more.
When should rapid prototyping be used?
In a nutshell, a prototype helps you answer the question, “Will this idea work?” Interestingly, you could use rapid prototyping at any stage of the overall product development process. The key is to iterate on prototypes enough times to fully validate your product idea.
What’s the difference between prototyping and rapid prototyping?
The difference is a matter of speed. With so many applications and websites being built every day, it’s critical for product team members to test, validate, and build digital products quickly. To ensure that your energy and time head in the right direction, rapid prototyping helps garner quick feedback for your product ideas.
What's Next?
Rapid prototyping requires you to make one crucial decision. Will you go with a high- or low-fidelity prototype? The answer is in our rapid prototyping techniques article. You should also see what is the difference between a prototype and a wireframe.
Related tool lists:
Want more product manager leads to up your game this year? Subscribe to our Product Manager newsletter to stay on top of our latest articles on product management strategies and tips.