Every team needs tools, technology, and resources to succeed. If you’re building digital products like websites, mobile apps, and software platforms, you likely have UX experts working on your product team. But what are the UX design tools they need to do their work? How do these products work, and what features are most important?
This complete guide to UX design tools covers types, benefits, use cases, and much more! Keep reading for everything you need to know about choosing the best tools for your UX design team (checklist included).
What Are UX Design Tools?
User experience (UX) design tools are specialized software applications that facilitate the creation, testing, and refinement of user flows, interfaces, and experiences for digital products. They are primarily used by UX and UI designers, user experience researchers, and front-end developers who aim to enhance the usability and functionality of digital interfaces.
Product teams use UX design tools to streamline their design process, foster real-time collaboration among team members, and ensure that user feedback is integrated effectively throughout the development cycle. Features like drag-and-drop interfaces, interactive prototypes, and user testing capabilities support these efforts by enabling designers to quickly iterate on ideas, simulate user interactions, and validate design choices.
Ultimately, these tools play a crucial role in optimizing the overall user experience, ensuring that final products meet both user needs and business goals.
What Can You Use UX Design Tools For?
Because there are various types of UX design tools, they also have multiple applications. As your team moves through the product development lifecycle, you’ll be using UX tools for things like:
- Conducting user research to better understand your target customers and their needs, challenges, and goals.
- Creating product mockups to gather feedback from stakeholders and team members before moving into prototyping.
- Developing interactive prototypes to test functionality and user interaction before development begins.
- Mapping out information architecture and user flows to ensure smooth navigation through your site or product.
- Creating UI kits and design systems of components and assets to reuse for software, mobile app, or web design.
- Analyzing user behavior with heatmaps and session recordings to optimize the interface and improve user engagement.
As you can see, UX design tools serve a wide range of functions, from the early conceptual stages of product design to the final production stage and ongoing iterative improvements. UX designers often have a unique tech stack of various UX tools that they use for some or many of the use cases outlined above.
8 Benefits of Using UX Design Tools
Beyond how your team can use these tools, here are some of the tangible benefits that they bring:
- Your designers can collaborate virtually in real-time
- Enhanced user understanding through detailed UX research
- Streamlined prototyping with drag-and-drop functionality
- Efficient creation of both low and high-fidelity prototypes
- Immediate feedback on user interaction through integrated testing
- Better alignment of design and development efforts
- Accessibility testing ensures usability for various disabilities
- Integration with tools like Slack or JIRA enhances workflow
5 Types of UX Tools to Know
UX design software is instrumental in creating user-friendly designs and improving the overall user experience. These tools range from software that facilitates the initial research and ideation stages to detailed UI design tools for prototyping and testing phases. They help UX professionals capture user needs, prototype solutions, and test usability, ensuring that the final product resonates well with users.
Here are a few key types of UX design tools to know:
1. UX Research Tools
UX research tools are used to gather and analyze data about user behavior and preferences to inform the design process. These tools help identify pain points and user needs through various methods like surveys, interviews, and analytics.
During the early stages of product development, UX researchers use these tools to define user personas and create informed user flows. They can also be used throughout the product lifecycle to understand user behaviors and preferences, informing ongoing and iterative product improvements.
Popular UX Research Tools:
- UserTesting: Provides a platform where you can get real-time feedback from targeted users around the world on websites, apps, and prototypes.
- Lookback: Offers tools for conducting live and asynchronous user research sessions, enabling teams to record, analyze, and collaborate over user interaction videos.
- Hotjar: Allows teams to understand user behavior on websites and web applications through heatmaps, session recordings, and surveys.
2. Wireframing Tools
Wireframing tools allow UX designers to create low-fidelity representations of user interfaces. This type of basic interface design is essential for sketching out the basic structure and layout of web pages or mobile apps without focusing on specific aesthetic details.
These design platforms are particularly useful in the initial stages of the ideation process. They help teams visualize and iterate on the basic layout before advancing to more detailed prototypes.
Popular Wireframing Tools:
- Balsamiq: A tool designed for quick sketching and low-fidelity wireframing, helping teams visualize and iterate on ideas early in the design process.
- Wireframe.cc: Offers a minimalist interface for creating simple and clean wireframes, making it easy for teams to quickly sketch out user interfaces and share them for immediate feedback.
- Figma: A versatile, cloud-based platform with real-time collaboration tools, allowing for designing, prototyping, and gathering feedback all in one platform.
3. Prototyping Tools
Prototyping tools enable the creation of interactive prototypes that simulate a final product. These functional prototypes allow for real user testing on the UI/UX of your product. Prototyping typically falls more into the realm of UI design vs. UX design, but both domains benefit from it.
Creating prototypes with animation and interaction design capabilities that work like a real product is essential during the mid to late stages of product development. These prototypes allow for extensive user testing and feedback before final development.
Popular Prototyping Tools:
- Adobe XD: Provides tools for designing, prototyping, and sharing user experiences, and integrates closely with other Adobe Creative Cloud applications, helping to streamline designer workflows.
- InVision: Offers a digital product design platform used for creating rich interactive prototypes, managing design projects, and facilitating collaboration between design teams and stakeholders.
- Axure: Provides robust prototyping capabilities that allow designers to create complex, interactive prototypes with dynamic content, conditional logic, and detailed documentation.
4. User Testing Tools
User testing tools are designed to evaluate the usability and accessibility of a product by real users. These tools facilitate tasks like usability testing and accessibility testing, ensuring that the product is intuitive and accessible to all users. They often also support testing across various devices and operating systems, like Windows, MacOS, Android, and others.
User testing is an essential step once a prototype has been developed. These platforms allow product teams to gather user feedback and refine the product’s design before developer handoff.
Popular User Testing Tools:
- UsabilityHub: Allows designers to run a variety of user tests, including first-click tests, preference tests, and five-second tests, to gather quick and actionable feedback.
- UserZoom: Offers tools for remote usability testing, voice of the customer feedback, and UX benchmarking to improve product design and usability.
- Axe Accessibility: Helps identify and suggest solutions for accessibility issues in web content, ensuring websites and applications are compliant with accessibility standards.
5. Idea Management Tools
Idea management software helps capture and organize ideas during brainstorming sessions. These tools offer collaboration features that allow teams to visualize thoughts and decide on the direction of a project.
During the idea generation, evaluation, and selection stages of the idea development process, these platforms are particularly useful. They help to align team members and stakeholders on the project's goals and potential features, and which ideas will move forward and which ones won’t.
Popular Idea Management Tools:
- Miro: A visual, interactive whiteboard tool with templates for brainstorming, project planning, and agile facilitation with remote or distributed teams.
- Microsoft Whiteboard: Offers a digital canvas where teams can ideate, create, and collaborate visually in real-time. Integrates with Microsoft's suite of productivity tools for enhanced team workflows.
- Trello: A flexible project management platform that uses cards and boards to organize tasks and projects, enabling teams to track progress, manage workflows, and collaborate across multiple projects.
What's the Difference Between UX and UI tools?
There are some tools that are unique to the UX and UI disciplines, but many specialists in each area rely on the same tools, but for different purposes. This is because the UX and UI domains serve unique purposes in a product team, but often collaborate closely. Here’s a simple way of thinking about the difference between UX and UI tools:
- UX tools are used to understand user interactions and behaviors to inform design decisions.
- UI tools are used to create the visual and interactive elements of a product interface.
This table outlines features and types of design tools, and how UX and UI specialists use each one:
| Tool or Feature | UX Professionals | UI Professionals |
| Prototyping | Create low-fidelity wireframes to test user flows and feature concepts. | Develop high-fidelity prototypes for interactive user testing. |
| User Testing | Gather feedback on user experience and track user behavior. | Test user flow, accessibility, and interaction responsiveness. |
| Design Systems | Used to maintain structural consistency in flows and wireframes. | Used to ensure visual and functional consistency in design elements. |
| Interactive Elements | Focus on functionality of and user behavior with elements. | Focus on the usability and transitions between interface elements. |
| Collaboration Features | Share insights and gather feedback from stakeholders and team members. | Refine design details and ensure alignment with the overall design vision. |
This is a simple overview that scratches the surface of how UX and UI professionals use design tools differently. Each team and specialist will have different requirements and overlap, but understanding these basics helps product managers and other team members facilitate better collaboration across the entire product team.
Top 8 UX Tool Features
There are lots of different features that UX design tools might have. Each platform will offer a specific core functionality, and a unique feature set compared to others in the same category. Here are some popular features you might find in these design tools:
- Real-Time Collaboration: Allows multiple team members to work on the same project simultaneously, enhancing the speed and efficiency of the design process. This feature is useful for maintaining up-to-date designs and ensuring team alignment.
- Drag-and-Drop Interface: Simplifies building layouts and interactions, making it easy for designers of all skill levels to create and iterate on ideas. This user-friendly feature accelerates the prototype creation phase for beginners and pro designers alike.
- Interactive Prototypes: Enables the creation of clickable versions of designs that closely mimic the final product, providing a realistic preview of user interactions and flows. This capability is invaluable for user testing and stakeholder reviews.
- Version Control: Tracks changes made to designs over time, allowing designers to revert back to previous versions if needed. This is essential for managing multiple iterations and maintaining project history, especially in collaborative settings.
- Usability Testing Tools: Facilitates gathering and analyzing user feedback on designs to identify usability issues early in the development process. This feature helps ensure that the final product is intuitive, user-friendly, and upholds accessibility design principles.
- Accessibility Features: Assists in designing products that are accessible to all users, including those with disabilities. Tools might include features for checking color contrast, font sizes, and keyboard navigability.
- Integration Capabilities: Connectivity with other core platforms in your tech stack to support and automate parts of your design workflows. Popular integrations include graphic design tools like Illustrator and Photoshop, project management tools, etc.
- Developer Handoff Tools: Features that enable smoother handoff from design to development. This might include the ability to write HTML and/or CSS snippets within the UX tool. This is super helpful not just for handoff but also for advanced prototyping.
The specific feature set of each tool will vary, and the features that are most important for you will depend on your use case and needs. Getting familiar with the types of features available in UX design tools helps you prioritize which ones will have the biggest impact, helping you make a more confident purchase decision (more on that next).
How to Choose UX Design Tools: Your Checklist
Like any software or tool you’re planning to add to your tech stack, it can often seem like there are endless options of UX design tools. So how do you go about parsing through and selecting one that best matches your needs? Here’s a checklist you can use when evaluating different options, to help you find one that’s right for your team:
| Criteria | How to Evaluate |
| Usability | Take into account the learning curve that comes with the platform. If you want non-technical users to be able to access it, it should be user-friendly enough that it won't cause frustration. |
| Collaboration Features | Can your team work together in the tool? This is particularly important if you’re a remote team. Tools might offer real-time collaboration capabilities and easy ways to share designs and collect feedback. |
| Integration Capabilities | Check whether the tool connects with your team’s tech stack. This might include integrations with your project management tools, developer tools, and communication platforms like Slack. Or, it could be custom APIs and plugins. |
| Flexibility and Scalability | The tool should be flexible enough to handle various types of projects and scalable to accommodate the growth of your team and complexity of your projects. Think about your needs now and into the future. |
| Supported Platforms | Ensure the tool supports all the platforms for which you are designing, such as web, iOS, Android, and others. This is crucial for teams working on cross-platform projects. |
| Cost-Effectiveness | Compare the value against the price tag and your team’s budget. Consider the pricing structure and the costs to upgrade if you’ll need additional features in the future. |
| Technical Support | Good technical support can make all the difference in adopting a new tool. Support could mean strong product documentation, a user community or forum, or on-demand video assistance. |
| Feature Set | Finally, assess the platform’s core functionality and the depth and breadth of the features included. Look for specific features that align with your team’s needs. |
15 Top UX Design Tools
With the checklist above, you’re well-equipped to pick out the perfect platform for your UX design needs. But to help you narrow it down a bit, here’s our shortlist of the top 10 UX design tools, and what each one does best:
Top UX Design Tools Shortlist
Current Trends Shaping UX Design Tools in 2024
The best practices and trends influencing UX are constantly evolving—and new technologies and methodologies continuously reshape how designers approach user experience. Let’s take a look at some of the current trends influencing UX design and UX design tools.
AI and Machine Learning
AI and machine learning are being increasingly integrated into UX design tools to automate repetitive tasks and generate user insights. This technology allows UX professionals to focus more on creative and strategic elements rather than manual testing and analysis. For example, AI can automatically generate user personas based on behavior data, significantly speeding up the research phase.
| Something to consider: A potential drawback is the over-reliance on automated insights, which might overlook nuanced human factors that only hands-on research can reveal. |
Stronger Personalization
Enhanced personalization capabilities in UX tools are enabling designers to create more tailored user experiences for customers. Features that adapt interfaces and content dynamically based on user data are becoming more widespread, making designs more relevant and engaging. UX professionals can use these features to customize user journeys in real-time based on user behavior and preferences, leading to higher user satisfaction.
| Something to consider: Hyper-personalization can bring up user privacy concerns. Teams need to be conscientious about what types of data they collect and how they use it. |
Voice User Interface (VUI) Design Tools
As voice-activated devices continue to proliferate, UX design tools are adapting to include VUI design capabilities. This allows designers to prototype and test voice commands and auditory feedback as a product function.
This is particularly relevant as interfaces move beyond screens and ‘phygital’ experiences become more prevalent. For example, UX professionals can use VUI design tools to create seamless interactions for smart home devices or virtual assistants.
| Something to consider: Designing for voice interactions can be highly complex, and requires a deep understanding of natural language processing and context-aware computing. |
Augmented Reality (AR) Prototyping
Augmented reality is shaping up to be a transformative force in UX design, and tools that allow for AR prototyping are growing in numbers. These tools enable designers to create immersive experiences that blend digital and physical worlds. For example, an ecommerce store could use AR tools to design an online shopping experience that allow users to visualize products in their own space before purchasing.
| Something to consider: While offering incredible immersive possibilities, the challenge here lies in the high technical barrier and the increased resource investment needed to create effective AR experiences. |
Sustainable Design Integration
With growing awareness of environmental issues, UX tools are beginning to incorporate features that help designers create more sustainable digital products. This includes tools that evaluate the energy consumption of certain design choices or suggest more efficient coding practices. Designers can use these insights to minimize the digital carbon footprint of their products, an increasingly important consideration.
| Something to consider: Teams will need to balance performance and aesthetic appeal with environmental sustainability, and at times compromises will have to be made. It could bring into question your team or company’s values. |
UX Design Tool Costs & Pricing
How much do UX design tools cost? The short answer is: it depends. There are a fair amount of different types of software and technology in this category, and within each type, different vendors offer different feature sets and benefits. Here's a chart showing the cost comparison between some of the most popular UX design tools:
Pricing Guide For Popular UX Design Tools
| Tools | Price | |
|---|---|---|
| Figma | From $15/editor/month | Website |
| UXCam | Pricing upon request | Website |
| Marvel | From $16/user/month (billed annually) | Website |
| UXPin | From $39/user/month | Website |
| Justinmind | From $19/user/month | Website |
| Wondershare Mockitt | From $12/user/month | Website |
| Freehand by Invision | From $4.95/user/month | Website |
| Treejack | From $249/user/month | Website |
| Framer | From $5/month | Website |
| Sketch | From $9/user/month | Website |

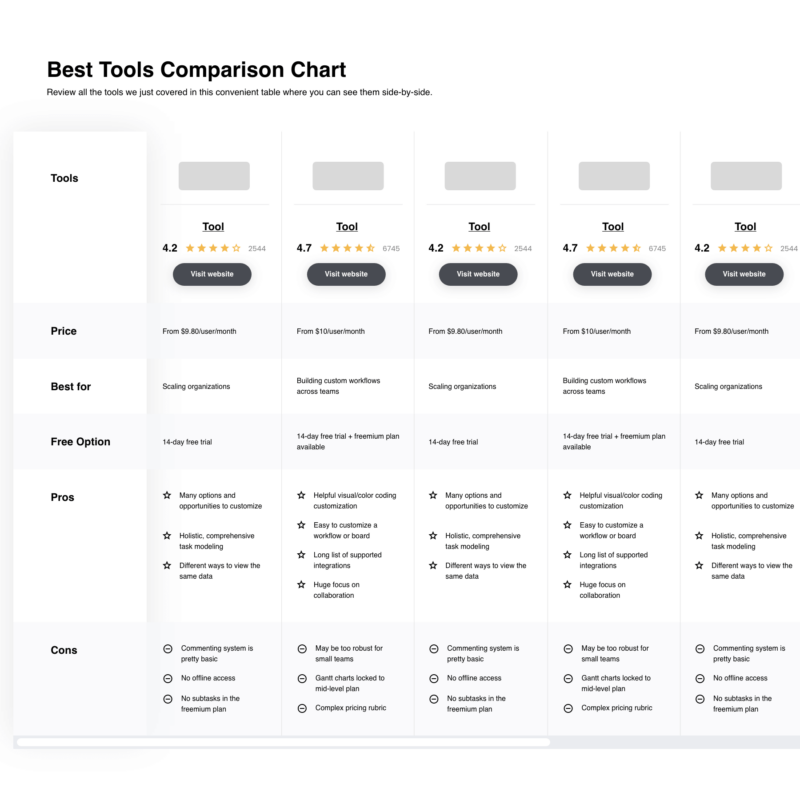
Compare Software Specs Side by Side
Use our comparison chart to review and evaluate software specs side-by-side.
Compare SoftwareKeep Up With Our UX Design and Product Management Content
Want to stay up to date with our latest content? Subscribe to The Product Manager’s newsletter mailing list.


